用OpenCV进行基本绘图
视频讲解如下:
当前系列所有demo下载地址:
https://github.com/GaoRenBao/OpenCv4-Demo
不同编程语言对应的OpenCv版本以及开发环境信息如下:
语言 | OpenCv版本 | IDE |
C# | OpenCvSharp4.4.8.0.20230708 | Visual Studio 2022 |
C++ | OpenCv-4.5.5-vc14_vc15 | Visual Studio 2022 |
Python | OpenCv-Python (4.6.0.66) | PyCharm Community Edition 2022.1.3 |
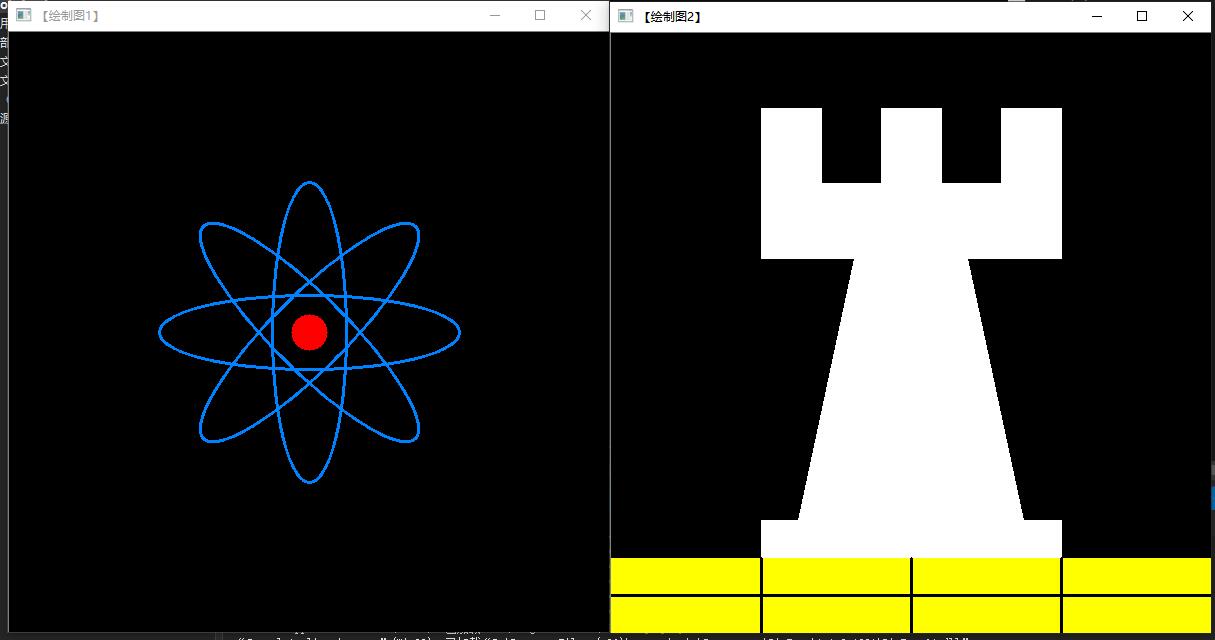
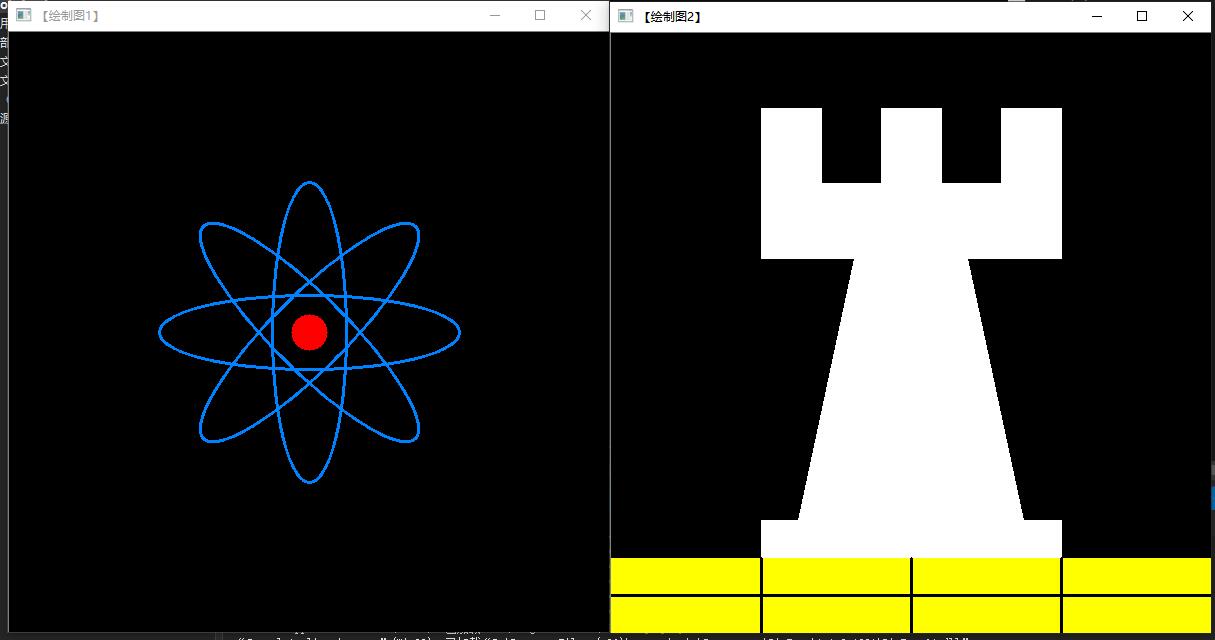
运行效果如下:

C#版本
C#版本需要安装“OpenCvSharp4”、“OpenCvSharp4.runtime.win”两个库才行。不然会报错。
如果需要使用“ BitmapConverter.ToBitmap”操作,则需要追加安装“OpenCvSharp4.Extensions”库。
代码如下
using OpenCvSharp;
using System.Collections.Generic;
namespace demo
{
internal class Program
{
public static string WINDOW_NAME1 = "【绘制图1】";// 为窗口标题定义的宏
public static string WINDOW_NAME2 = "【绘制图2】";// 为窗口标题定义的宏
public static int WINDOW_WIDTH = 600; // 定义窗口大小的宏
static void Main(string[] args)
{
// 创建空白的Mat图像
Mat atomImage = new Mat(WINDOW_WIDTH, WINDOW_WIDTH, MatType.CV_8UC3);
Mat rookImage = new Mat(WINDOW_WIDTH, WINDOW_WIDTH, MatType.CV_8UC3);
// --------------<1>绘制化学中的原子示例图--------------
// 先绘制出椭圆
DrawEllipse(atomImage, 90);
DrawEllipse(atomImage, 0);
DrawEllipse(atomImage, 45);
DrawEllipse(atomImage, -45);
// 再绘制圆心
DrawFilledCircle(atomImage, new Point(WINDOW_WIDTH / 2, WINDOW_WIDTH / 2));
// --------------<2>绘制组合图--------------
//先绘制出椭圆
DrawPolygon(rookImage);
// 绘制矩形
Cv2.Rectangle(rookImage,
new Point(0, 7 * WINDOW_WIDTH / 8),
new Point(WINDOW_WIDTH, WINDOW_WIDTH),
new Scalar(0, 255, 255), -1, LineTypes.Link8);
// 绘制一些线段
DrawLine(rookImage, new Point(0, 15 * WINDOW_WIDTH / 16), new Point(WINDOW_WIDTH, 15 * WINDOW_WIDTH / 16));
DrawLine(rookImage, new Point(WINDOW_WIDTH / 4, 7 * WINDOW_WIDTH / 8), new Point(WINDOW_WIDTH / 4, WINDOW_WIDTH));
DrawLine(rookImage, new Point(WINDOW_WIDTH / 2, 7 * WINDOW_WIDTH / 8), new Point(WINDOW_WIDTH / 2, WINDOW_WIDTH));
