Grid网格布局 - (六)
Grid顾名思义就是“网格”,以表格形式布局元素,对于整个面板上的元素进行布局,它的子控件被放在一个一个事先定义好的小格子里面,整齐配列。 Grid和其他各个Panel比较起来,功能最多也最为复杂。要使用Grid,首先要向RowDefinitions和ColumnDefinitions属性中添加一定数量的RowDefinitions和 ColumnDefinitions元素,从而定义行数和列数。而放置在Grid面板中的控件元素都必须显示采用Row和Column附加属性定义其放置所在的行和列,这两个属性的值都是从0开始的索引数,如果没有显式设置任何行或列,Grid将会隐式地将控件加入在第0行第0列。由于Grid的组成并非简单的添加属性标记来区分行列,这也使得用户在实际应用中可以具体到某一单 元格中,所以布局起来就很精细了。 列宽和行高,分别可以在ColumnDefinition、RowDefinition里面指定Width、Height的值。
Grid的单元格可以是空的,一个单元格中可以有多个元素,而在单元格中元素是根据它们的Z顺序一个接着一个呈现的。与Canvas一样,同一个单元格中 的子元素不会与其他元素交互布局,信息——它们仅仅是重叠而已。
Grid面板将元素分割到不可见的行列网格中。尽管可以在一个单元格中放置多个元素(这时这些元素会相互重叠),但在每个单元格中只放置一个元素通常更合理。当然,在Grid单元格中的元素本身也可能是另一个容器,该容器组织它所包含的一组控件。
