ASP.NET IIS发布
工程源码下载:GPS定位系统VUE版本源码下载
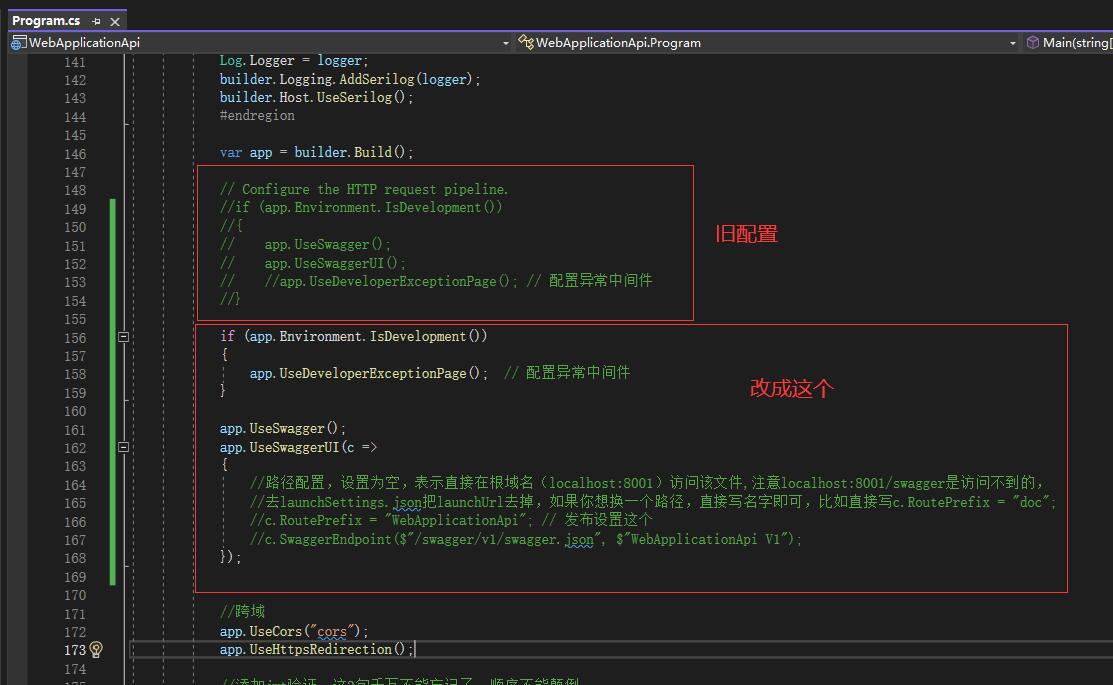
发布之前,需要改下配置
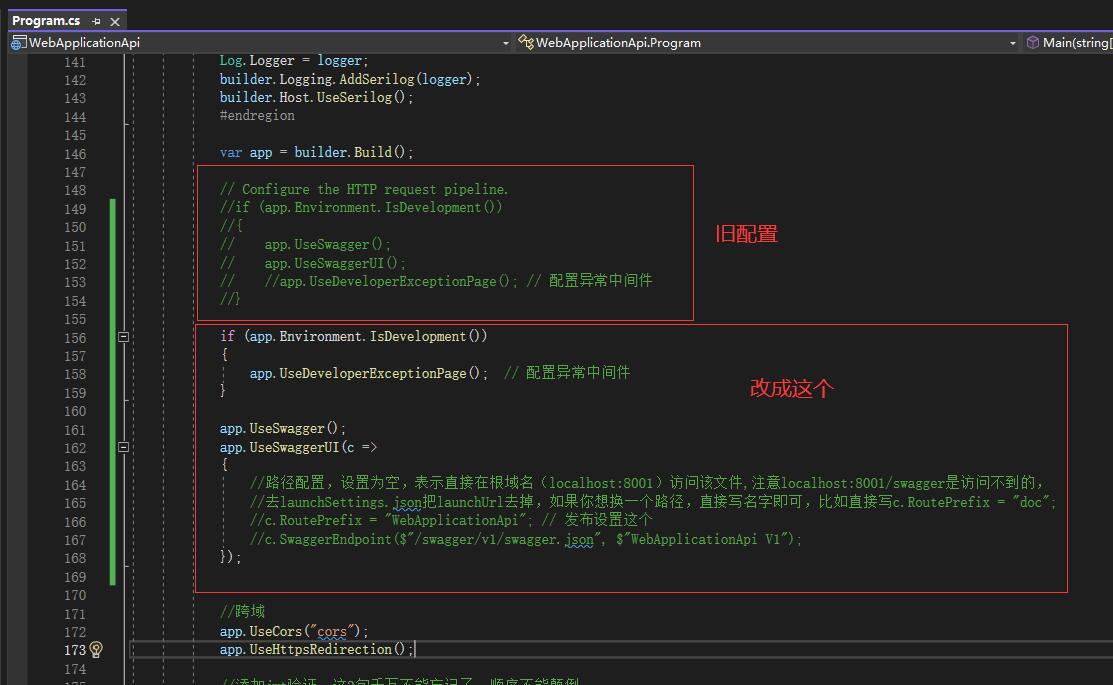
if (app.Environment.IsDevelopment())
{
app.UseDeveloperExceptionPage(); // 配置异常中间件
}
app.UseSwagger();
app.UseSwaggerUI(c =>
{