DrawLine(rookImage, new Point(3 * WINDOW_WIDTH / 4, 7 * WINDOW_WIDTH / 8), new Point(3 * WINDOW_WIDTH / 4, WINDOW_WIDTH));
// 显示绘制出的图像
Cv2.ImShow(WINDOW_NAME1, atomImage);
Cv2.MoveWindow(WINDOW_NAME1, 0, 200);
Cv2.ImShow(WINDOW_NAME2, rookImage);
Cv2.MoveWindow(WINDOW_NAME2, WINDOW_WIDTH, 200);
Cv2.WaitKey(0);
}
// 自定义的绘制函数,实现了绘制不同角度、相同尺寸的椭圆
public static void DrawEllipse(Mat img, double angle)
{
Cv2.Ellipse(img,
new Point(WINDOW_WIDTH / 2, WINDOW_WIDTH / 2),
new Size(WINDOW_WIDTH / 4, WINDOW_WIDTH / 16),
angle, 0, 360, new Scalar(255, 129, 0), 2, LineTypes.Link8);
}
// 自定义的绘制函数,实现了实心圆的绘制
public static void DrawFilledCircle(Mat img, Point center)
{
Cv2.Circle(img, center.X, center.Y, WINDOW_WIDTH / 32, new Scalar(0, 0, 255), -1, LineTypes.Link8);
}
// 自定义的绘制函数,实现了凹多边形的绘制
public static void DrawPolygon(Mat img)
{
//创建一些点
List<List<Point>> pts = new List<List<Point>>()
{
new List<Point>
{
new Point(WINDOW_WIDTH / 4, 7 * WINDOW_WIDTH / 8),
new Point(3 * WINDOW_WIDTH / 4, 7 * WINDOW_WIDTH / 8),
new Point(3 * WINDOW_WIDTH / 4, 13 * WINDOW_WIDTH / 16),
new Point(11 * WINDOW_WIDTH / 16, 13 * WINDOW_WIDTH / 16),
new Point(19 * WINDOW_WIDTH / 32, 3 * WINDOW_WIDTH / 8),
new Point(3 * WINDOW_WIDTH / 4, 3 * WINDOW_WIDTH / 8),
new Point(3 * WINDOW_WIDTH / 4, WINDOW_WIDTH / 8),
new Point(26 * WINDOW_WIDTH / 40, WINDOW_WIDTH / 8),
new Point(26 * WINDOW_WIDTH / 40, WINDOW_WIDTH / 4),
new Point(22 * WINDOW_WIDTH / 40, WINDOW_WIDTH / 4),
new Point(22 * WINDOW_WIDTH / 40, WINDOW_WIDTH / 8),
new Point(18 * WINDOW_WIDTH / 40, WINDOW_WIDTH / 8),
new Point(18 * WINDOW_WIDTH / 40, WINDOW_WIDTH / 4),
new Point(14 * WINDOW_WIDTH / 40, WINDOW_WIDTH / 4),
new Point(14 * WINDOW_WIDTH / 40, WINDOW_WIDTH / 8),
new Point(WINDOW_WIDTH / 4, WINDOW_WIDTH / 8),