注意:尽管Grid面板被设计成不可见的,但可将Grid.ShowGridLines属性设置为True,从而更清晰的观察Grid面板,方便调试,可以更准确地控制Grid面板如何选择列宽和行高。
我们先来一个最基本的效果展示

演示代码如下:
<Window x:Class="WpfApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid Background="{DynamicResource {x:Static SystemColors.HotTrackBrushKey}}" Margin="50,50,50,50">
<Button Content="Button" HorizontalAlignment="Left" Margin="50,41,0,0" VerticalAlignment="Top" Width="242" Height="104"/>
</Grid>
</Window>
1、Grid的列宽与行高可采用固定、自动、按比例,三种方式定义
操作方式如下:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
<RowDefinition Height="40" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="300" />
</Grid.ColumnDefinitions>
</Grid>
注意:这里介绍一下Grid高度、宽度的几种定义方式:
| 名称 | 说明 |
|---|
| 绝对尺寸 | 就是给一个实际的数字,但通常将此值指定为整数,像上图中中那样 |
| 自动(Autosizing) | 值为Auto,实际作用就是取实际控件所需的最小值 |
| StarSizing | 值为*或N*,实际作用就是取尽可能大的值,当某一列或行被定义为*则是尽可能大,当出现多列或行被定义为*则是代表几者之间按比例方设置尺寸 |
第一种,固定长度——宽度不够,会裁剪,不好用。单位pixel。
第二种,自动长度——自动匹配列中最长元素的宽度。
第三种,比例长度——*表示占用剩余的全部宽度;两行都是*,将平分剩余宽度;像上面的一个2*,一个*,表示前者2/3宽度。
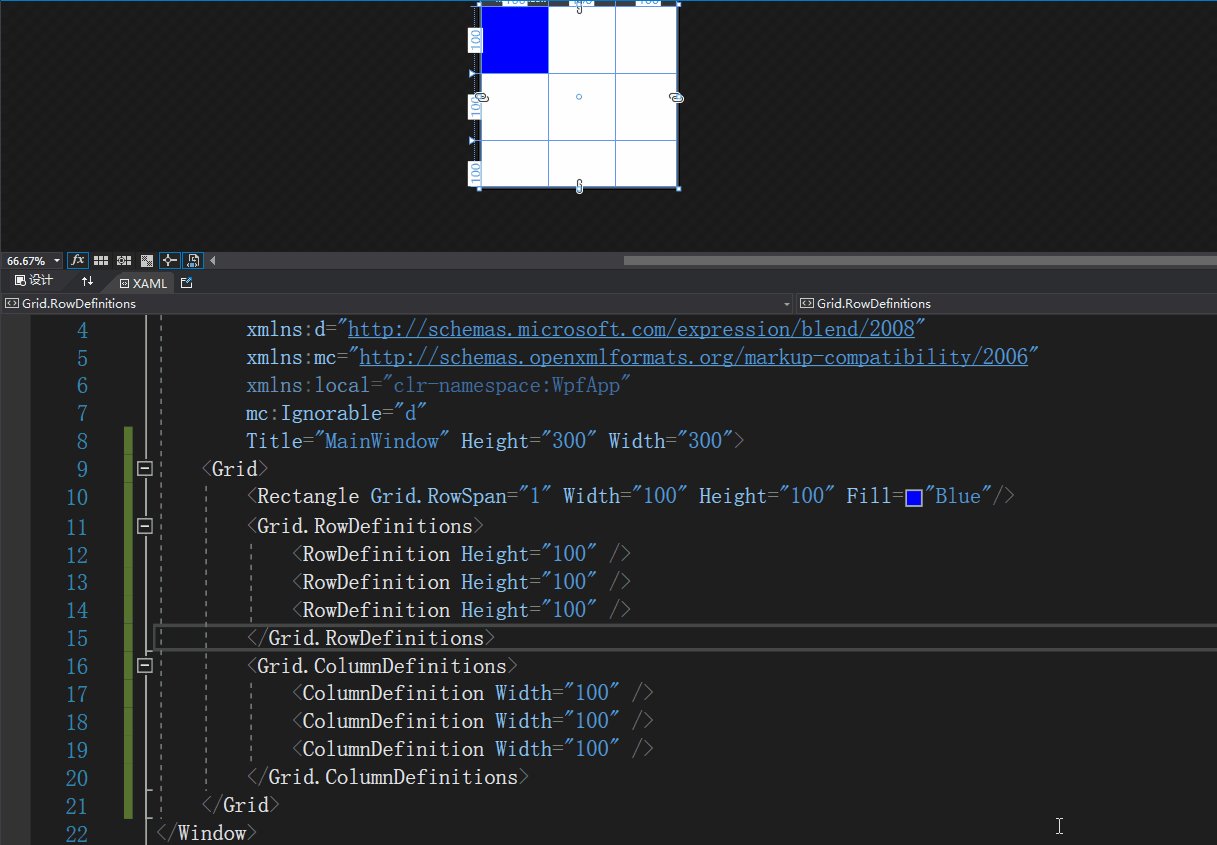
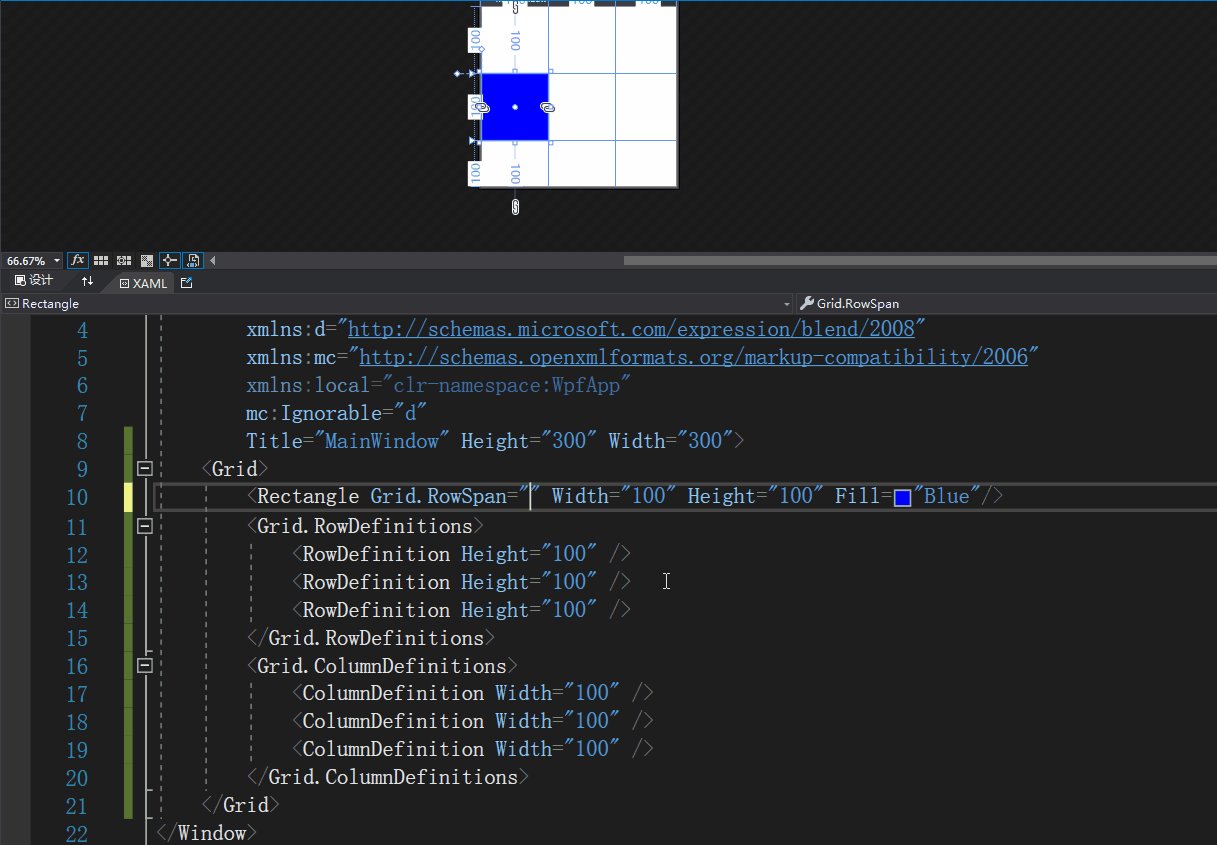
2、跨越多行和多列
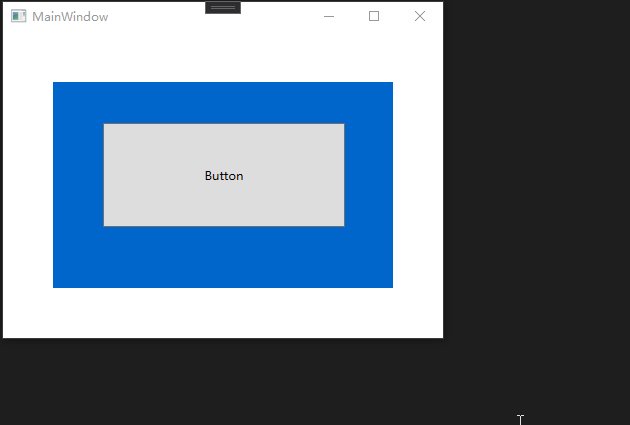
<Rectangle Fill="Silver" Grid.Column="1" Grid.ColumnSpan="3"/>
Rectangle,画一个 矩形,然后使用Grid.ColumnSpan和Grid.RowSpan附加属性可以让相互间隔的行列合并,所以元素也可以跨越多个单元格。