//路径配置,设置为空,表示直接在根域名(localhost:8001)访问该文件,注意localhost:8001/swagger是访问不到的,
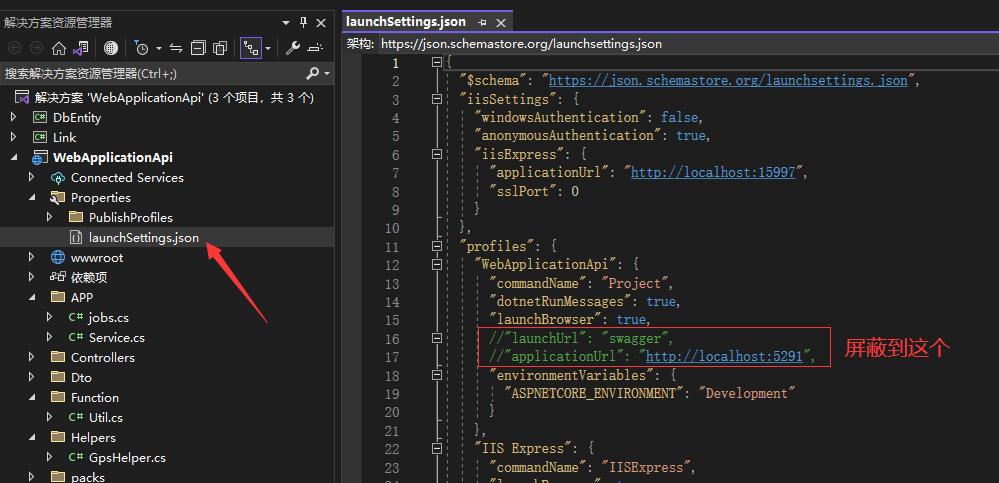
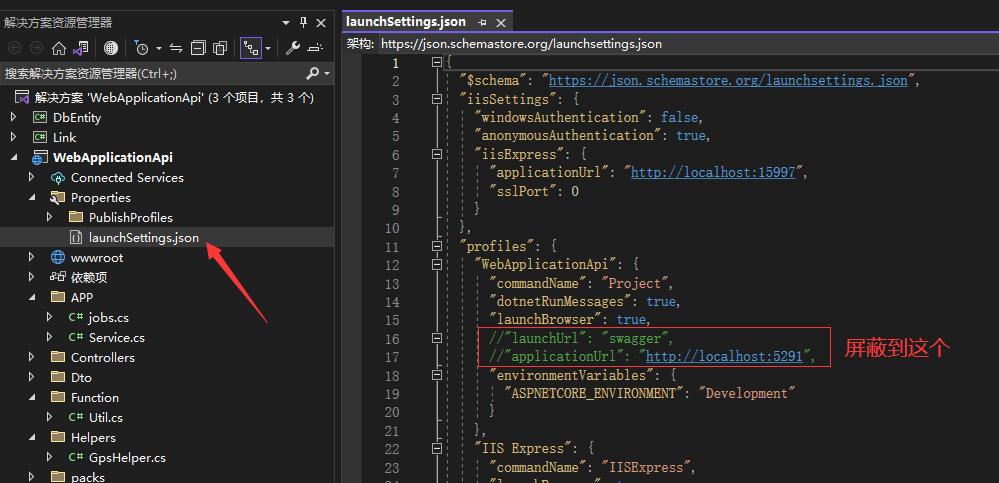
//去launchSettings.json把launchUrl去掉,如果你想换一个路径,直接写名字即可,比如直接写c.RoutePrefix = "doc";
//c.RoutePrefix = "WebApplicationApi"; // 发布设置这个