new Point(WINDOW_WIDTH / 4, 3 * WINDOW_WIDTH / 8),
new Point(13 * WINDOW_WIDTH / 32, 3 * WINDOW_WIDTH / 8),
new Point(5 * WINDOW_WIDTH / 16, 13 * WINDOW_WIDTH / 16),
new Point(WINDOW_WIDTH / 4, 13 * WINDOW_WIDTH / 16)
}
};
// 绘制多边形填充
Cv2.FillPoly(img, pts, new Scalar(255, 255, 255), LineTypes.Link8);
}
// 自定义的绘制函数,实现了线的绘制
public static void DrawLine(Mat img, Point start, Point end)
{
Cv2.Line(img, start.X, start.Y, end.X, end.Y, new Scalar(0, 0, 0), 2, LineTypes.Link8);
}
}
}
C++版本
代码如下
#include <opencv2/core/core.hpp>
#include <opencv2/highgui/highgui.hpp>
using namespace cv;
//OpenCV3需加入头文件:
#include <opencv2/imgproc/imgproc.hpp>
#define WINDOW_NAME1 "【绘制图1】" //为窗口标题定义的宏
#define WINDOW_NAME2 "【绘制图2】" //为窗口标题定义的宏
#define WINDOW_WIDTH 600//定义窗口大小的宏
void DrawEllipse(Mat img, double angle);//绘制椭圆
void DrawFilledCircle(Mat img, Point center);//绘制圆
void DrawPolygon(Mat img);//绘制多边形
void DrawLine(Mat img, Point start, Point end);//绘制线段
int main(void)
{
// 创建空白的Mat图像
Mat atomImage = Mat::zeros(WINDOW_WIDTH, WINDOW_WIDTH, CV_8UC3);
Mat rookImage = Mat::zeros(WINDOW_WIDTH, WINDOW_WIDTH, CV_8UC3);
// --------------<1>绘制化学中的原子示例图--------------
// 先绘制出椭圆
DrawEllipse(atomImage, 90);
DrawEllipse(atomImage, 0);
DrawEllipse(atomImage, 45);
DrawEllipse(atomImage, -45);
// 再绘制圆心
DrawFilledCircle(atomImage, Point(WINDOW_WIDTH / 2, WINDOW_WIDTH / 2));
// --------------<2>绘制组合图--------------
//先绘制出椭圆
DrawPolygon(rookImage);
// 绘制矩形
rectangle(rookImage,
Point(0, 7 * WINDOW_WIDTH / 8),
Point(WINDOW_WIDTH, WINDOW_WIDTH),
Scalar(0, 255, 255),-1,8);
// 绘制一些线段
DrawLine(rookImage, Point(0, 15 * WINDOW_WIDTH / 16), Point(WINDOW_WIDTH, 15 * WINDOW_WIDTH / 16));
DrawLine(rookImage, Point(WINDOW_WIDTH / 4, 7 * WINDOW_WIDTH / 8), Point(WINDOW_WIDTH / 4, WINDOW_WIDTH));
