新建VUE工程
工程源码下载:GPS定位系统VUE版本源码下载
准备工作
安装maven,用于管理我们的node.js版本
maven的安装与使用保姆级教程
安装指定版本的node.js以及版本管理命令,我们这边使用的node.js版本为:v18.20.2
Windows 使用nvm安装多个版本的node.js
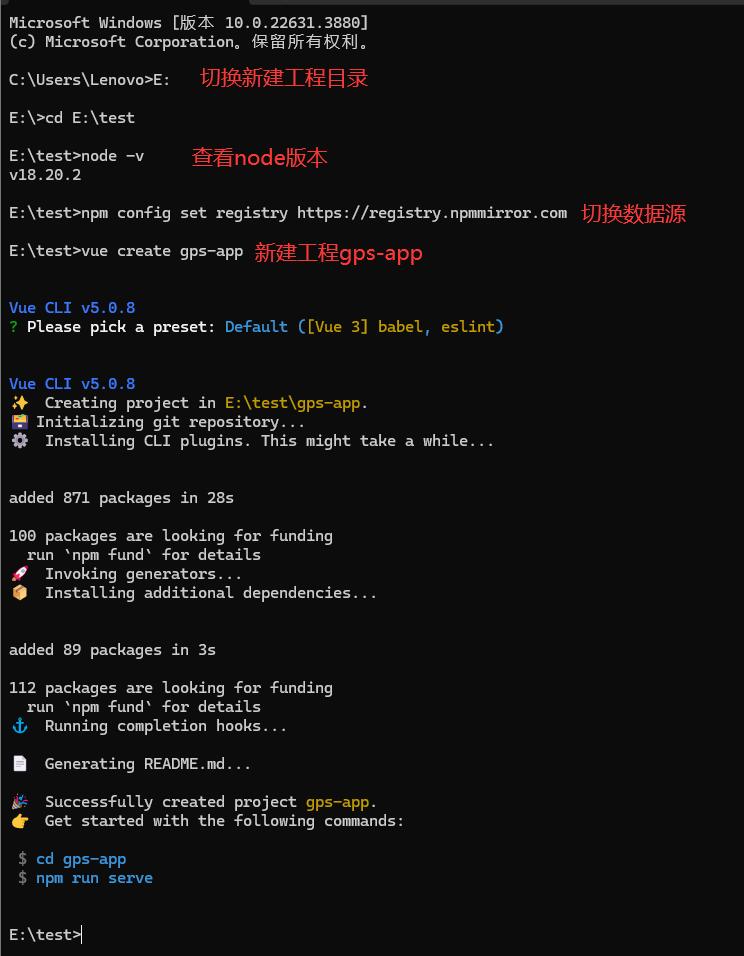
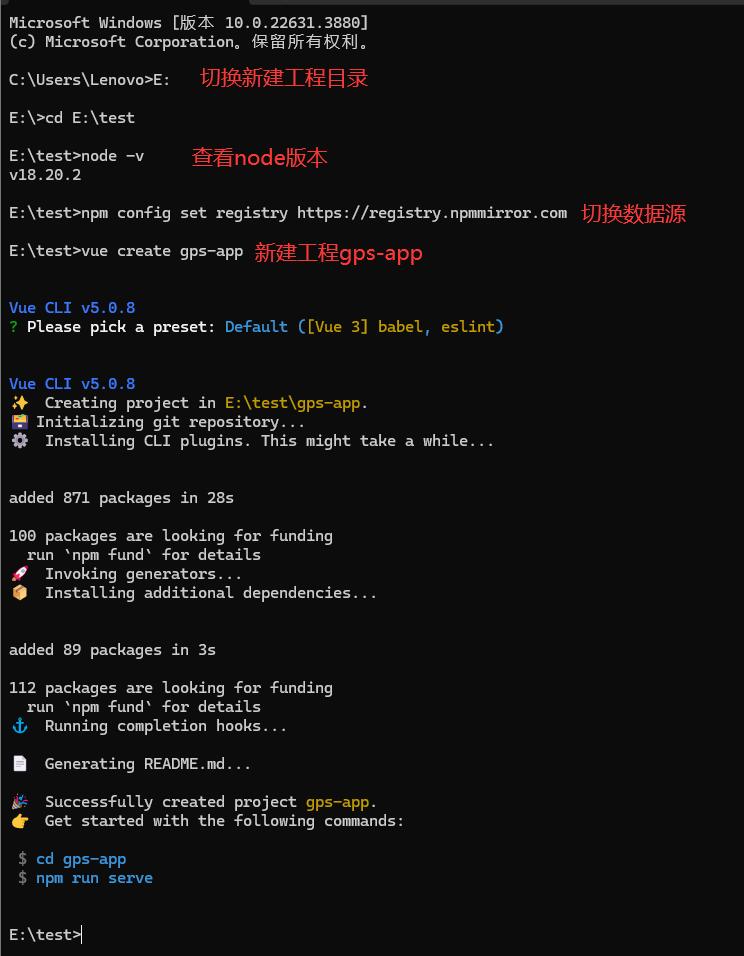