//c.SwaggerEndpoint($"/swagger/v1/swagger.json", $"WebApplicationApi V1");
});


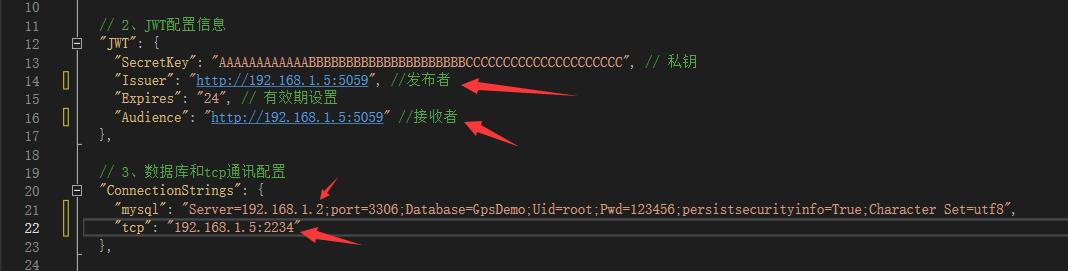
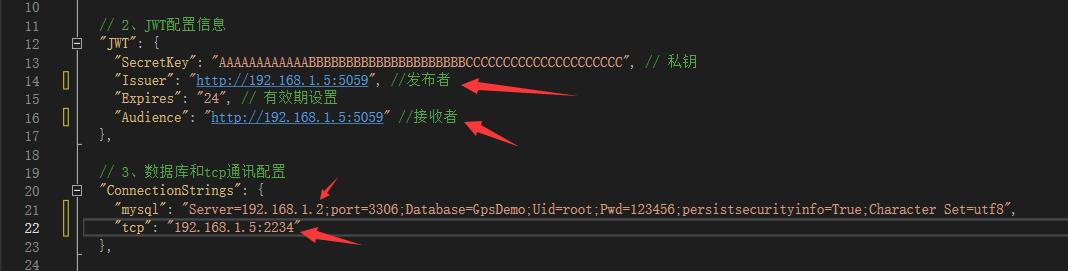
在部署我们的服务器程序之前,我们首先需要确定我们本地和服务器的IP才行,下位机进行通讯时,访问的是虚拟机服务器的IP,,如果你是部署在公网,下位机访问的则是公网IP。虚拟机服务器访问数据库时,访问的是本地的IP,经过确认如下:
虚拟机的IP为:192.168.1.5