DrawLine(rookImage, Point(WINDOW_WIDTH / 2, 7 * WINDOW_WIDTH / 8), Point(WINDOW_WIDTH / 2, WINDOW_WIDTH));
DrawLine(rookImage, Point(3 * WINDOW_WIDTH / 4, 7 * WINDOW_WIDTH / 8), Point(3 * WINDOW_WIDTH / 4, WINDOW_WIDTH));
// 显示绘制出的图像
imshow(WINDOW_NAME1, atomImage);
moveWindow(WINDOW_NAME1, 0, 200);
imshow(WINDOW_NAME2, rookImage);
moveWindow(WINDOW_NAME2, WINDOW_WIDTH, 200);
waitKey(0);
return(0);
}
// 自定义的绘制函数,实现了绘制不同角度、相同尺寸的椭圆
void DrawEllipse(Mat img, double angle)
{
ellipse(img,
Point(WINDOW_WIDTH / 2, WINDOW_WIDTH / 2),
Size(WINDOW_WIDTH / 4, WINDOW_WIDTH / 16),
angle,0,360,Scalar(255, 129, 0),2,8);
}
// 自定义的绘制函数,实现了实心圆的绘制
void DrawFilledCircle(Mat img, Point center)
{
circle(img,center,WINDOW_WIDTH / 32,Scalar(0, 0, 255),-1,8);
}
// 自定义的绘制函数,实现了凹多边形的绘制
void DrawPolygon(Mat img)
{
//创建一些点
Point rookPoints[1][20];
rookPoints[0][0] = Point(WINDOW_WIDTH / 4, 7 * WINDOW_WIDTH / 8);
rookPoints[0][1] = Point(3 * WINDOW_WIDTH / 4, 7 * WINDOW_WIDTH / 8);
rookPoints[0][2] = Point(3 * WINDOW_WIDTH / 4, 13 * WINDOW_WIDTH / 16);
rookPoints[0][3] = Point(11 * WINDOW_WIDTH / 16, 13 * WINDOW_WIDTH / 16);
rookPoints[0][4] = Point(19 * WINDOW_WIDTH / 32, 3 * WINDOW_WIDTH / 8);
rookPoints[0][5] = Point(3 * WINDOW_WIDTH / 4, 3 * WINDOW_WIDTH / 8);
rookPoints[0][6] = Point(3 * WINDOW_WIDTH / 4, WINDOW_WIDTH / 8);
rookPoints[0][7] = Point(26 * WINDOW_WIDTH / 40, WINDOW_WIDTH / 8);
rookPoints[0][8] = Point(26 * WINDOW_WIDTH / 40, WINDOW_WIDTH / 4);
rookPoints[0][9] = Point(22 * WINDOW_WIDTH / 40, WINDOW_WIDTH / 4);
rookPoints[0][10] = Point(22 * WINDOW_WIDTH / 40, WINDOW_WIDTH / 8);
rookPoints[0][11] = Point(18 * WINDOW_WIDTH / 40, WINDOW_WIDTH / 8);
rookPoints[0][12] = Point(18 * WINDOW_WIDTH / 40, WINDOW_WIDTH / 4);
rookPoints[0][13] = Point(14 * WINDOW_WIDTH / 40, WINDOW_WIDTH / 4);