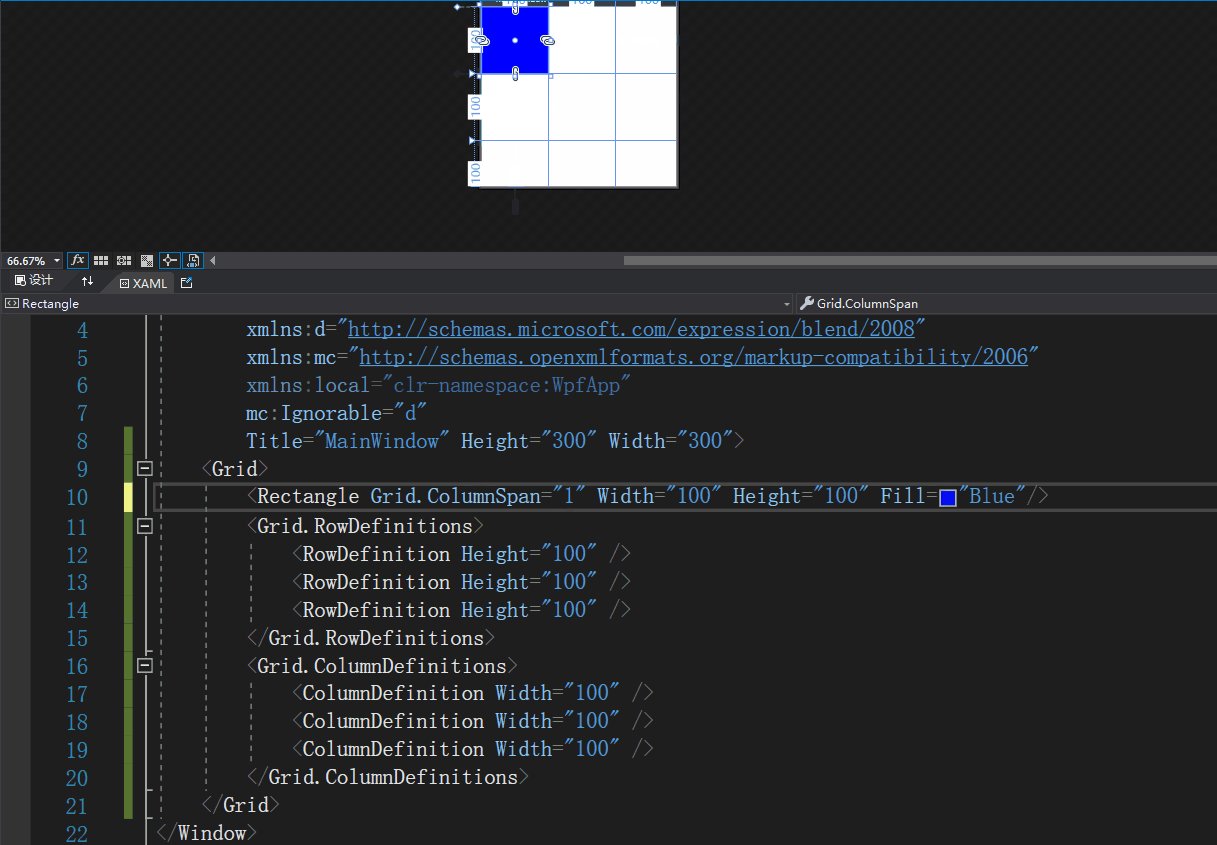
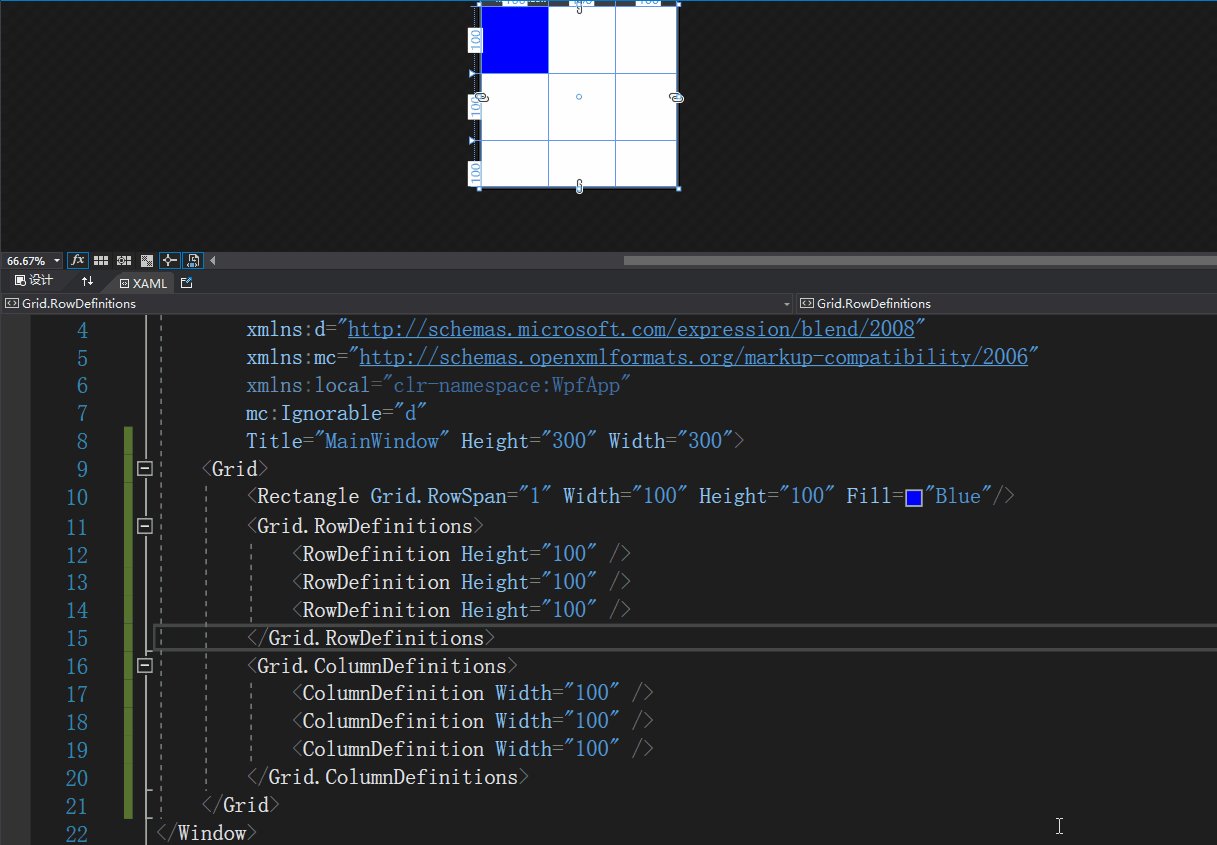
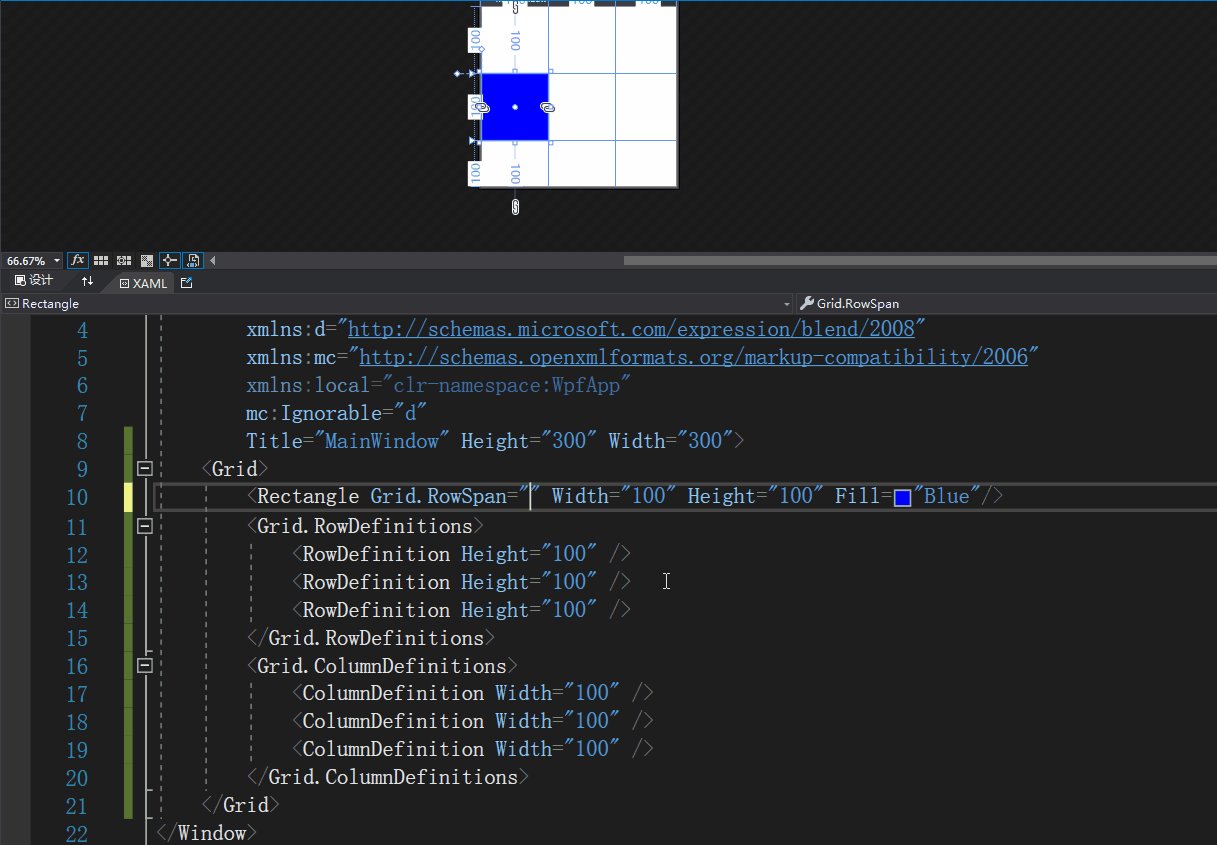
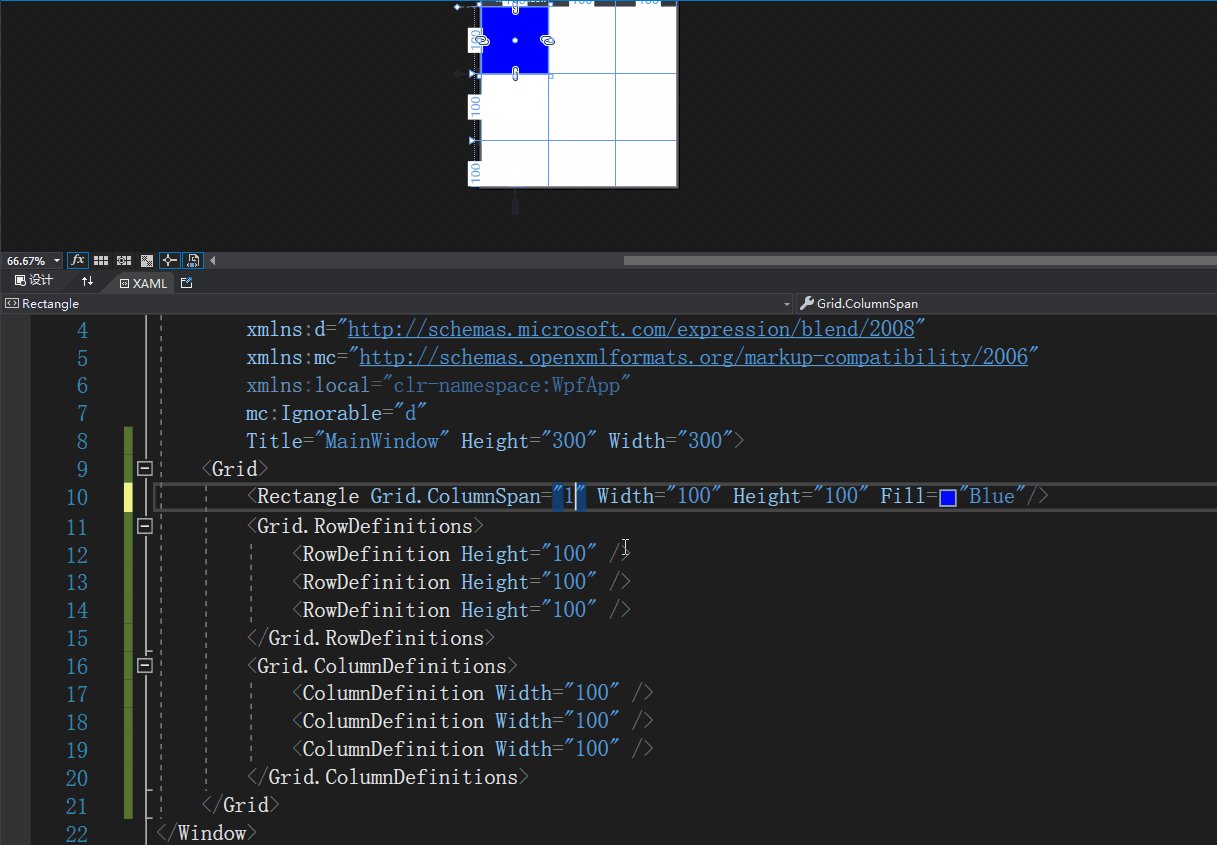
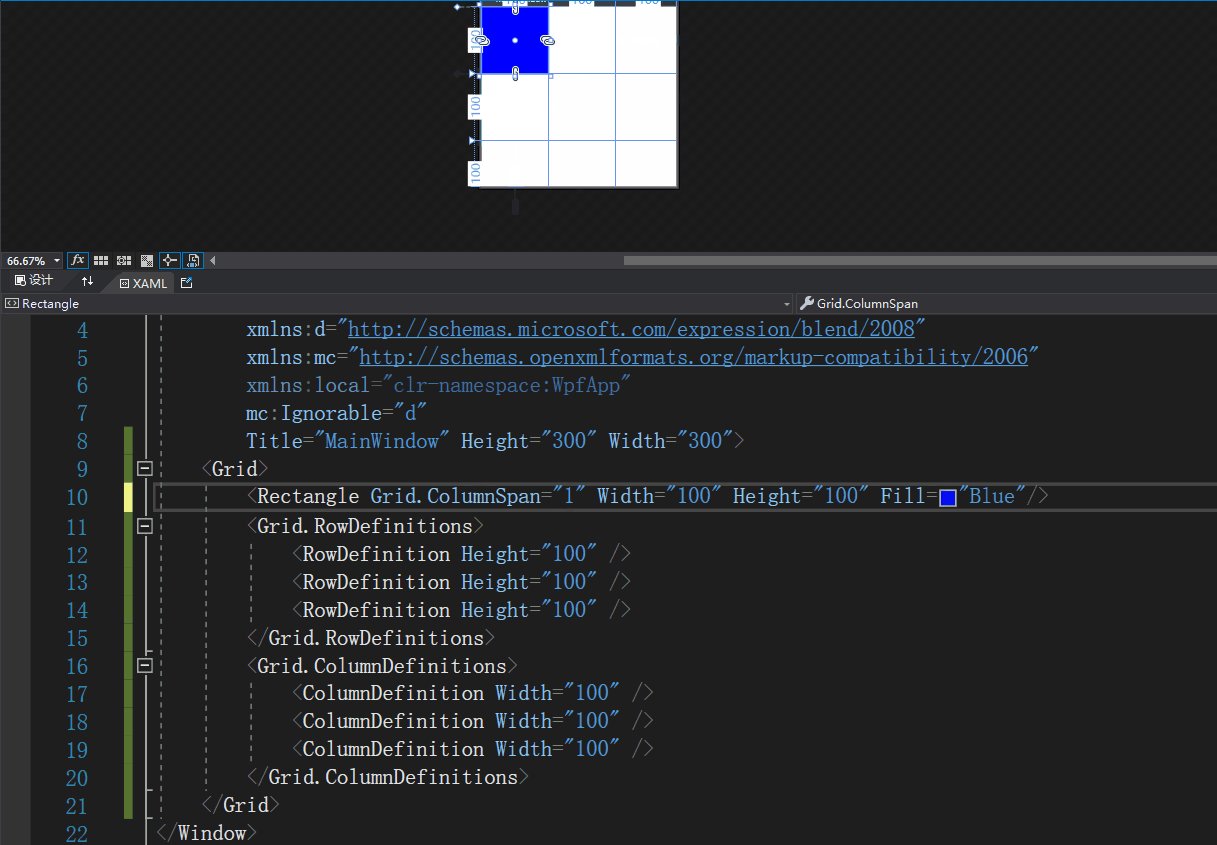
演示效果如下:

演示代码如下:
<Window x:Class="WpfApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp"
mc:Ignorable="d"
Title="MainWindow" Height="300" Width="300">
<Grid>
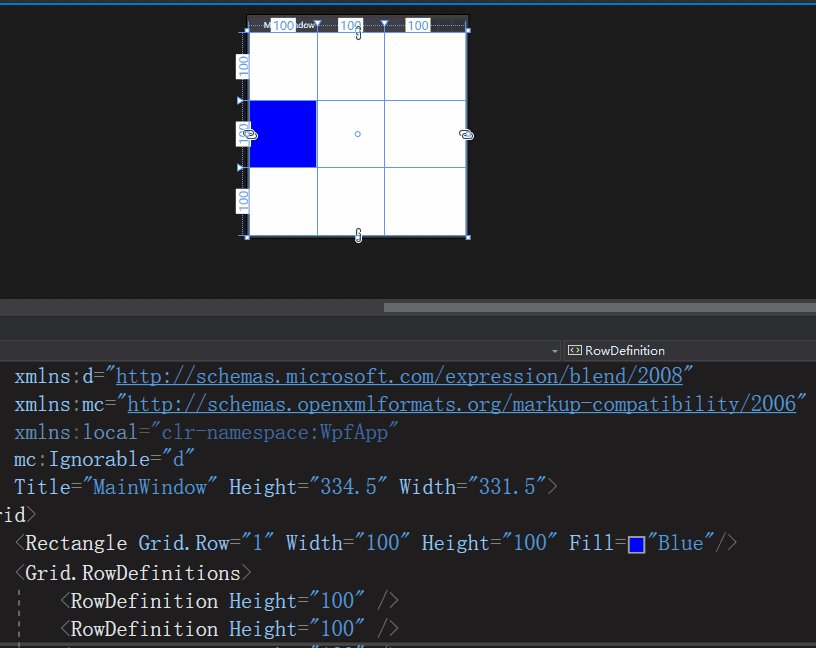
<Rectangle Grid.ColumnSpan="1" Width="100" Height="100" Fill="Blue"/>
<Grid.RowDefinitions>
<RowDefinition Height="100" />
<RowDefinition Height="100" />
<RowDefinition Height="100" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100" />