本地IP为:192.168.1.2
然后将工程中appsettings.json的数据库地址修改成192.168.1.2,然后再发布。

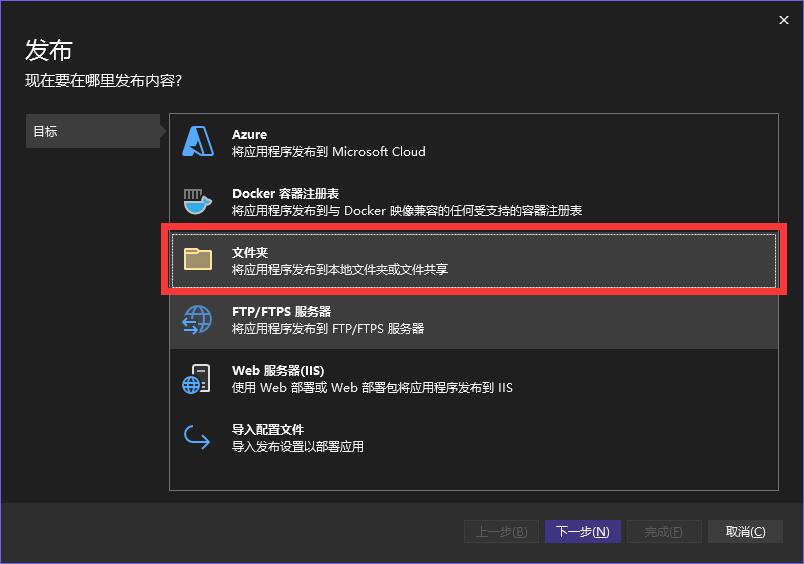
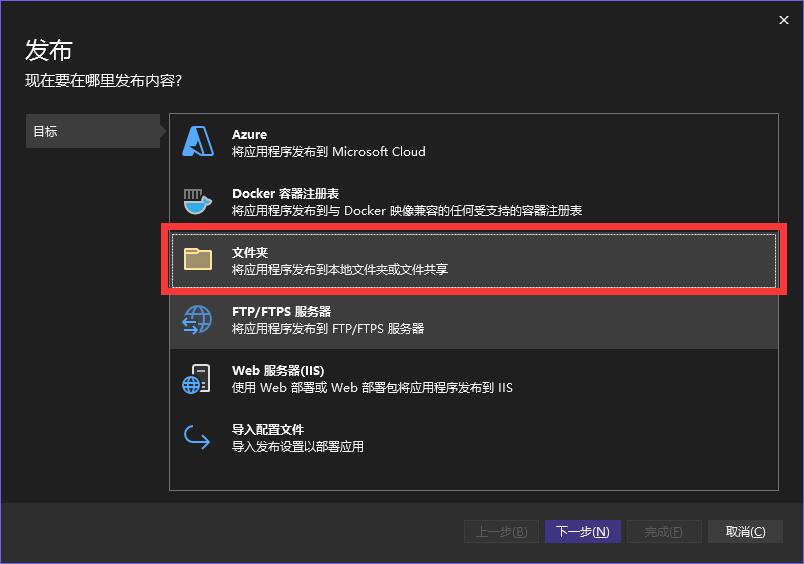
然后右键项目,选择“发布”
选择文件夹,然后下一步

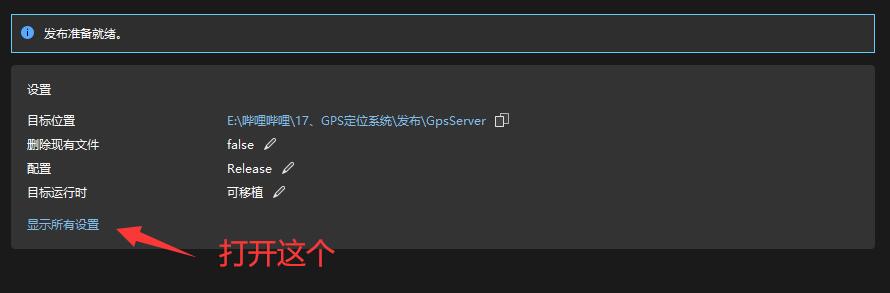
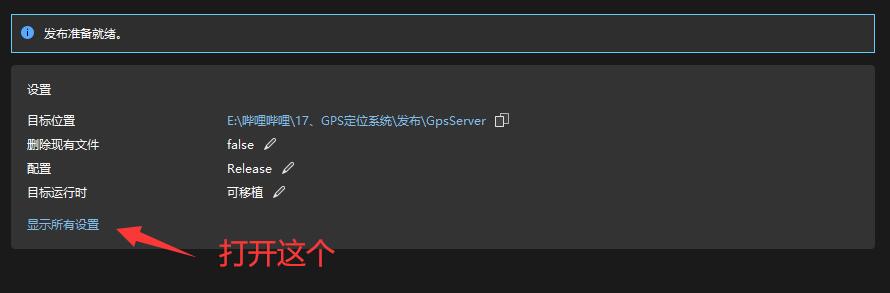
设置发布目录,等会通过虚拟机挂载的目录,将我们发布的工程拷贝到虚拟机里面去。
