UniformGrid布局 - (七)
介绍了前面的Grid,接下来介绍的这个UniformGrid 就是Grid的简化版,每个单元格的大小相同,不需要定义行列集合。每个单元格始终具有相同的大小,每个单元格只能容纳一个控件,将自动按照定义在其内部的元素个数,自动创建行列,并通常保持相同的行列数。UniformGrid 中没有Row 和Column 附加属性,也没有空白单元格。
与Grid布局控件相比,UniformGrid布局控件很少使用。Grid面板是用于创建简单乃至复杂窗口布局的通用工具。UniformGrid面板是一个一种更特殊的布局容器,主要用于在一个刻板的网格中快速地布局元素。
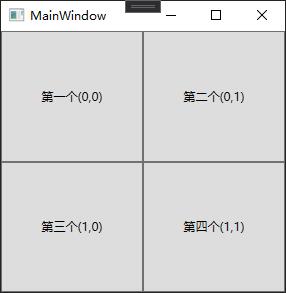
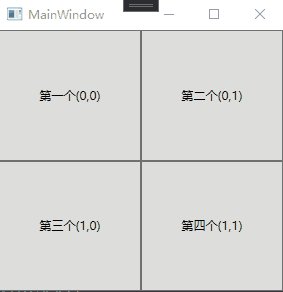
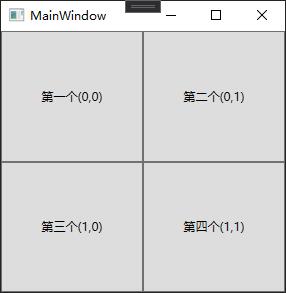
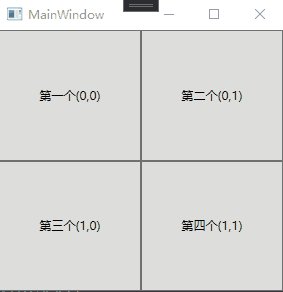
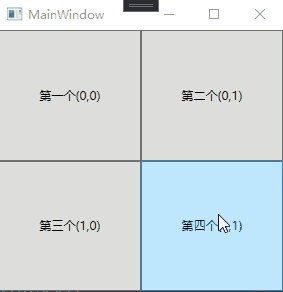
下面用XAML代码实现一个示例,该示例使用4个按钮填充UniformGrid面板:

<Window x:Class="WpfApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp"
mc:Ignorable="d"
Title="MainWindow" Height="300" Width="300
">
<Grid>
<UniformGrid Rows="2" Columns="2">
<Button>第一个(0,0)</Button>
<Button>第二个(0,1)</Button>
<Button>第三个(1,0)</Button>
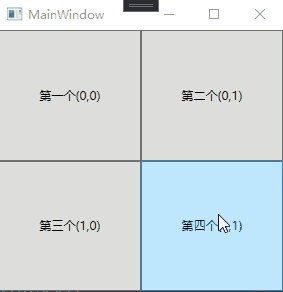
<Button Name="btnAddByCode" Click="btnAddByCode_Click">第四个(1,1)</Button>
</UniformGrid>
</Grid>
</Window>
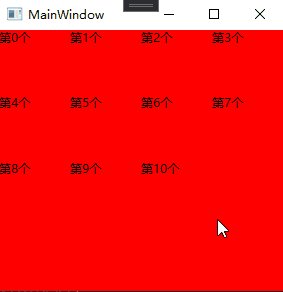
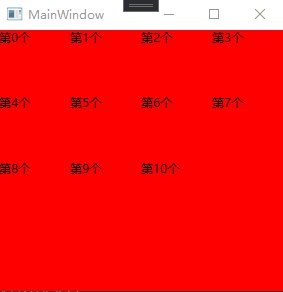
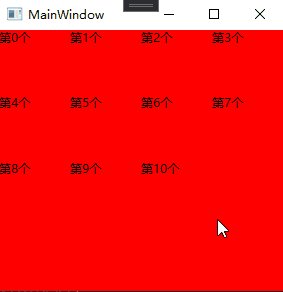
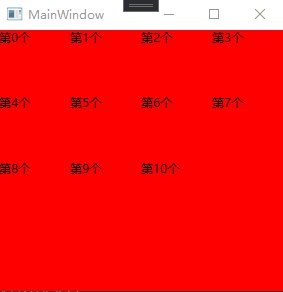
下面使用C#代码实现10个TextBlock的控件的布局:

using System.Windows;
using System.Windows.Controls;
using System.Windows.Controls.Primitives;
using System.Windows.Media;
namespace WpfApp
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void btnAddByCode_Click(object sender, RoutedEventArgs e)
{
UniformGrid wp = new UniformGrid();
//把wp添加为窗体的子控件
this.Content = wp;
wp.Margin = new Thickness(0, 0, 0, 0);
wp.Background = new SolidColorBrush(Colors.Red);
//遍历增加Rectangles
TextBlock block;
for (int i = 0; i <= 10; i++)
{
block = new TextBlock();
block.Text = string.Format("第{0}个", i);
wp.Children.Add(block);
}
}
}
}