rookPoints[0][14] = Point(14 * WINDOW_WIDTH / 40, WINDOW_WIDTH / 8);
rookPoints[0][15] = Point(WINDOW_WIDTH / 4, WINDOW_WIDTH / 8);
rookPoints[0][16] = Point(WINDOW_WIDTH / 4, 3 * WINDOW_WIDTH / 8);
rookPoints[0][17] = Point(13 * WINDOW_WIDTH / 32, 3 * WINDOW_WIDTH / 8);
rookPoints[0][18] = Point(5 * WINDOW_WIDTH / 16, 13 * WINDOW_WIDTH / 16);
rookPoints[0][19] = Point(WINDOW_WIDTH / 4, 13 * WINDOW_WIDTH / 16);
const Point* ppt[1] = { rookPoints[0] };
int npt[] = { 20 };
fillPoly(img,ppt,npt,1,Scalar(255, 255, 255), 8);
}
// 自定义的绘制函数,实现了线的绘制
void DrawLine(Mat img, Point start, Point end)
{
line(img,start,end,Scalar(0, 0, 0), 2, 8);
}
Python版本
演示代码如下
import numpy as np
import cv2
WINDOW_NAME1="image1" # 为窗口标题定义的宏
WINDOW_NAME2="image2" # 为窗口标题定义的宏
WINDOW_WIDTH=600 # 定义窗口大小的宏
# 自定义的绘制函数,实现了绘制不同角度、相同尺寸的椭圆
def DrawEllipse(img, angle):
# 这里一定要转换成int,不然ellipse会提示:ellipse() takes at most 5 arguments (9 given)
center = (int(WINDOW_WIDTH / 2), int(WINDOW_WIDTH / 2)) # 中心点位置
axes = (int(WINDOW_WIDTH / 4), int(WINDOW_WIDTH / 16)) # 长轴半径、短轴半径
cv2.ellipse(img, center, axes, angle, 0, 360, (255, 129, 0), thickness = 2, lineType = 8)
# 自定义的绘制函数,实现了实心圆的绘制
def DrawFilledCircle(img, center):
img = cv2.circle(img, (int(center[0]), int(center[1])), int(WINDOW_WIDTH / 32), (0, 0, 255), -1, 8 , 0)
# 自定义的绘制函数,实现了凹多边形的绘制
def DrawPolygon(img):
# 创建一些点
pts = np.array([
[WINDOW_WIDTH / 4, 7 * WINDOW_WIDTH / 8],
[3 * WINDOW_WIDTH / 4, 7 * WINDOW_WIDTH / 8],
[3 * WINDOW_WIDTH / 4, 13 * WINDOW_WIDTH / 16],
[11 * WINDOW_WIDTH / 16, 13 * WINDOW_WIDTH / 16],
[19 * WINDOW_WIDTH / 32, 3 * WINDOW_WIDTH / 8],
[3 * WINDOW_WIDTH / 4, 3 * WINDOW_WIDTH / 8],
[3 * WINDOW_WIDTH / 4, WINDOW_WIDTH / 8],
[26 * WINDOW_WIDTH / 40, WINDOW_WIDTH / 8],
[26 * WINDOW_WIDTH / 40, WINDOW_WIDTH / 4],
[22 * WINDOW_WIDTH / 40, WINDOW_WIDTH / 4],