打开“显示所有设置”

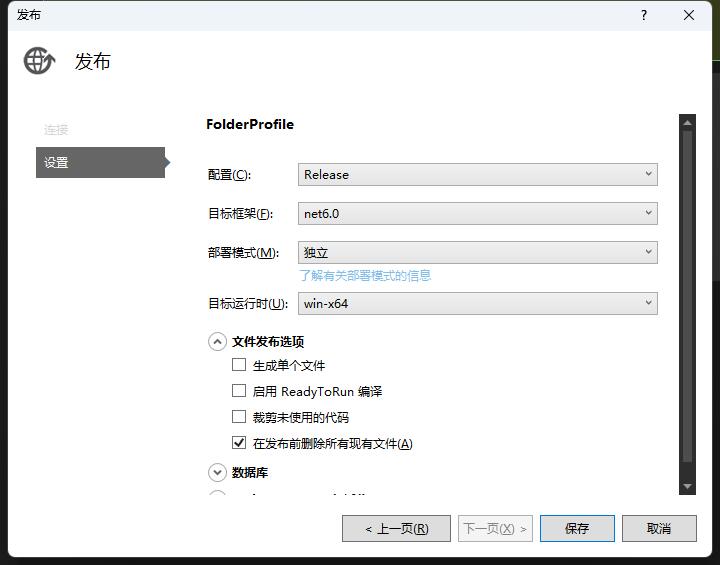
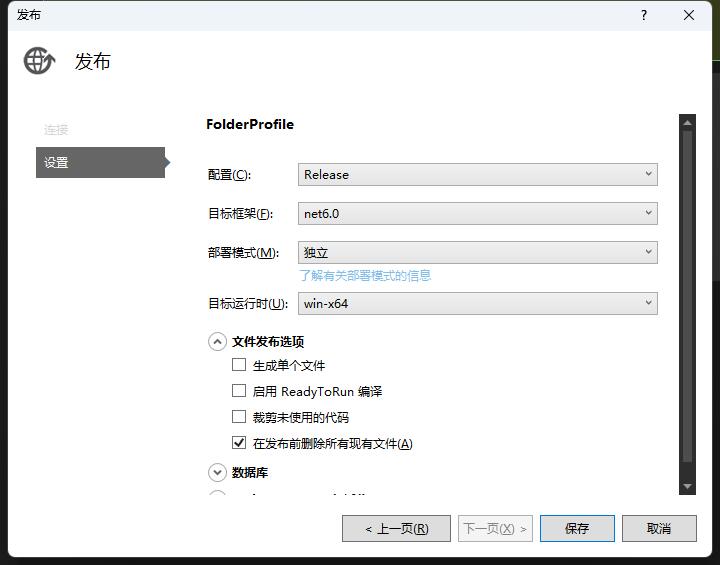
按下面进行设置,然后保存。

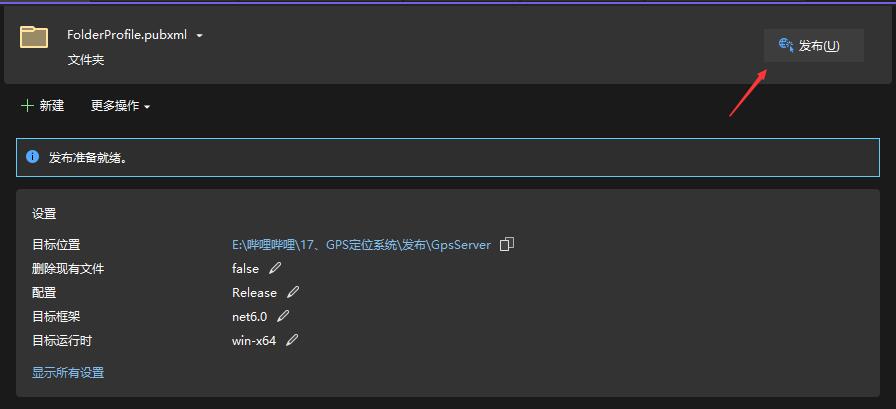
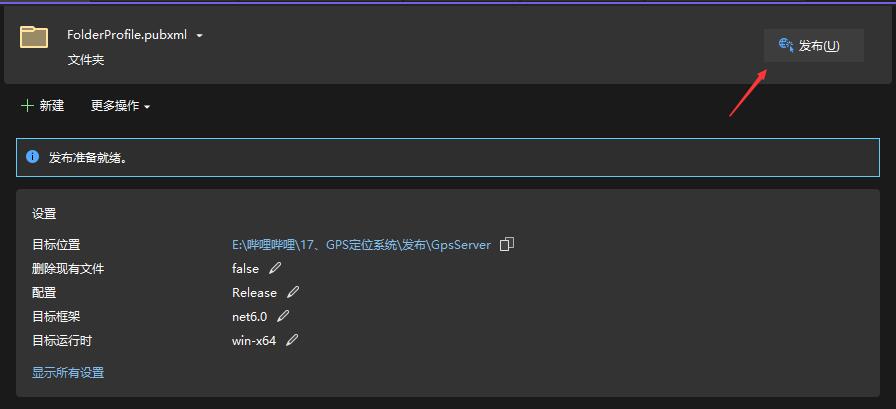
设置完之后,直接点击发布。

我虚拟机就一个C盘,所以我直接扔C盘目录下

打开我们的“IIS管理器”,右键,添加新的网站

