VUE Docker发布(额外内容)
工程源码下载:GPS定位系统VUE版本源码下载
参考博客:VUE Ubuntu 18.04.6 Docker发布
接上一篇内容,后端部分发布好之后,准备发布前端内容。
编写Dockerfile、default.conf,等会将这两个文件和我们发布的dist文件夹一起打包,上传到服务器。

Dockerfile内容如下:
FROM nginx
RUN rm /etc/nginx/conf.d/default.conf
ADD default.conf /etc/nginx/conf.d/
COPY dist/ /usr/share/nginx/html/
default.conf内容如下:
server {
listen 80;
server_name 192.168.1.5; # 修改为docker服务宿主机的ip,可以通过命令 ip addr 查看
location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri $uri/ /index.html =404;
}
# /api/ 为后端接口统一前缀(网上提供的这个api配置方法,博主亲测,没啥卵用,感觉可以去掉)
location /api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://192.168.1.5:5000/; # 后端ip地址和端口号
client_max_body_size 50m;
sendfile on;
keepalive_timeout 1800;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
两个文件新建好之后,执行“npm run build”生成发布文件。
上传方法和.net的方法一样,将发布的dist文件夹和两个文件一起上传到服务器,上传完之后,再新建个docker.sh的文件,用来自动发布用,内容如下:
#!/bin/bash
# 停止容器
docker stop gpsapp
# 删除容器
docker rm gpsapp
# 删除镜像
docker rmi gpsapps
# 重新创建镜像
docker build -t gpsapps .
# 启动容器
docker run -d -p 80:80 --name gpsapp gpsapps
# 清理未使用的镜像
echo "y" | docker system prune
# 打印当前镜像
echo -e '----------------------------'
docker images
# 打印当前运行的容器信息
echo -e '----------------------------'
docker ps
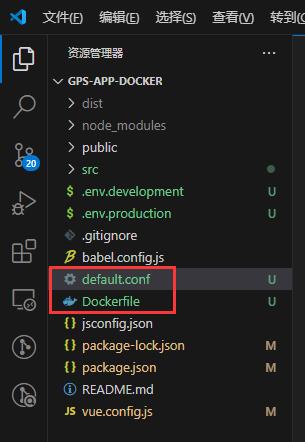
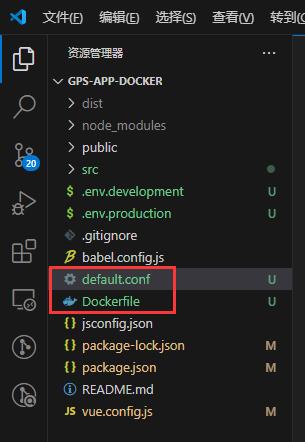
所有文件如下:

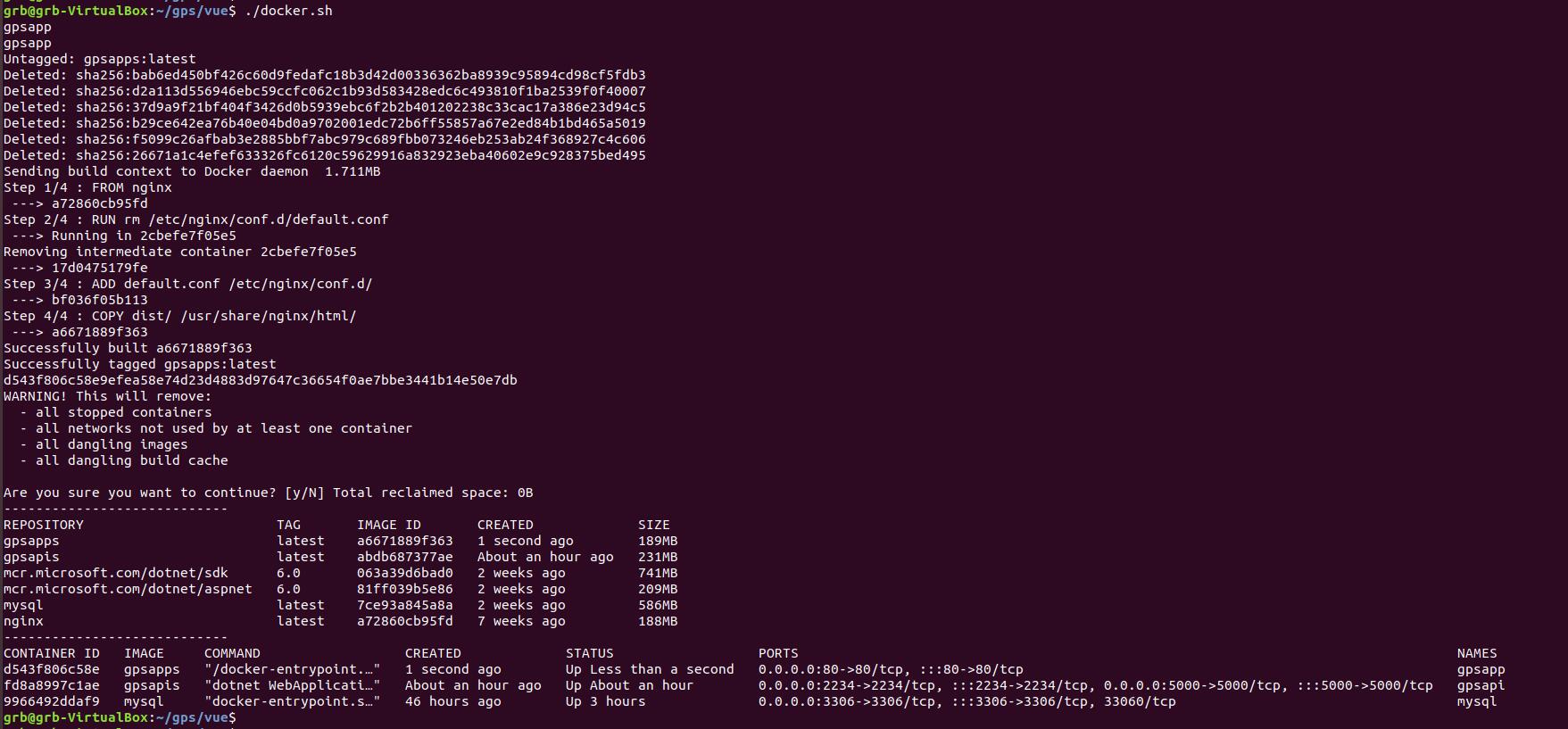
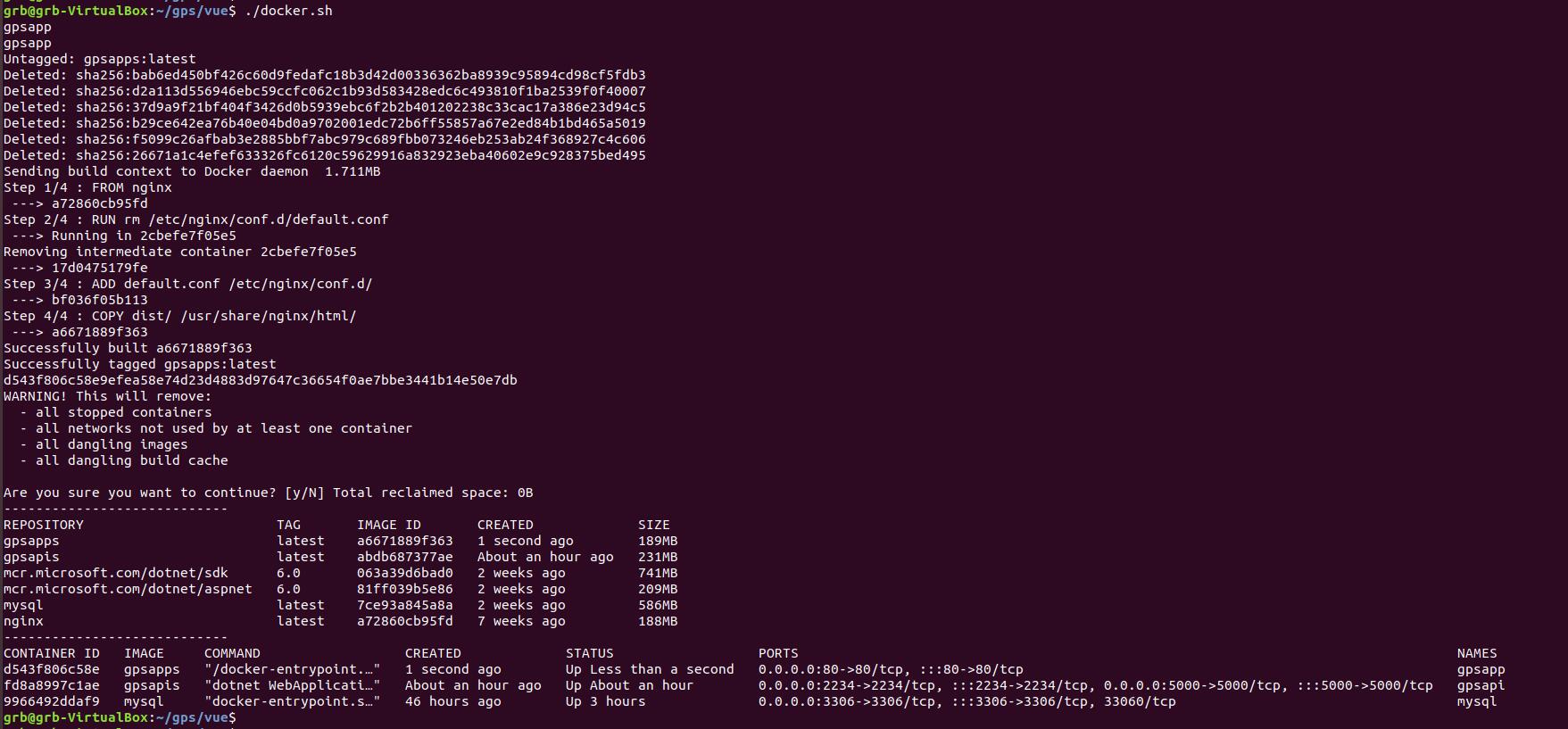
执行docker.sh文件

最后就可以直接访问我们的网页了。