VUE Ubuntu 18.04.6 Docker发布
准备工作
准备Ubuntu虚拟环境或者相应的服务器都行
我使用的虚拟机是Ubuntu 18.04.6 64位,虚拟机软件使用的是Oracle VM VirtualBox
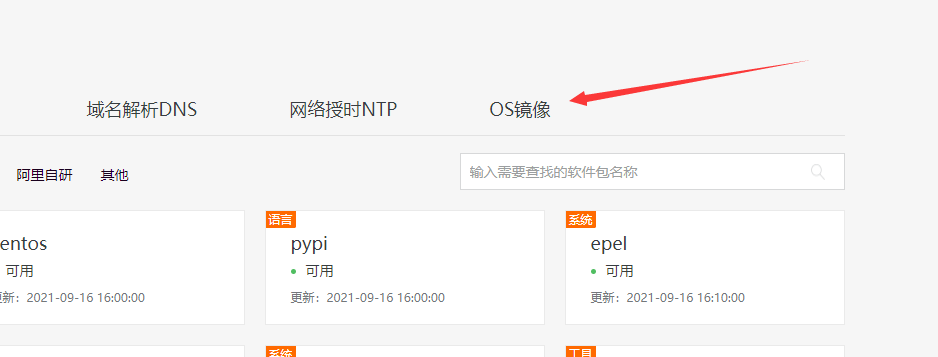
Ubuntu 镜像文件下载地址如下:
https://developer.aliyun.com/mirror/
http://mirrors.aliyun.com/ubuntu-releases/
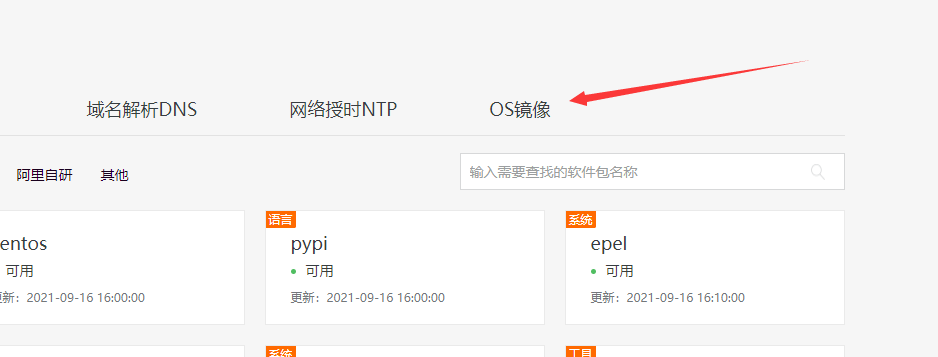
选择OS镜像,根据实际情况选择版本
安装环境:Ubuntu 18.04.6 虚拟机
虚拟机安装参考:windows下如何安装Ubuntu18.10虚拟机
VUE Ubuntu Docker发布参考教程
参考教程:
https://developer.baidu.com/article/details/2805208