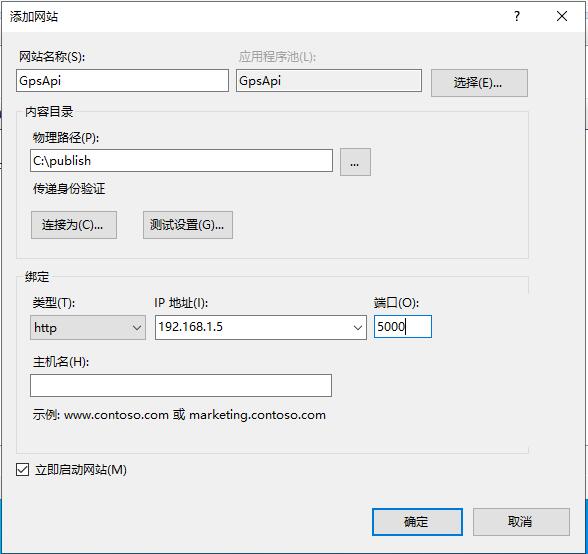
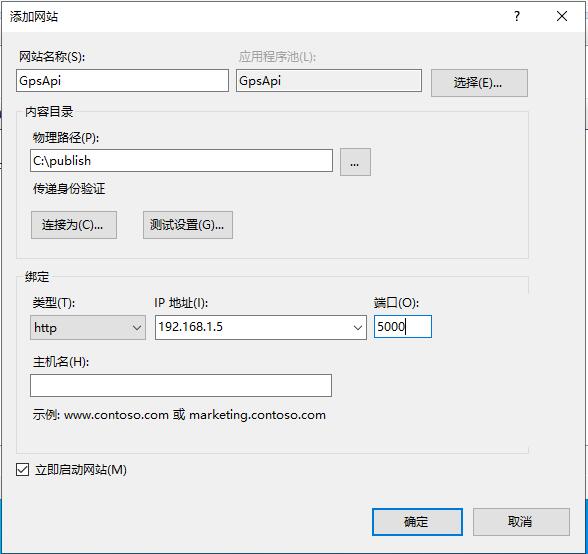
先进行如下设置,API的端口不要设置成80端口,80端口我们给VUE使用,如果需要共用端口,设置起来比较麻烦,感兴趣的同学可以去研究下~~

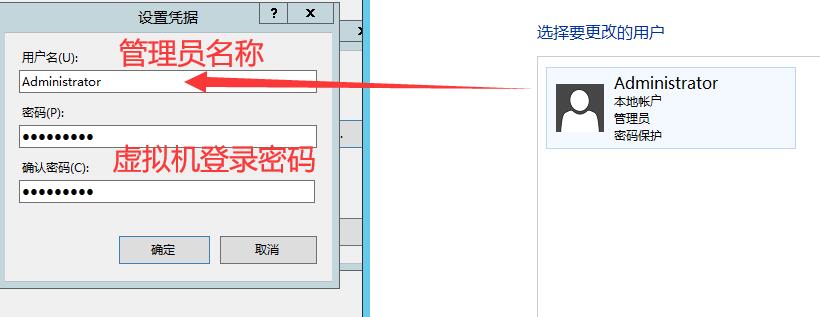
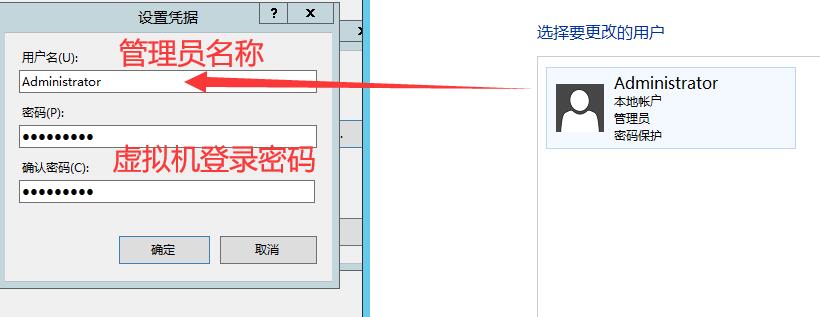
接着选择我们的“连接为...”->特定用户->设置

配置完成之后,直接点击“确定”,然后再确定,退出连接设置。
