新建工程
1、安装node.js
推荐使用nvm安装node.js《Windows 使用nvm安装多个版本的node.js》
参考博客:
https://www.jb51.net/javascript/294132o9i.htm
https://blog.csdn.net/naihe_fish/article/details/131903116

2、搭建VUE环境
参考博客:https://cn.vuejs.org/guide/quick-start.html
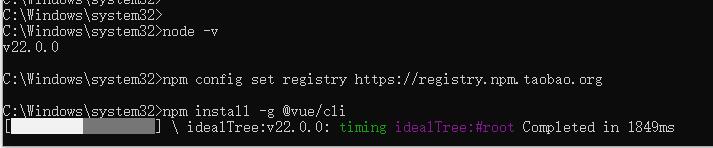
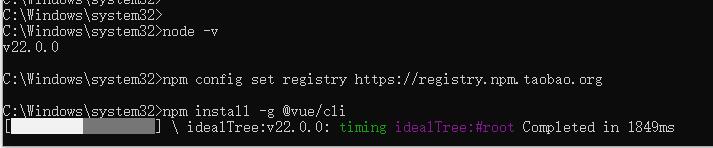
# 切换阿里云镜像
npm config set registry https://registry.npm.taobao.org
# 其他镜像地址,上面的如果不能用,可以试试下面这两个
https://registry.npmjs.org
https://registry.npmmirror.com
# 安装@vue/cli -g
npm install -g @vue/cli
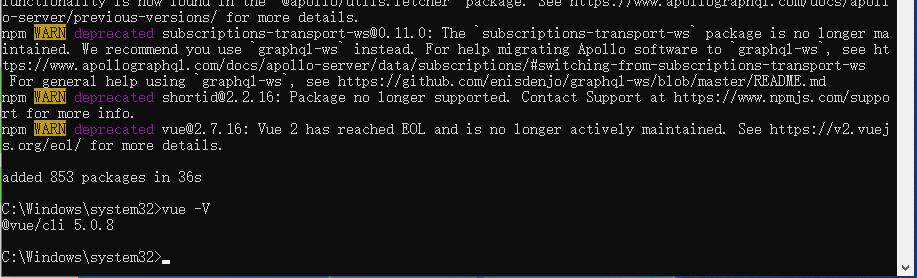
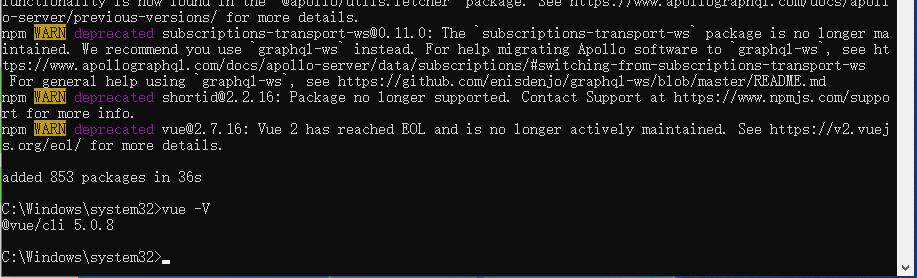
# 检查是否安装成功
vue -V


3、创建VUE项目
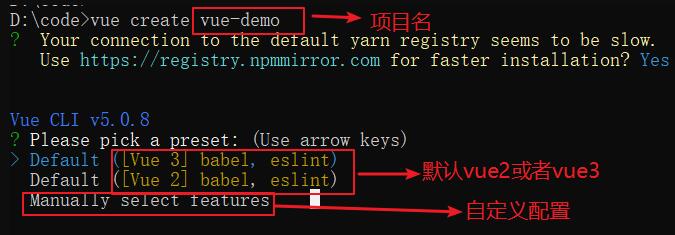
选择一个你想要创建项目的文件夹,打开控制端执行如下命令
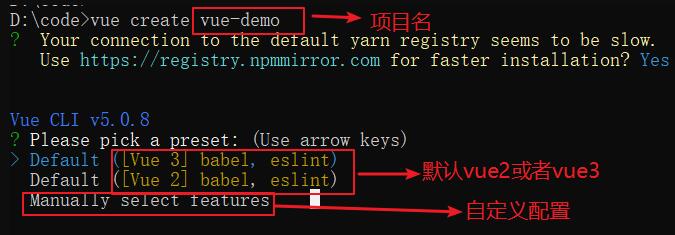
vue create 项目名
注意:项目名不能有大写字母,中文和特殊符号
选择模板和包管理器,等待项目创建完毕
(蓝色字体表示当前选中的,按键盘上下键即可选择)

