VUE工程 IIS发布
工程源码下载:GPS定位系统VUE版本源码下载
在发布VUE程序之前,需要修改.env.production配置文件,将API地址改成.net的api地址。
# just a flag
ENV = 'production'
# base api
VUE_APP_BASE_API = 'http://192.168.1.5:5000'
然后执行“npm run build”生成发布文件。
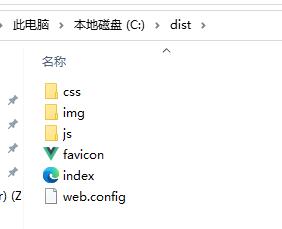
执行完成之后,会在工程目录下生成dist文件夹,将该文件夹拷贝到我们的虚拟环境。
在目录下新建个web.config文件夹。

然后复制下面内容,解决mode设置成'history'模式下,路由无法跳转的问题。
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<clear />
<rule name="Handle History Mode and custom 404/500" stopProcessing="true">
<match url="(.*)" ignoreCase="false" />
<conditions logicalGrouping="MatchAll" trackAllCaptures="false">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="/" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
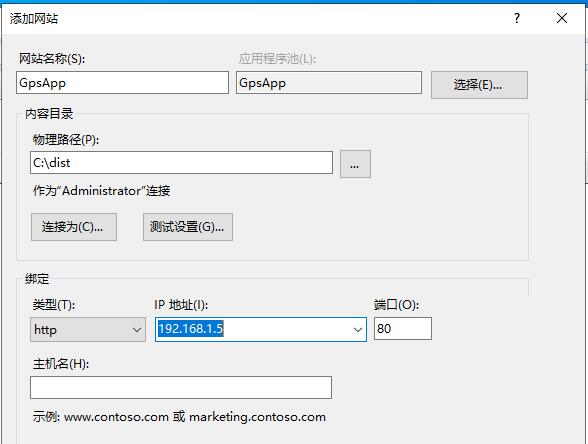
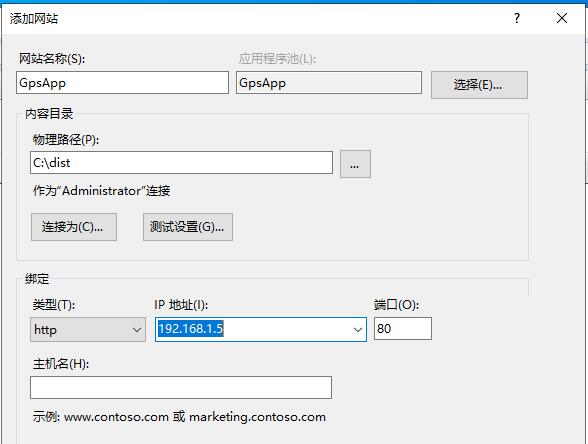
按照部署.net的方式,部署dist,如下:

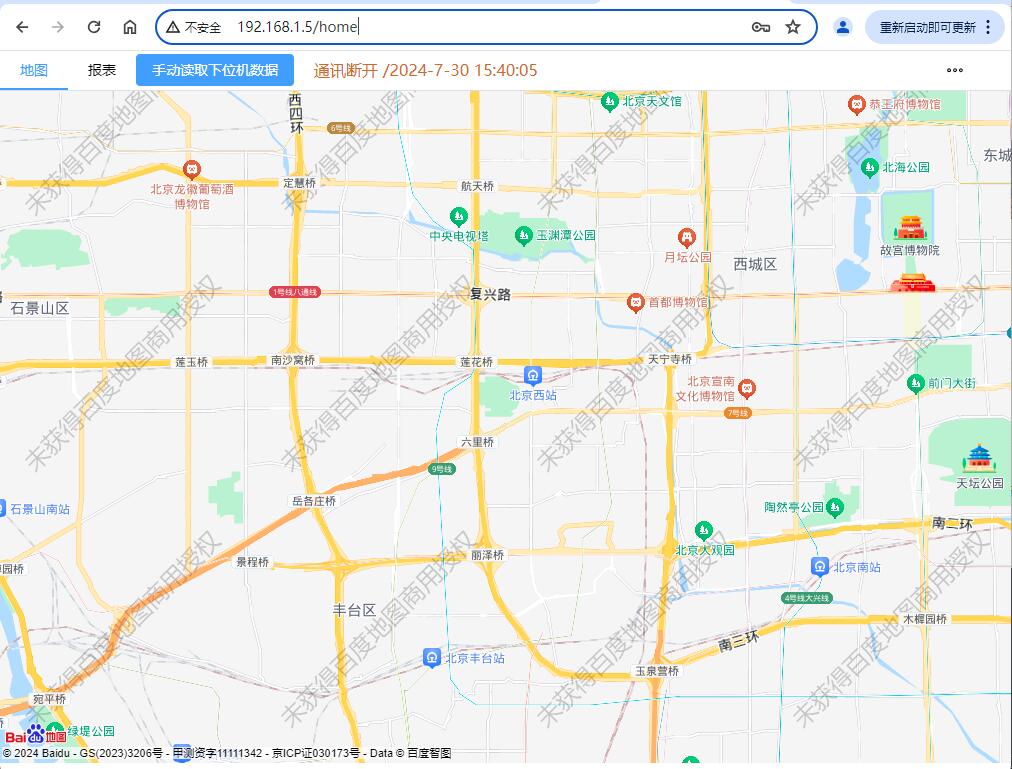
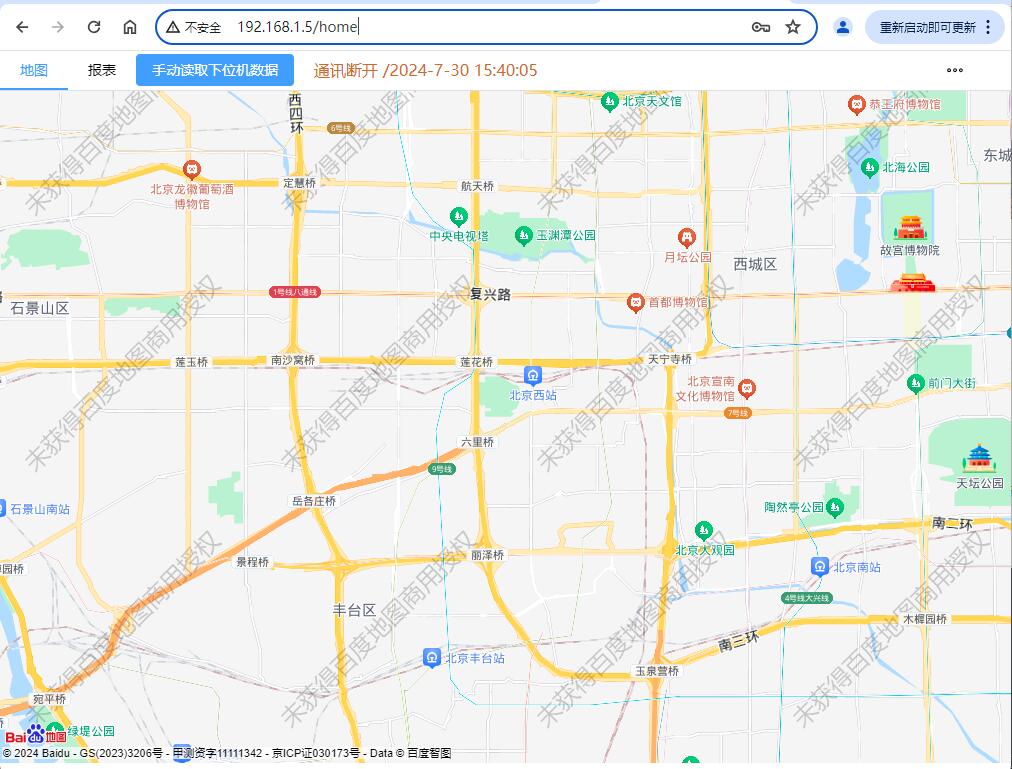
部署完之后,就可以直接访问网站了。

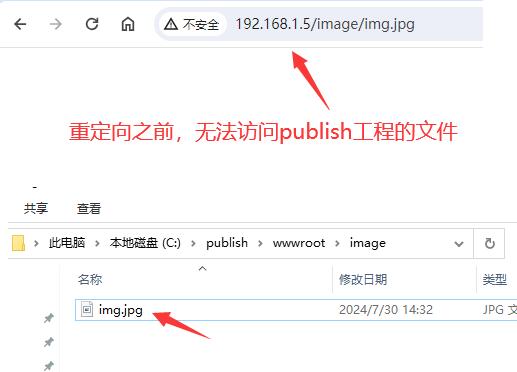
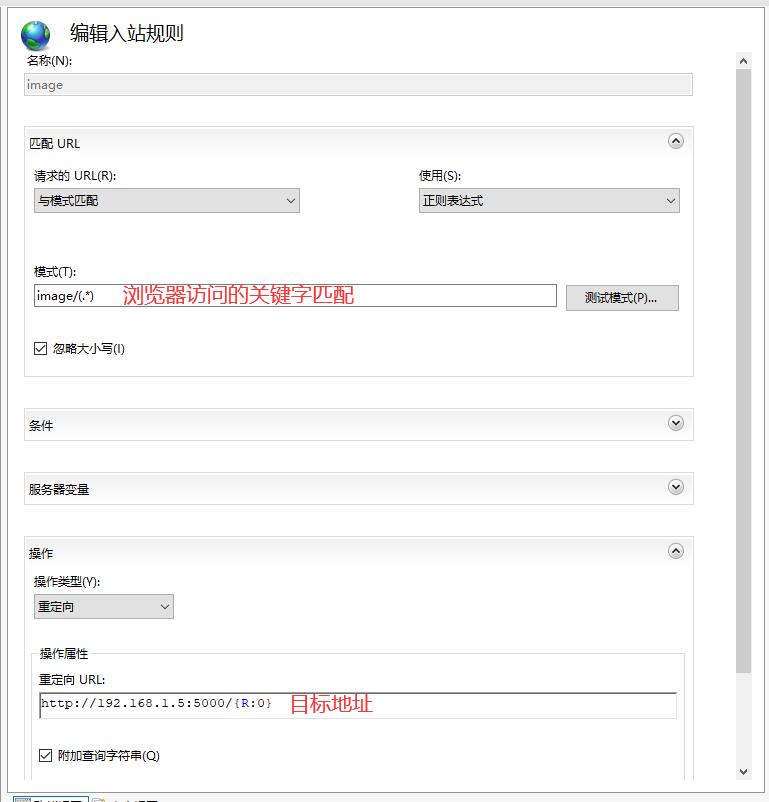
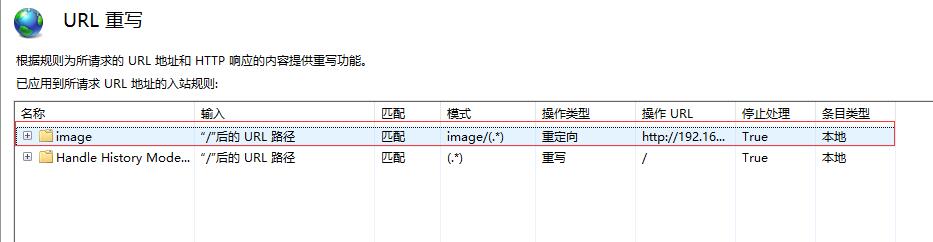
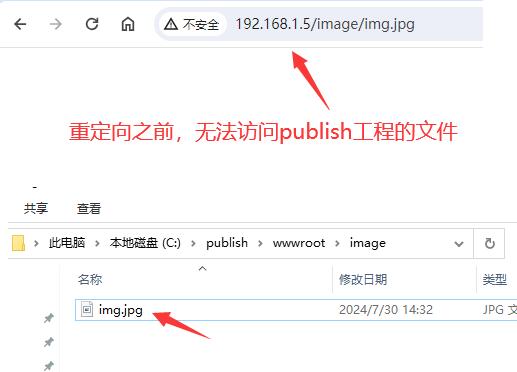