<ColumnDefinition Width="100" />
<ColumnDefinition Width="100" />
</Grid.ColumnDefinitions>
</Grid>
</Window>
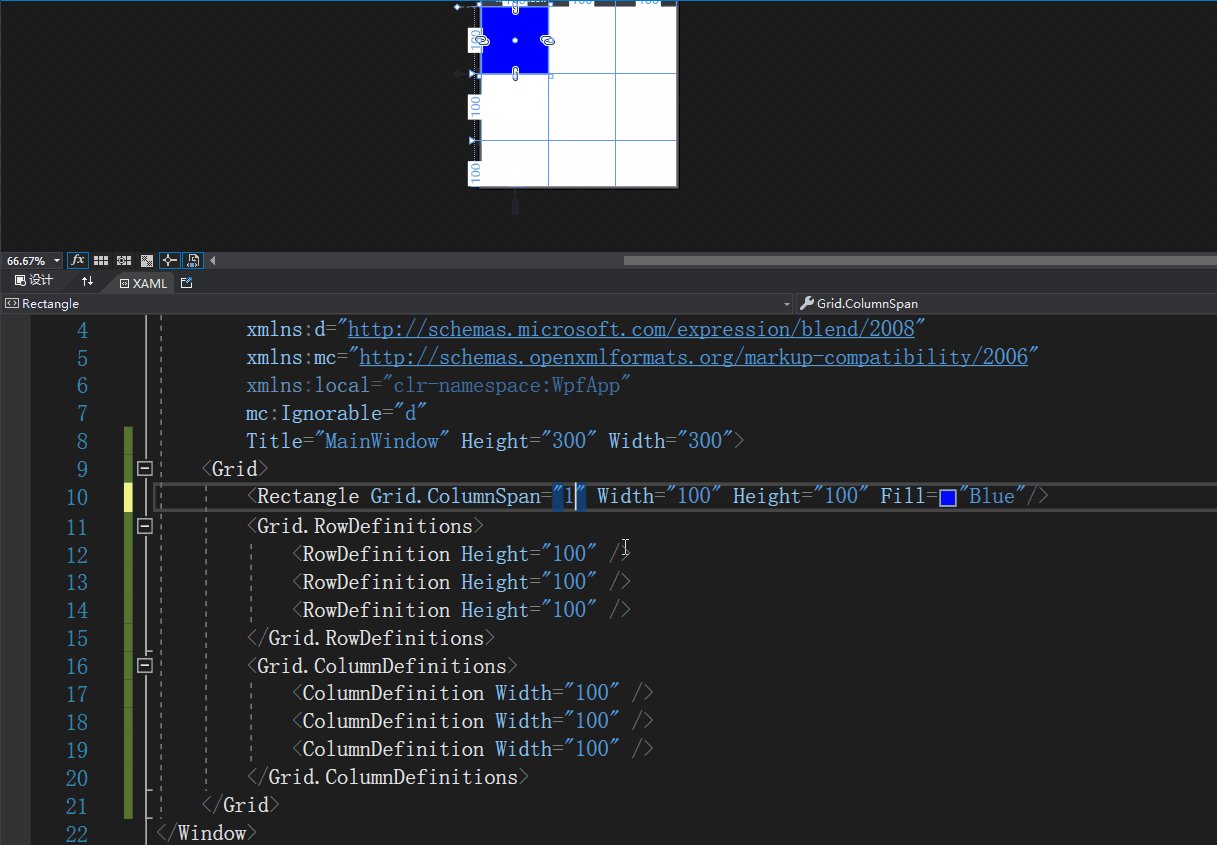
还有一种是直接采用下面这种方式
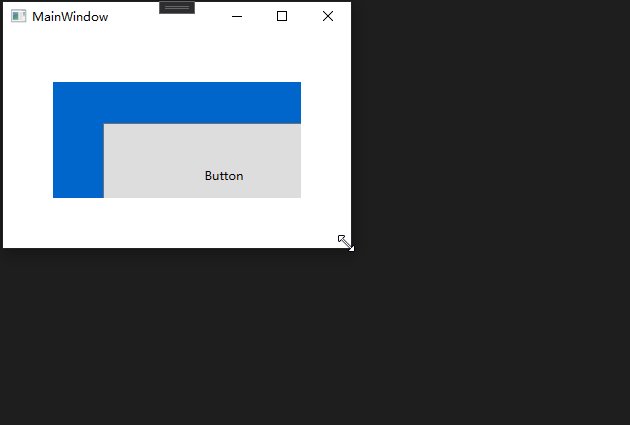
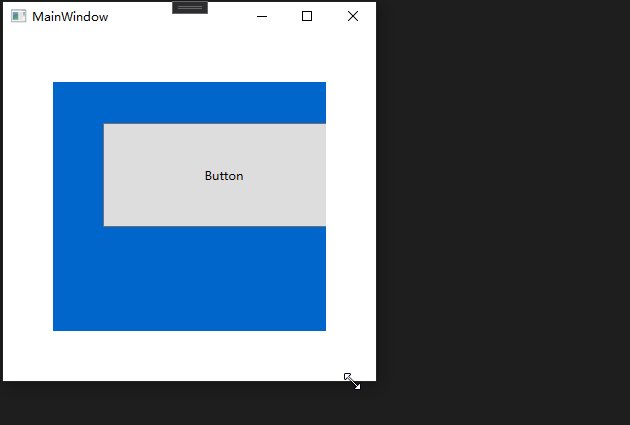
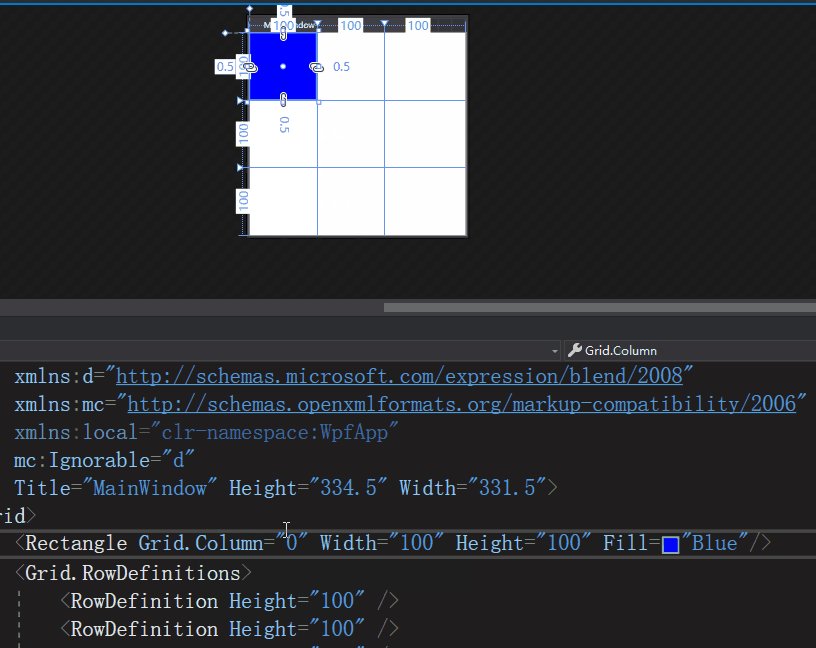
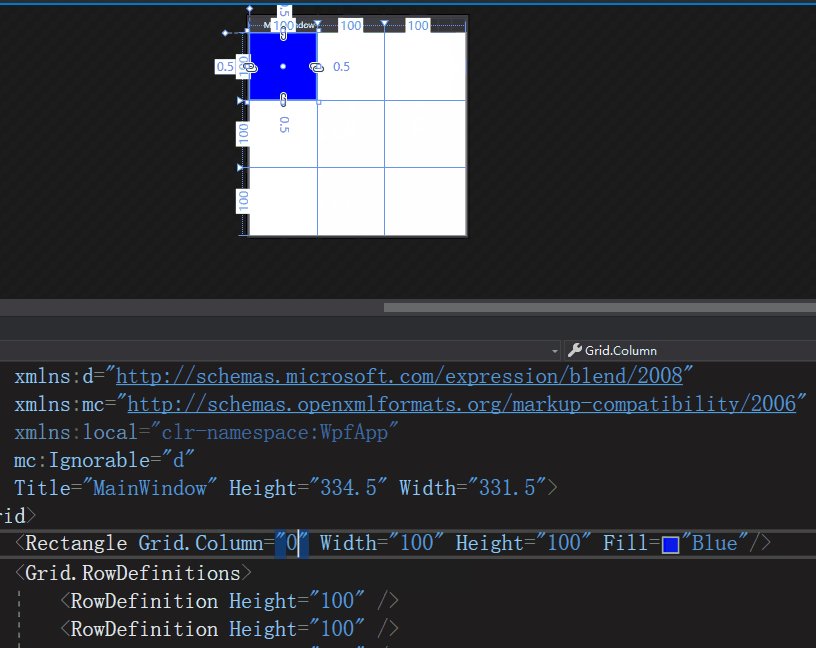
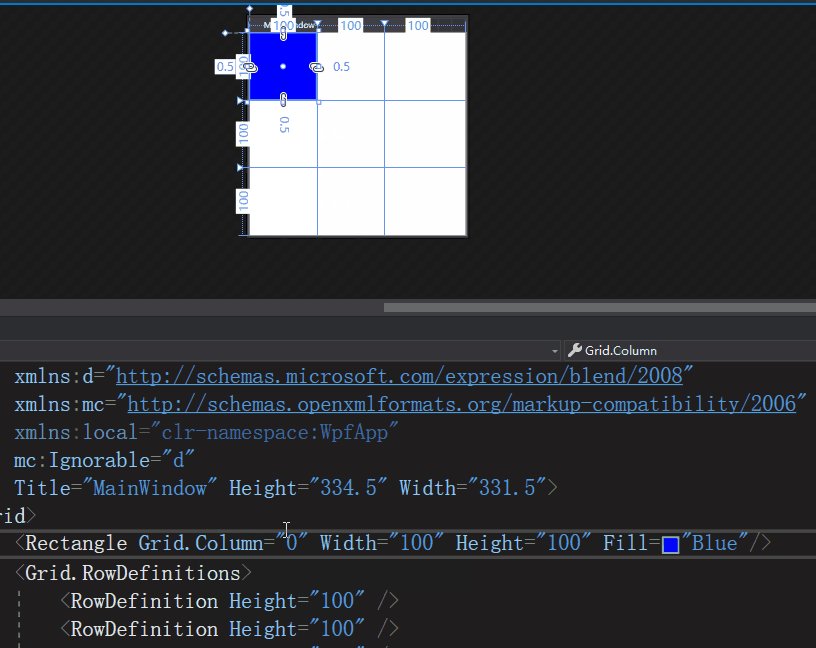
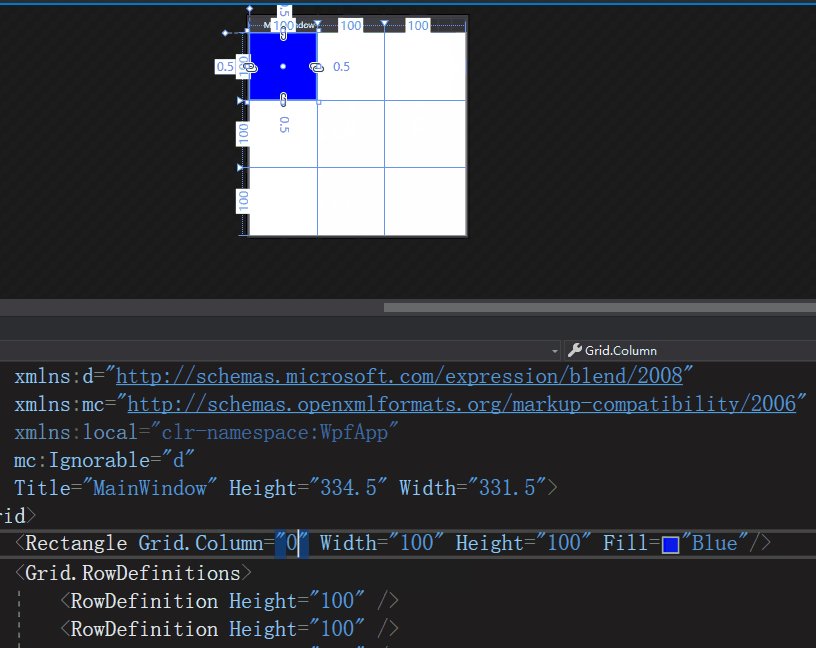
<Rectangle Grid.Column="0" Width="100" Height="100" Fill="Blue"/>
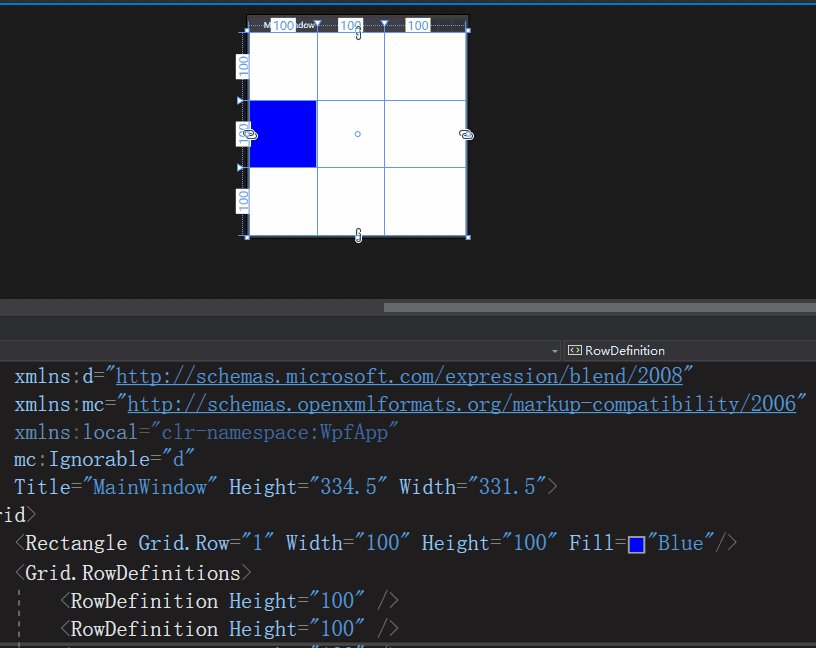
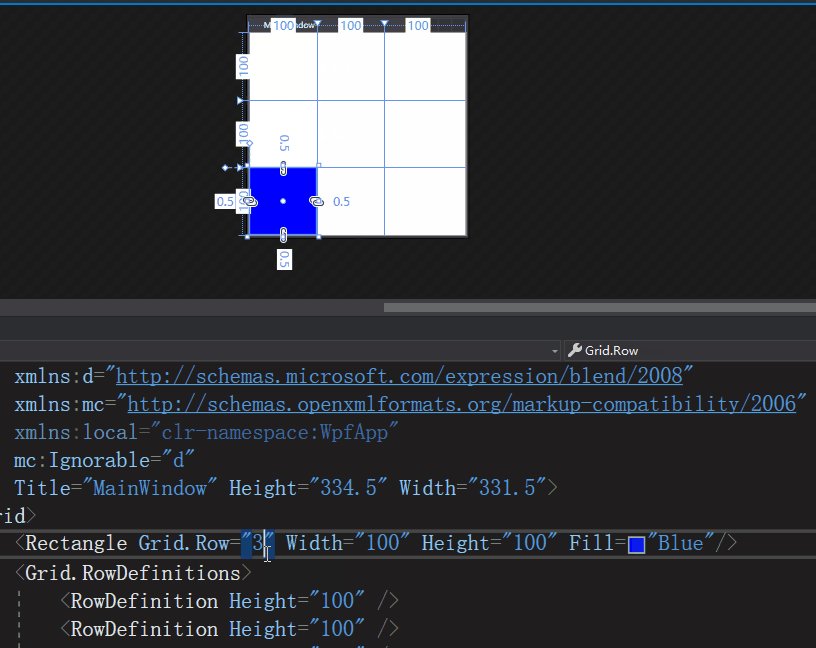
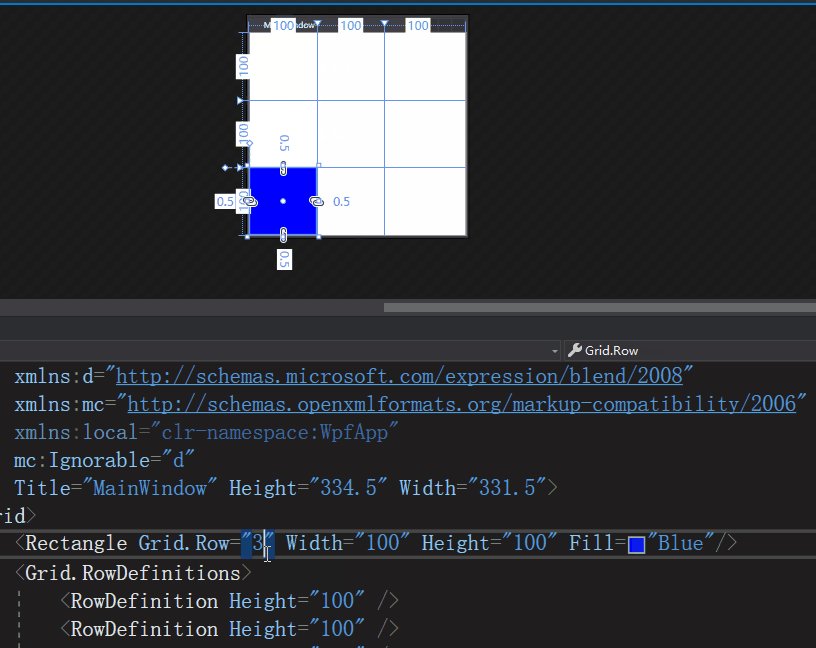
