Border与ViewBox布局 - (九)
一、Border
Border 是一个装饰的控件,此控件绘制边框及背景,在 Border 中只能有一个子控件,若要显示多个子控件,需要将一个附加的 Panel 控件放置在父 Border 中。然后可以将子控件放置在该 Panel控件中。
Border 的几个重要属性:
Background:用用一个 Brush 对象来绘制背景 ;
BorderBrush:用一个Brush 对象来绘制边框 ;
BorderThickness:此属性设置 Border 边框的大小;
CornerRadius:此属性设置 Border 的每一个角圆的半径;
Padding:此r属性设置 Border 里的内容与边框的之间的间隔。
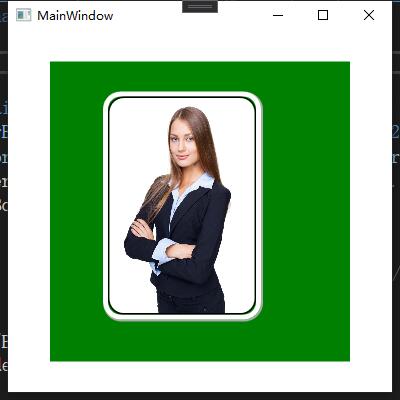
接下来我们使用XAML代码做个示例,通过对Border的属性设置做出扑克牌的效果。

<Window x:Class="WpfApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp"
mc:Ignorable="d"
Title="MainWindow" Height="400" Width="400">
<Grid>
<Canvas x:Name="mainCanvas" Background="Green" Width="300" Height="300">
<Border BorderBrush="DarkGray" BorderThickness=".0,.0,2,2" CornerRadius="18" Width="160" Height="230" Canvas.Left="53" Canvas.Top="30">
<Border BorderBrush="White" BorderThickness="5" CornerRadius="15" >
<Border BorderBrush="Black" BorderThickness="1.5" CornerRadius="15">
<Border.Background>
<ImageBrush>
<ImageBrush.ImageSource>
<BitmapImage UriSource="a.jpeg" />
</ImageBrush.ImageSource>
</ImageBrush>
</Border.Background>
</Border>
</Border>
</Border>
</Canvas>
</Grid>
</Window>
二、ScrollViewer
因为计算机屏幕的显示区域大小是固定的,如果我们要显示给用户看的内容,大大超出了计算机屏幕的最大显示区域、窗体、容器的限定显示页面,则超出的部分就会破坏原有的布局,这个时候我们就要使用类似于浏览器的那个滚动条的效果了。利用 ScrollViewer 控件可以方便地使应用程序中的内容具备滚动条功能。
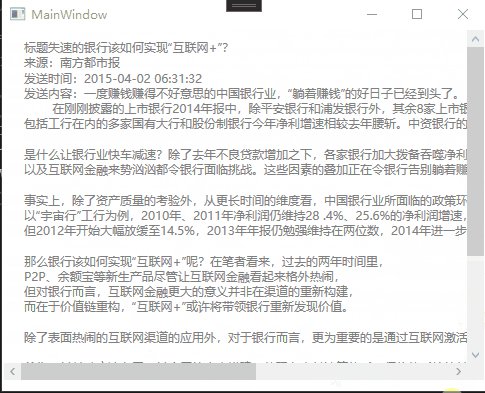
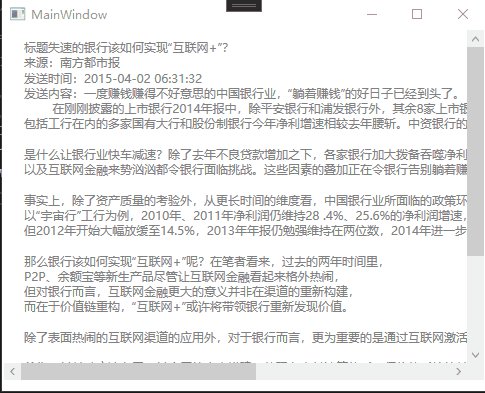
接下来,我们来做个示例,效果如下图:

XAML代码:
<Window x:Class="WpfApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp"
mc:Ignorable="d"
Title="MainWindow" Height="400" Width="500" Loaded="Window_Loaded">
<Grid>
<StackPanel>
<ScrollViewer Name="scroll" Width="480" Height="350" HorizontalScrollBarVisibility="Auto" VerticalScrollBarVisibility="Visible" >
<TextBlock Name="txtShowArticle" Foreground="Gray" Margin="20,10" />
</ScrollViewer>
</StackPanel>
</Grid>
</Window>
C#代码:
using System.Collections.Generic;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
namespace WpfApp
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
string content = @"一度赚钱赚得不好意思的中国银行业,“躺着赚钱”的好日子已经到头了。
在刚刚披露的上市银行2014年报中,除平安银行和浦发银行外,其余8家上市银行净利润增速均低于10%,其中中信银行仅为3.87%。
包括工行在内的多家国有大行和股份制银行今年净利增速相较去年腰斩。中资银行的净利增速基本进入个位数时代。
是什么让银行业快车减速?除了去年不良贷款增加之下,各家银行加大拨备吞噬净利润外,利率市场化的推进、金融脱媒的加速,
以及互联网金融来势汹汹都令银行面临挑战。这些因素的叠加正在令银行告别躺着赚钱的好日子,低速增长成为银行的“新常态”。
事实上,除了资产质量的考验外,从更长时间的维度看,中国银行业所面临的政策环境的变化已经在过去几年不断令高歌猛进的银行业净利润慢慢减缓,
以“宇宙行”工行为例,2010年、2011年净利润仍维持28 .4%、25.6%的净利润增速,
但2012年开始大幅放缓至14.5%,2013年年报仍勉强维持在两位数,2014年进一步跌至5.1%。
那么银行该如何实现“互联网+”呢?在笔者看来,过去的两年时间里,
P2P、余额宝等新生产品尽管让互联网金融看起来格外热闹,
但对银行而言,互联网金融更大的意义并非在渠道的重新构建,
而在于价值链重构,“互联网+”或许将带领银行重新发现价值。
除了表面热闹的互联网渠道的应用外,对于银行而言,更为重要的是通过互联网激活大数据,重新构建银行的价值链。
首先,其基础应该在于,其底层的生态搭建,体现在支付清算体系、征信体系等的基础技术的改造上。
其次,在此过程中,银行可以实现再度的价值发现,如通过虚拟账户、远程账户的变革,
将零售业务往移动端迁移,开发长尾用户;并将利润从此前的规模导向转为资金的流转速度上,
同时利用大数据及供应链才能真正打开银行小微信用蓝海。
从上周工行发布的一系列互联网金融产品主要围绕支付、社交以及移动端的零售可以看出类似的思路。 ";
public MainWindow()
{
InitializeComponent();
}
private void ShowArticle()
{
//获取私信信息
StringBuilder strMessage = new StringBuilder();
strMessage.Append("标题" + "失速的银行该如何实现“互联网+”?" + "\r\n");
strMessage.Append("来源:" + "南方都市报" + "\r\n");
strMessage.Append("发送时间:" + "2015-04-02 06:31:32" + "\r\n");
strMessage.Append("发送内容:" + content + "\r\n\n");
txtShowArticle.Text = strMessage.ToString();
}
private void Window_Loaded(object sender, RoutedEventArgs e)
{
ShowArticle();
}
}
}
三、布局综合应用
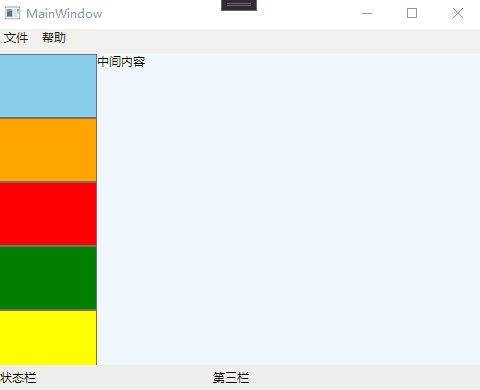
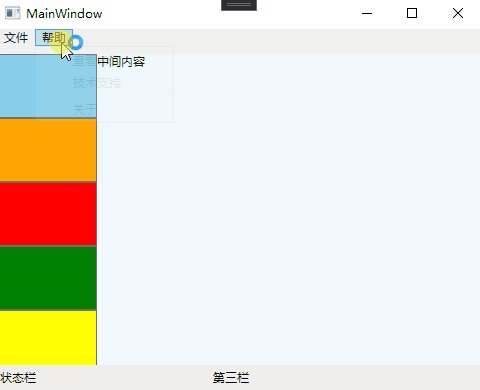
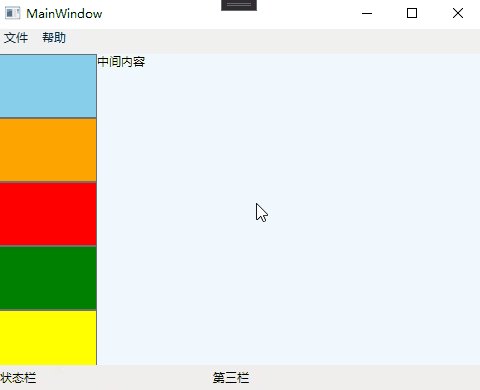
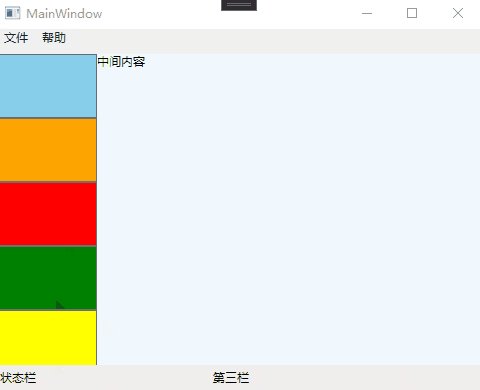
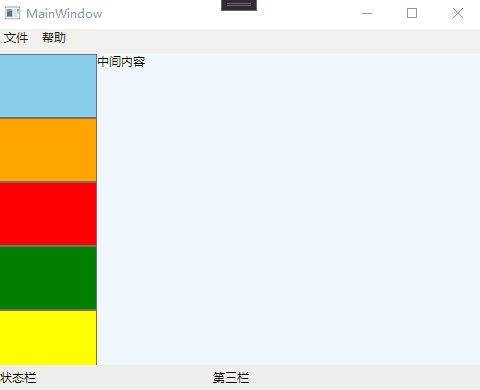
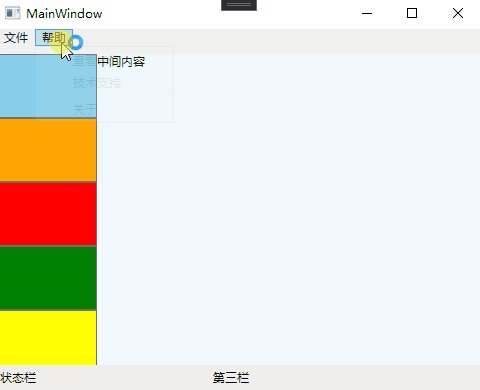
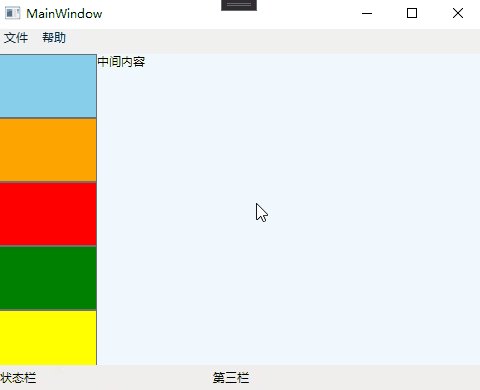
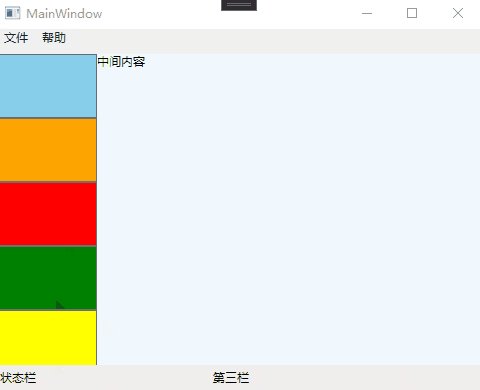
前面通过几个小节讲了一些常用Panel的基本用法,那我们这里就简单做一个综合的小例子,通过这个例子,旨在巩固前面学习的内容,温故而知新的过程。要实现的效果如下图:

<Window x:Class="WpfApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp"
mc:Ignorable="d"
Title="MainWindow" Height="400" Width="500">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="105*"/>
<RowDefinition Height="25"/>
</Grid.RowDefinitions>
<DockPanel LastChildFill="True" Grid.Row="0">
<!--顶部,加一个菜单-->
<Menu Height="25" Width="Auto" Name="menuTop" DockPanel.Dock="Top" >
<MenuItem Header="文件" HorizontalAlignment="Left">
<MenuItem Header="打开" />
<MenuItem Header="保存" />
</MenuItem>
<MenuItem Header="帮助" HorizontalAlignment="Left">
<MenuItem Header="查看帮助" />
<MenuItem Header="技术支持" />
<Separator />
<MenuItem Header="关于" />
</MenuItem>
</Menu>
<!--左边栏-->
<Canvas Width="100" x:Name="cvsGround" DockPanel.Dock="Left" Background="Gray">
<WrapPanel Width="100" x:Name="grdTransfer" Canvas.Left="0"
Background="SkyBlue" PreviewMouseLeftButtonDown="grdTest_PreviewMouseLeftButtonDown"
PreviewMouseLeftButtonUp="grdTest_PreviewMouseLeftButtonUp" Orientation="Horizontal">
<Button Width="100" Height="64" x:Name="btn1" Background="SkyBlue" />
<Button Width="100" Height="64" x:Name="btn2" Background="Orange" />
<Button Width="100" Height="64" x:Name="btn3" Background="Red" />
<Button Width="100" Height="64" x:Name="btn4" Background="Green" />
<Button Width="100" Height="64" x:Name="btn5" Background="Yellow" />
</WrapPanel>
</Canvas>
<Canvas>
<Viewbox Stretch="Fill">
<TextBlock Text="中间内容" Background="AliceBlue" Width="393" Height="319"></TextBlock>
</Viewbox>
</Canvas>
</DockPanel>
<!--底部,加一个状态栏-->
<StatusBar Height="25" Name="StatusBar1" Grid.Row="1">
<StatusBarItem Content="状态栏" Name="S1" HorizontalAlignment="Left"/>
<StatusBarItem Content="第三栏" Name="StatusBar3" Width="100"/>
</StatusBar>
</Grid>
</Window>
其实用熟练上面的各个布局控件以后,你会发现布局UI是一件非常容易的事,遇到一个新的UI,你会发现任意一个Panel都可以实现你的需求。