VUE环境搭建与新建工程流程如下,我们按下面教程操作,新建一个名为“gps-app”的vue3工程。
VUE新建工程
# 淘宝镜像
npm config set registry https://registry.npm.taobao.org
# 淘宝镜像如果不能用,可以试试下面这个
npm config set registry https://registry.npmmirror.com

安装vue包
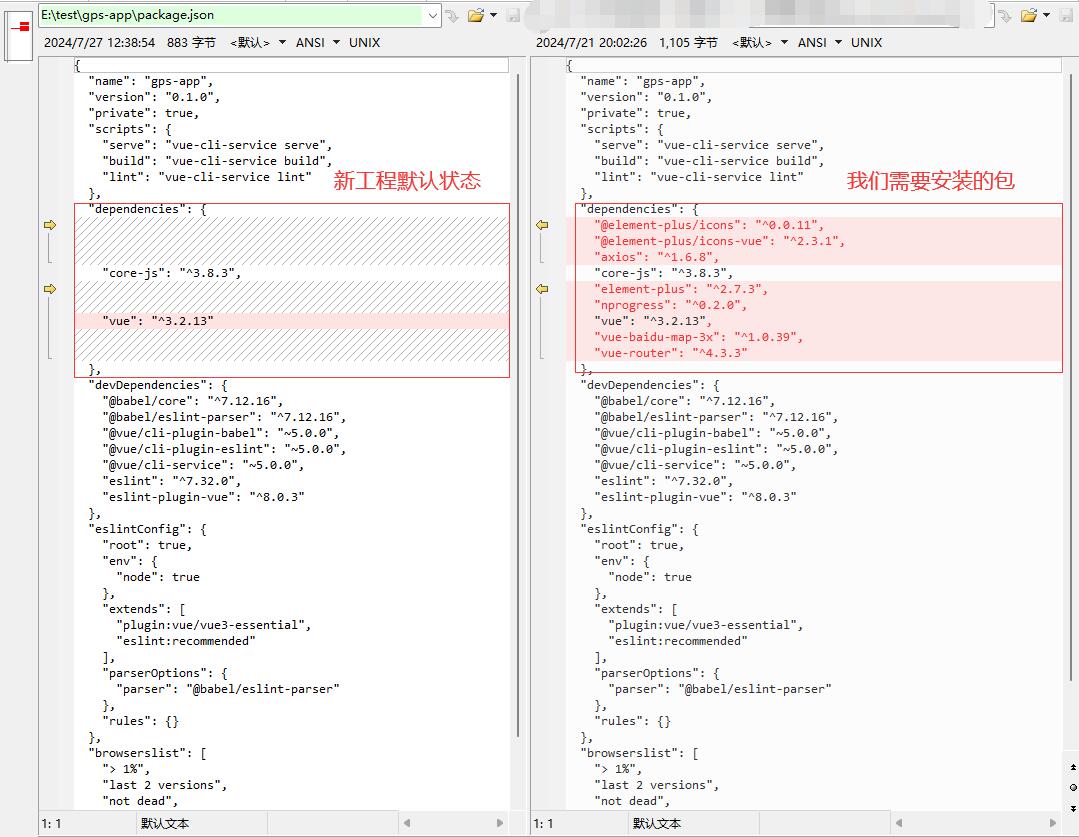
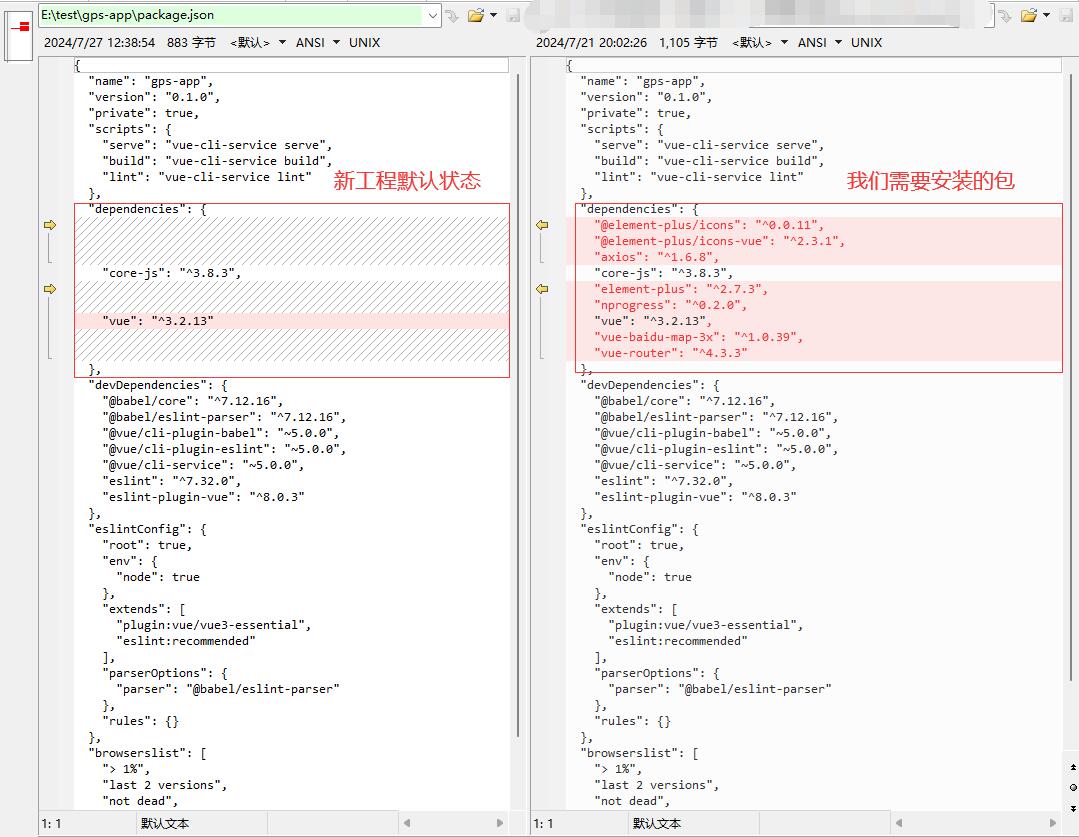