<Rectangle Grid.Row="0" Width="100" Height="100" Fill="Blue"/>
演示

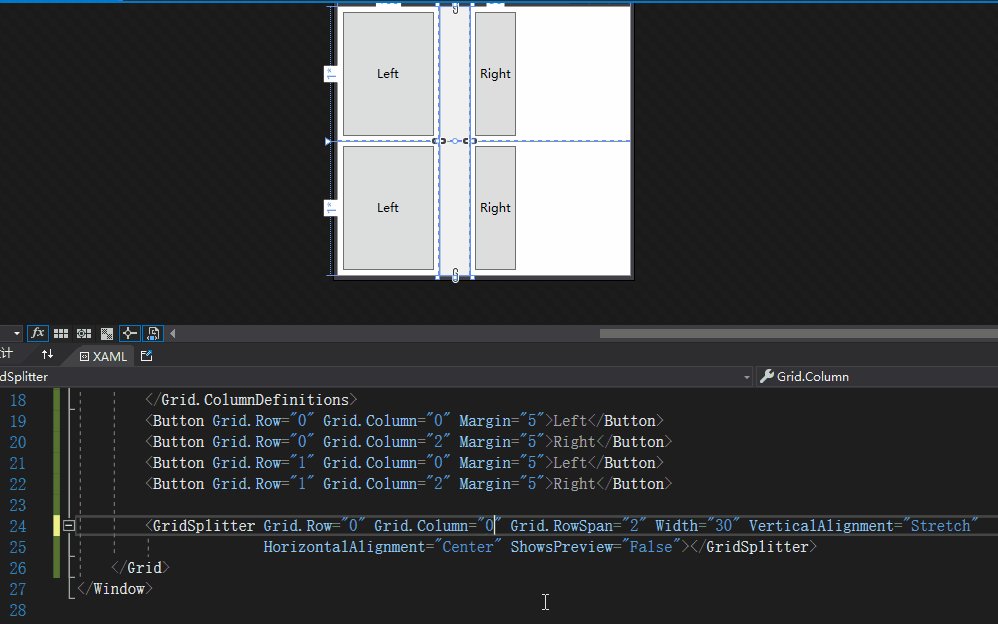
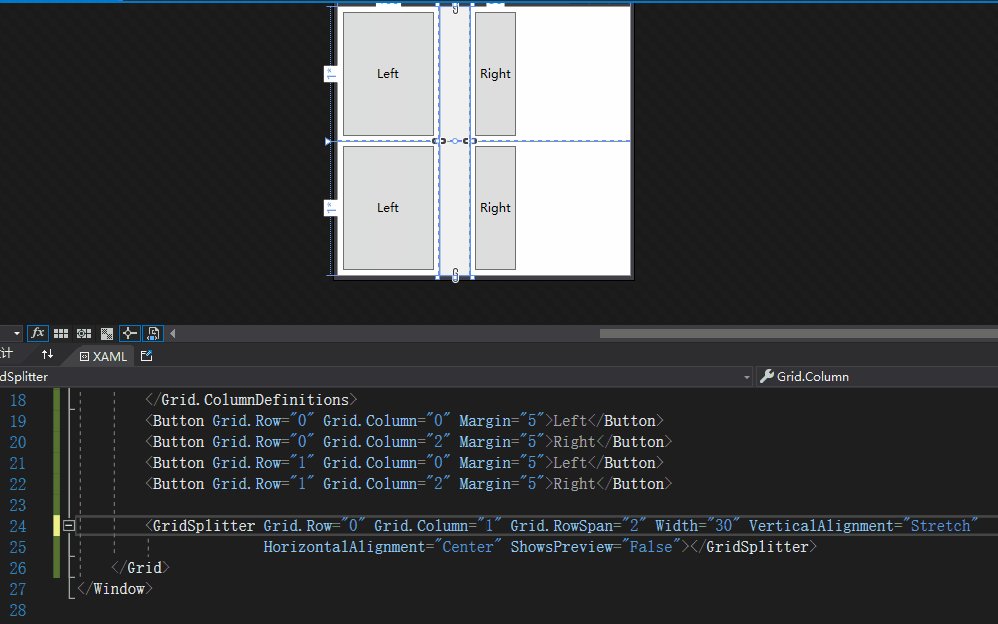
3、使用GridSplitter分割窗口
<GridSplitter Height="6" VerticalAlignment="Stretch" HorizontalAlignment="Stretch"
Grid.Row="2" Grid.Column="2"></GridSplitter>
使用GridSplitter控件结合Grid控件实现类似于WinForm中SplitContainer的功能。演示代码如下:
<Grid ShowGridLines="True" Margin="0,0,0,1">
<Grid.RowDefinitions>
<RowDefinition ></RowDefinition>
<RowDefinition ></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100"></ColumnDefinition>
<ColumnDefinition Width="Auto"></ColumnDefinition>