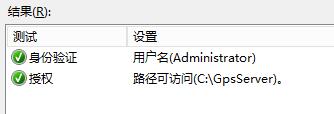
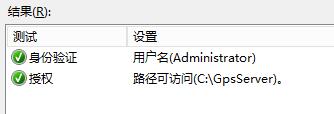
接着点击“测试设置”,如果测试结果像下面这样,都是绿色的勾勾,说明我们设置OK了。

最后一路确定,完成网站添加。
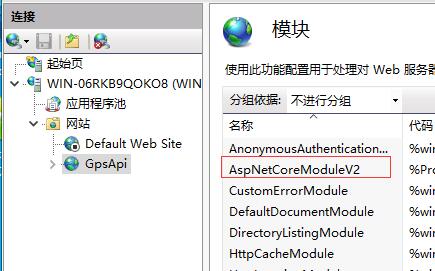
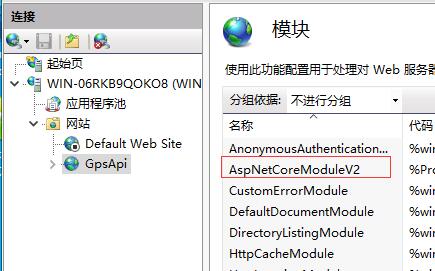
注意事项:在IIS的模块中,必须存在下图中的“AspNetCoreModuleV2”模拟,否则网站会启动失败。如果上一节中的IIS运行库有正常完成安装,这个模块一般情况下都会有。