按上面流程操作完之后,我们需要安装一些项目需要的包,如下:
"dependencies": {
"@element-plus/icons": "^0.0.11",
"@element-plus/icons-vue": "^2.3.1",
"axios": "^1.6.8",
"core-js": "^3.8.3",
"element-plus": "^2.7.3",
"nprogress": "^0.2.0",
"vue": "^3.2.13",
"vue-baidu-map-3x": "^1.0.39",
"vue-router": "^4.3.3"
}
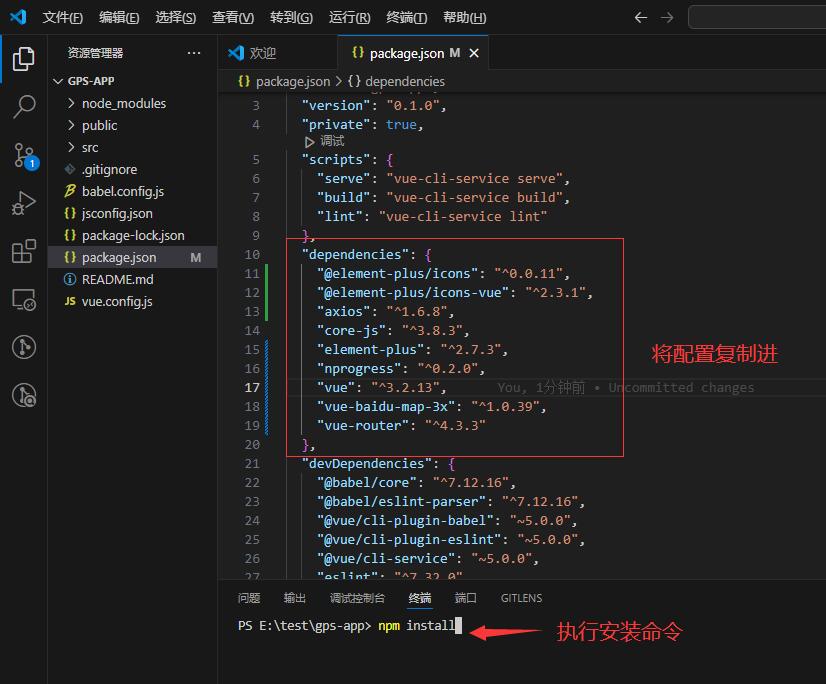
可以对照package.json文件查看,缺啥就安装啥,补齐这些包就行。

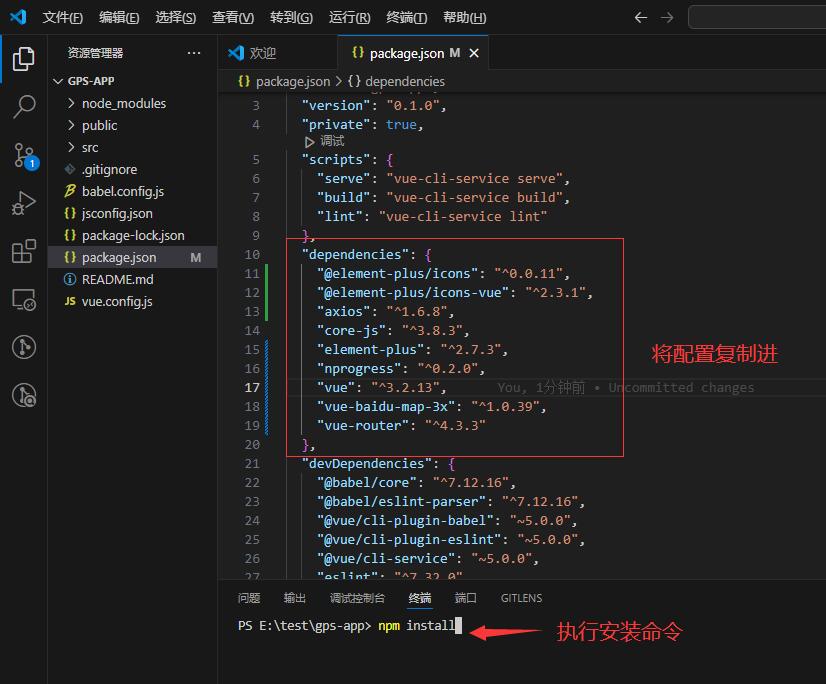
有个安装包的简单方法,将上面dependencies的配置都复制到新工程的package.json文件中,然后执行“npm install”

到这里,vue的前期准备工作就完成了~~