<ColumnDefinition Width="50"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Button Grid.Row="0" Grid.Column="0" Margin="5">Left</Button>
<Button Grid.Row="0" Grid.Column="2" Margin="5">Right</Button>
<Button Grid.Row="1" Grid.Column="0" Margin="5">Left</Button>
<Button Grid.Row="1" Grid.Column="2" Margin="5">Right</Button>
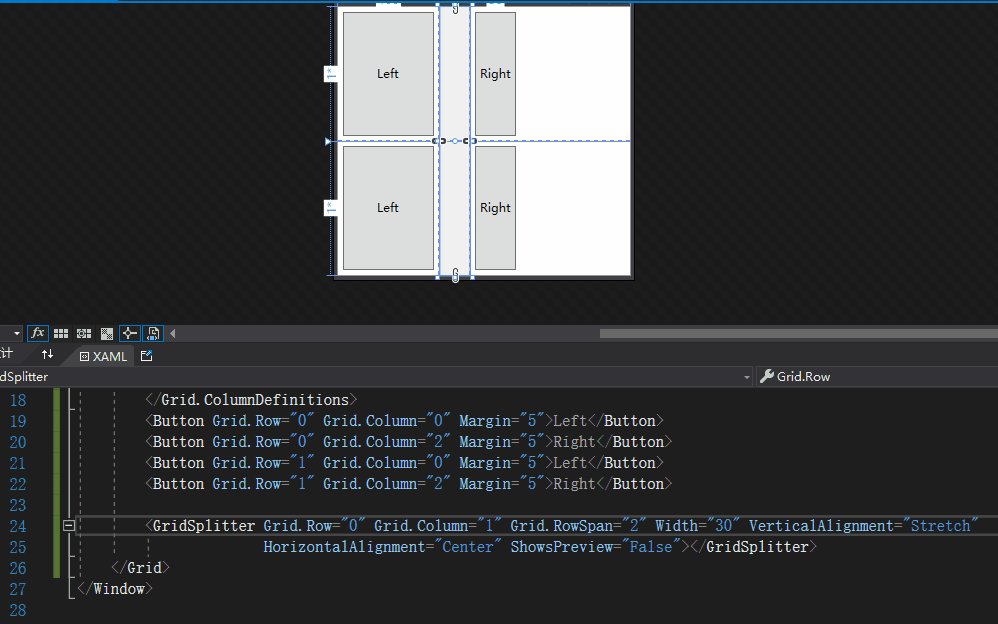
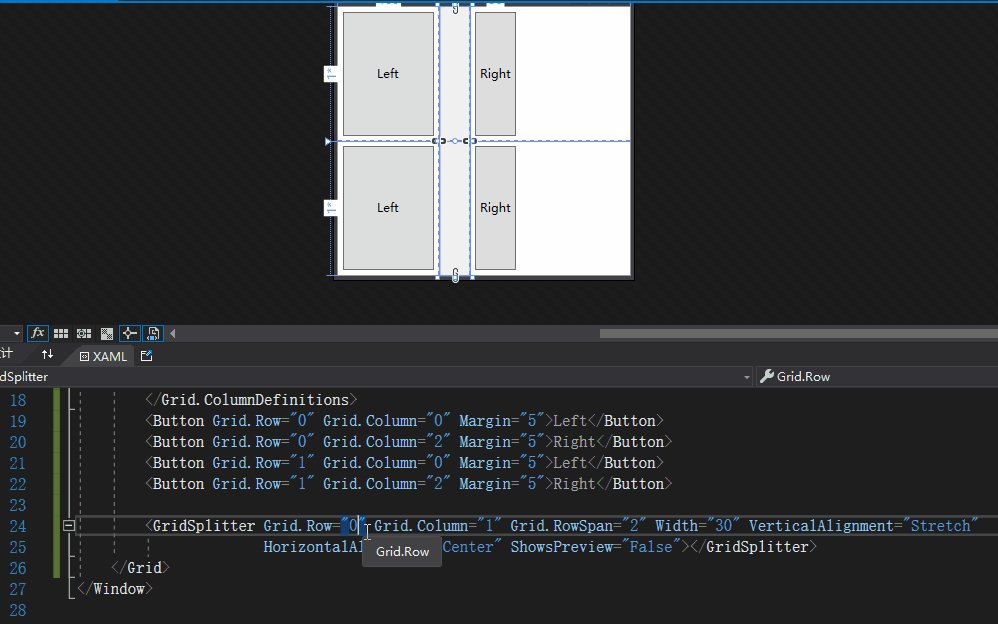
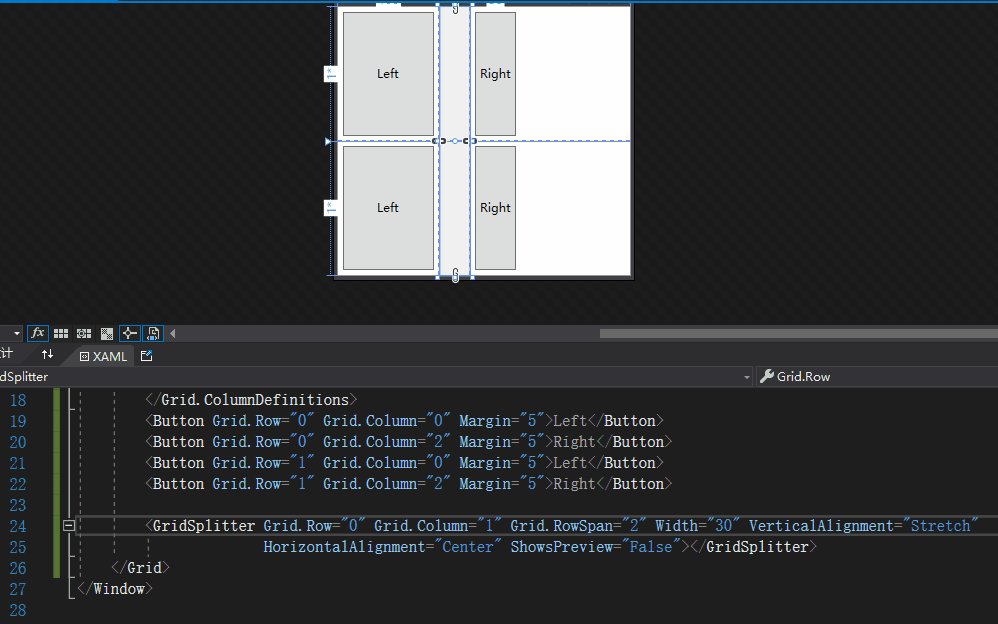
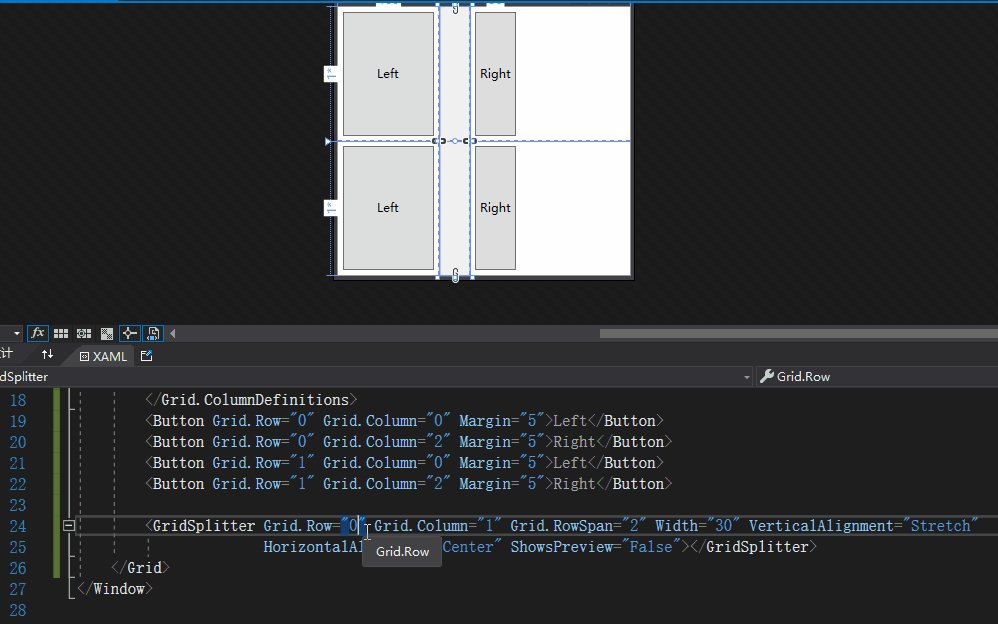
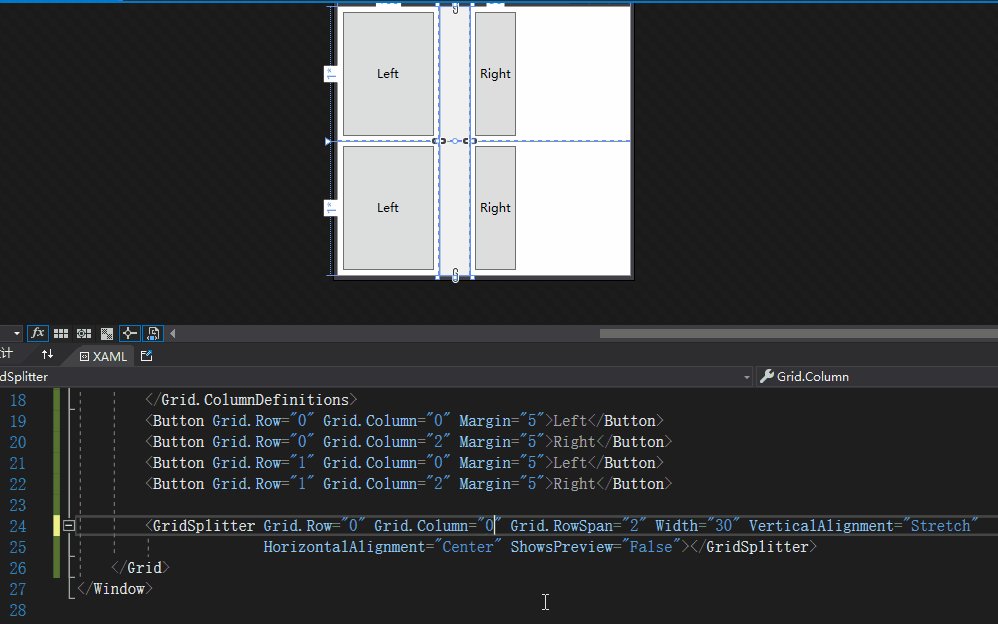
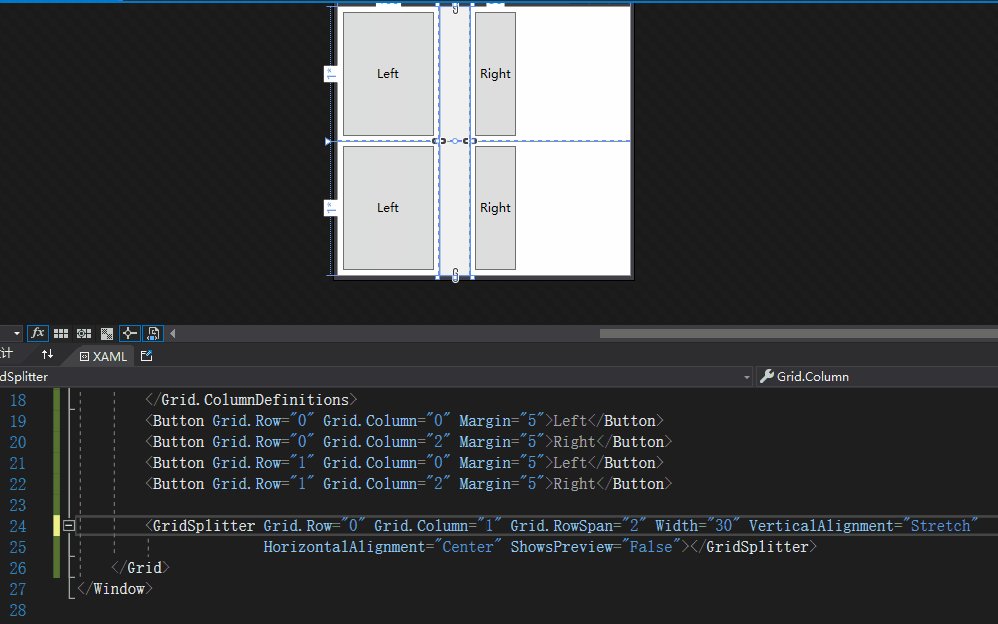
<GridSplitter Grid.Row="0" Grid.Column="1" Grid.RowSpan="2" Width="30" VerticalAlignment="Stretch"
