引用FontAwesome矢量图 - (二十三)
矢量图文件FontAwesome下载:FontAwesome.otf
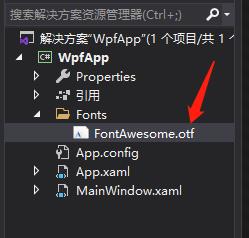
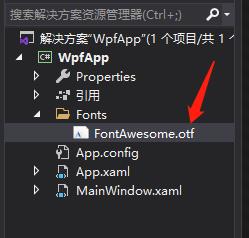
目录结构如下:

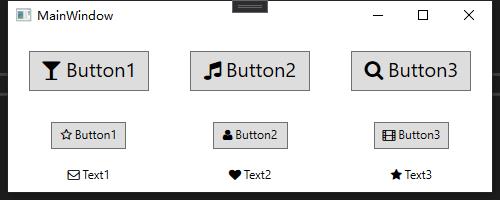
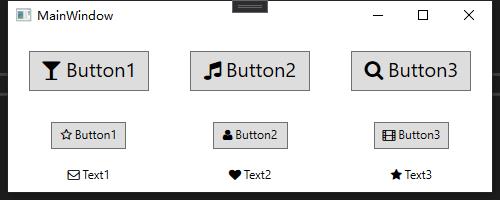
效果如下:

代码如下:
<Window x:Class="WpfApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="200" Width="500">
<!--引用矢量图路径-->
<Window.Resources>
<Style x:Key="FontAwesome">
<Setter Property="TextElement.FontFamily" Value="pack://application:,,,/Fonts/#FontAwesome" />
</Style>
</Window.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="5*"/>
<RowDefinition Height="3*"/>
<RowDefinition Height="2*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<!--使用矢量图-->
<Button Grid.Column="0" Grid.Row="0" Content=" Button1" Width="120" Height="40" Style="{DynamicResource FontAwesome}" FontSize="20" />
<Button Grid.Column="1" Grid.Row="0" Content=" Button2" Width="120" Height="40" Style="{DynamicResource FontAwesome}" FontSize="20" />
<Button Grid.Column="2" Grid.Row="0" Content=" Button3" Width="120" Height="40" Style="{DynamicResource FontAwesome}" FontSize="20" />
<Button Grid.Column="0" Grid.Row="1" Content=" Button1" Width="75" Height="27" Style="{DynamicResource FontAwesome}" />
<Button Grid.Column="1" Grid.Row="1" Content=" Button2" Width="75" Height="27" Style="{DynamicResource FontAwesome}" />
<Button Grid.Column="2" Grid.Row="1" Content=" Button3" Width="75" Height="27" Style="{DynamicResource FontAwesome}" />
<TextBlock Grid.Column="0" Grid.Row="2" Text=" Text1" Style="{DynamicResource FontAwesome}" HorizontalAlignment="Center" VerticalAlignment="Center"/>
<TextBlock Grid.Column="1" Grid.Row="2" Text=" Text2" Style="{DynamicResource FontAwesome}" HorizontalAlignment="Center" VerticalAlignment="Center" />
<TextBlock Grid.Column="2" Grid.Row="2" Text=" Text3" Style="{DynamicResource FontAwesome}" HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Grid>
</Window>