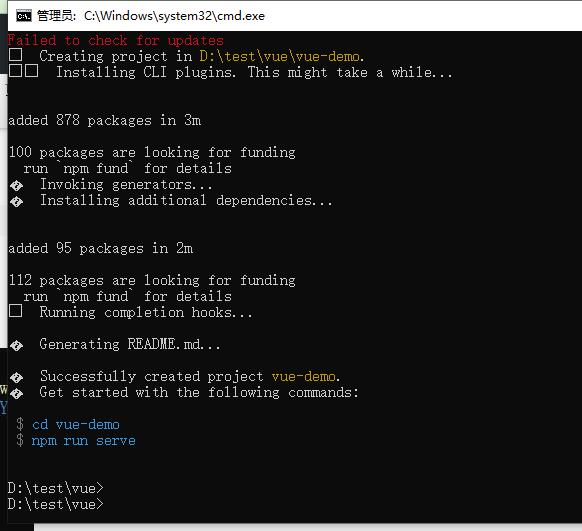
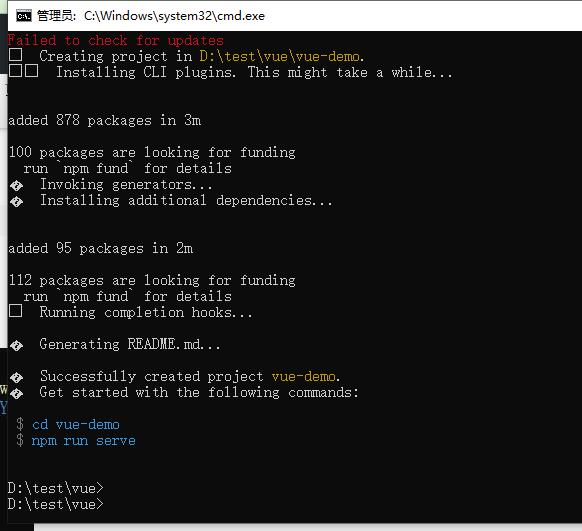
选择模板后,等待项目创建完毕即可

4、运行测试
cd vue-demo
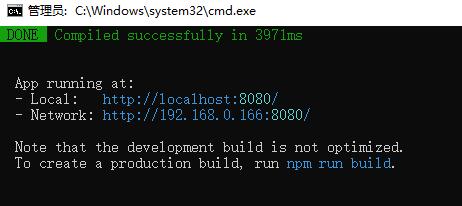
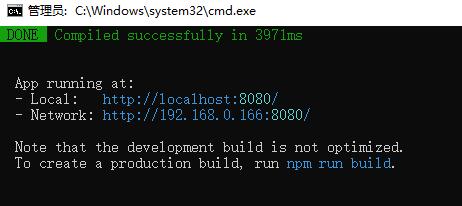
npm run serve

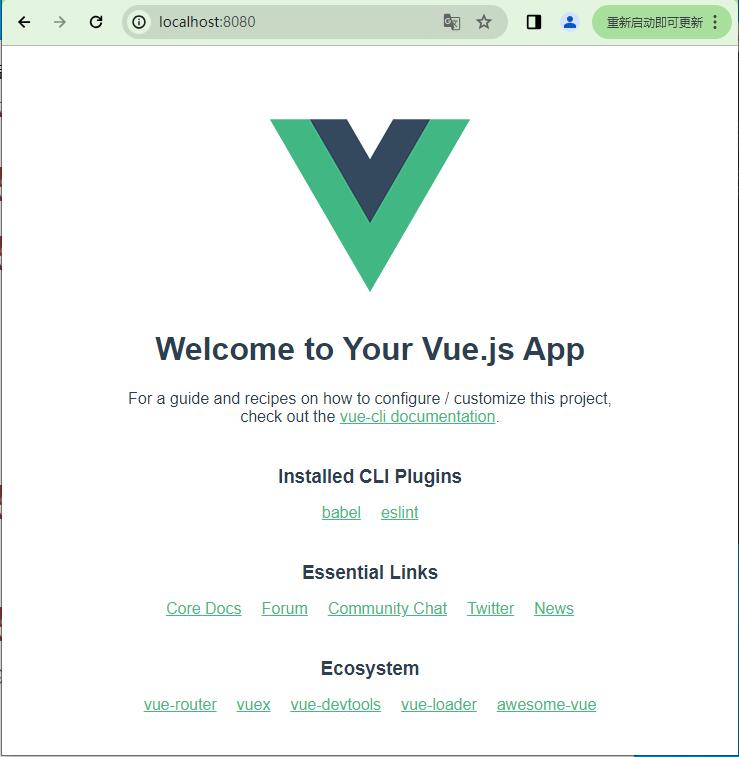
运行效果:

Visual Studio Code运行权限解决方案:
https://www.cnblogs.com/alioth01/p/16528215.html