[22 * WINDOW_WIDTH / 40, WINDOW_WIDTH / 8],
[18 * WINDOW_WIDTH / 40, WINDOW_WIDTH / 8],
[18 * WINDOW_WIDTH / 40, WINDOW_WIDTH / 4],
[14 * WINDOW_WIDTH / 40, WINDOW_WIDTH / 4],
[14 * WINDOW_WIDTH / 40, WINDOW_WIDTH / 8],
[WINDOW_WIDTH / 4, WINDOW_WIDTH / 8],
[WINDOW_WIDTH / 4, 3 * WINDOW_WIDTH / 8],
[13 * WINDOW_WIDTH / 32, 3 * WINDOW_WIDTH / 8],
[5 * WINDOW_WIDTH / 16, 13 * WINDOW_WIDTH / 16],
[WINDOW_WIDTH / 4, 13 * WINDOW_WIDTH / 16]
], np.int32)
cv2.fillPoly(img, [pts],(255, 255, 255), 8)
# 自定义的绘制函数,实现了线的绘制
def DrawLine(img, start, end):
cv2.line(img, start, end, (0, 0, 0), 2, 8)
# 创建空白的Mat图像
atomImage = np.zeros((WINDOW_WIDTH,WINDOW_WIDTH,3),np.uint8)
rookImage = np.zeros((WINDOW_WIDTH,WINDOW_WIDTH,3),np.uint8)
# --------------<1>绘制化学中的原子示例图--------------
# 先绘制出椭圆
DrawEllipse(atomImage, 90)
DrawEllipse(atomImage, 0)
DrawEllipse(atomImage, 45)
DrawEllipse(atomImage, -45)
# 再绘制圆心
DrawFilledCircle(atomImage, (WINDOW_WIDTH / 2, WINDOW_WIDTH / 2))
# --------------<2>绘制组合图--------------
#先绘制出椭圆
DrawPolygon(rookImage)
# 绘制矩形
cv2.rectangle(rookImage,
(0, int(7 * WINDOW_WIDTH / 8)), (WINDOW_WIDTH, WINDOW_WIDTH),
(0, 255, 255), -1, 8)
# 绘制一些线段
DrawLine(rookImage, (0, int(15 * WINDOW_WIDTH / 16)), (WINDOW_WIDTH, int(15 * WINDOW_WIDTH / 16)))
DrawLine(rookImage, (int(WINDOW_WIDTH / 4), int(7 * WINDOW_WIDTH / 8)), (int(WINDOW_WIDTH / 4), WINDOW_WIDTH))
DrawLine(rookImage, (int(WINDOW_WIDTH / 2), int(7 * WINDOW_WIDTH / 8)), (int(WINDOW_WIDTH / 2), WINDOW_WIDTH))
DrawLine(rookImage, (int(3 * WINDOW_WIDTH / 4), int(7 * WINDOW_WIDTH / 8)), (int(3 * WINDOW_WIDTH / 4), WINDOW_WIDTH))
# 显示绘制出的图像
cv2.imshow(WINDOW_NAME1, atomImage)
cv2.moveWindow(WINDOW_NAME1, 0, 200)
cv2.imshow(WINDOW_NAME2, rookImage)
cv2.moveWindow(WINDOW_NAME2, WINDOW_WIDTH, 200)
cv2.waitKey(0);