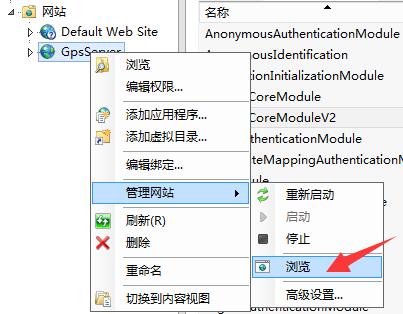
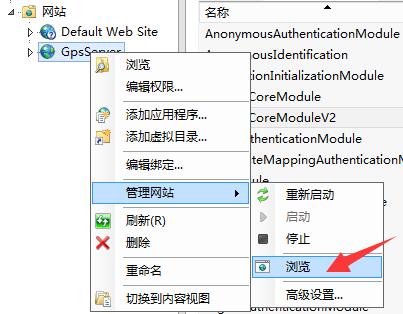
最后,我们可以尝试在本地直接预览一下,看看网站是否能够正常打开。

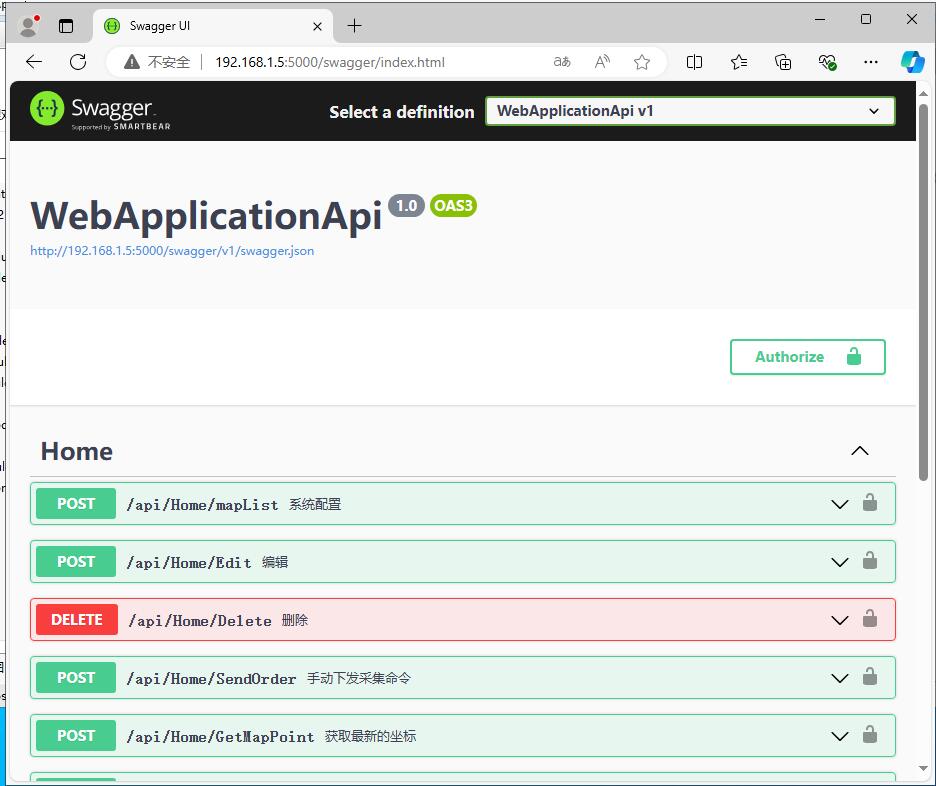
由于网站对IE浏览器的适配问题,我们可以把打开的这个地址,拷贝到我们本地的谷歌浏览器中访问,如果访问不了,可以查看一下,是不是防火墙没关。
注意:后面“swagger/index.html”部分需要手动填写。