HorizontalAlignment="Center" ShowsPreview="False"></GridSplitter>
</Grid>
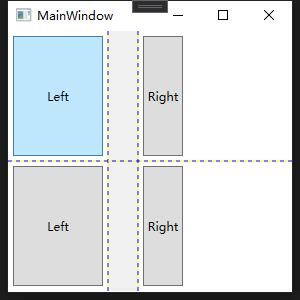
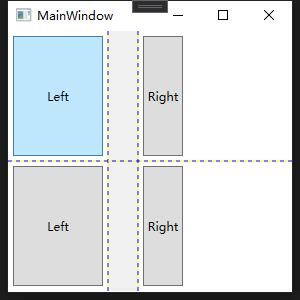
运行效果如下:


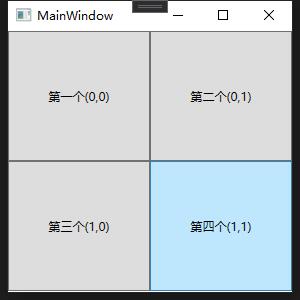
UniformGrid:均布网格
UniformGrid 就是Grid的简化版,每个单元格的大小相同,不需要定义行列集合。每个单元格始终具有相同的大小,每个单元格只能容纳一个控件,将自动按照定义在其内部的元素个数,自动创建行列,并通常保持相同的行列数。UniformGrid 中没有Row 和Column 附加属性,也没有空白单元格。
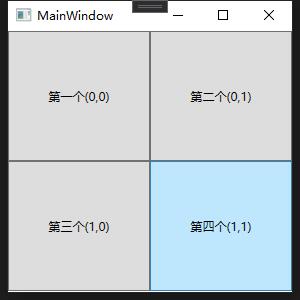
演示效果如下:
<Grid ShowGridLines="True" Margin="0,0,0,1">
<UniformGrid Rows="2" Columns="2">
<Button>第一个(0,0)</Button>
<Button>第二个(0,1)</Button>
<Button>第三个(1,0)</Button>
<Button>第四个(1,1)</Button>
</UniformGrid>
</Grid>