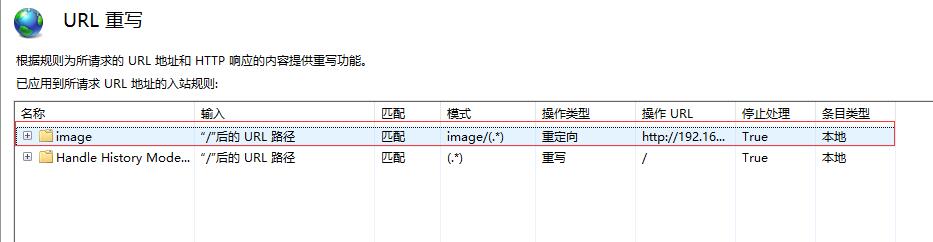
注意:如果vue项目想要访问.net中的文件,由于.net的地址是“http://192.168.1.5:5000”而vue的地址是“http://192.168.1.5:80”,vue如果在不添加5000地址的情况下,想要访问.net的文件,需要针对性的添加URL重写。
如下:


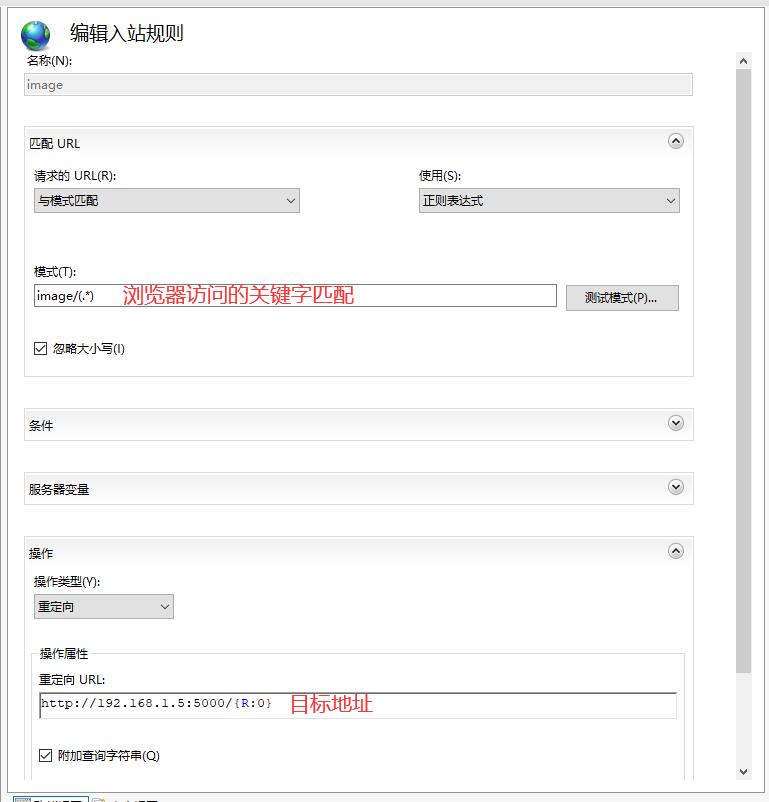
添加重定向内容:


添加完之后,再次访问“http://192.168.1.5/image/img.jpg”,域名会自动跳转到“http://192.168.1.5:5000/image/img.jpg”,实现文件访问。