https://blog.csdn.net/m0_62262778/article/details/137401867
https://blog.csdn.net/weixin_45326523/article/details/131579466
初始化环境
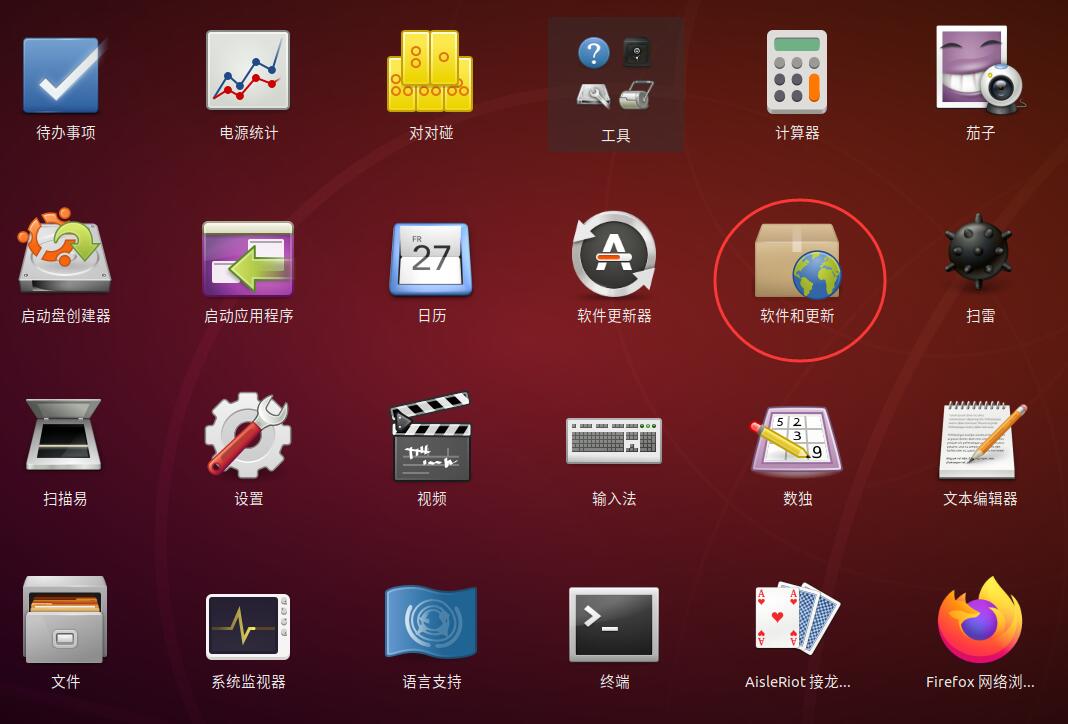
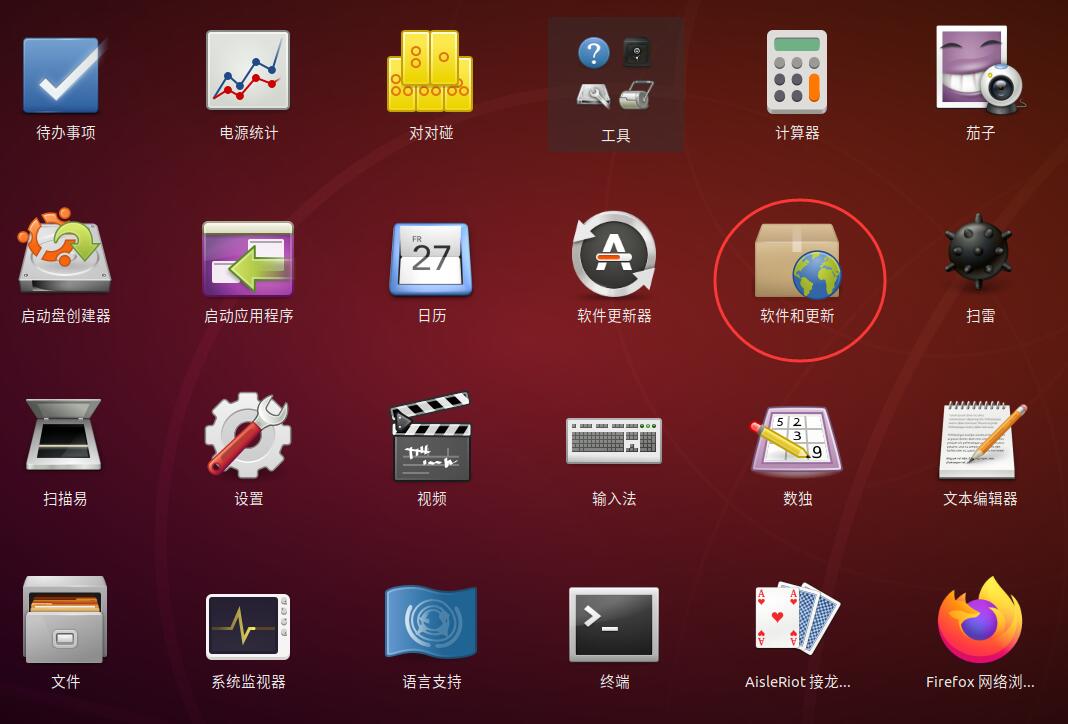
准备好Ubuntu系统环境后,我们需要进行一些必要的配置,找到“软件和更新”

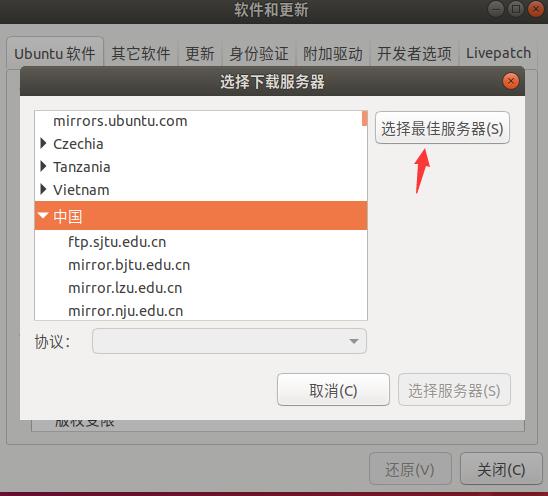
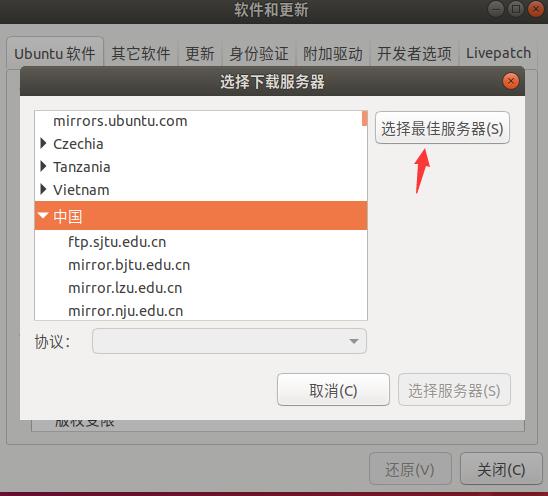
选择“其他站点”

让系统自动筛选最佳服务器,等待系统筛选完成。

服务器选择完成之后,打开终端,更新软件包列表并安装一些必要的软件:
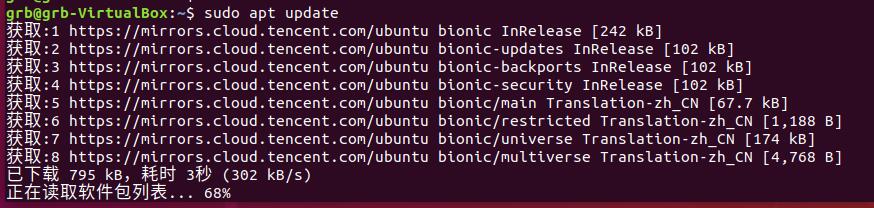
1、更新软件包列表:
sudo apt update
sudo apt install net-tools

2、安装必要的软件:
sudo apt install git vim curl
这些软件将帮助我们进行代码的克隆、编辑、查看和下载等操作。
Docker安装与配置
接下来,我们将安装Docker。首先,确保系统已连接到互联网,然后运行以下命令安装Docker:
安装Docker:
sudo apt install docker.io
安装过程中,系统会提示你确认继续,输入Y并按回车键即可。
启动Docker服务:
sudo systemctl start docker
为了确保Docker在系统启动时自动运行,运行以下命令:
sudo systemctl enable docker
验证Docker是否成功安装:
docker version
如果成功安装,将显示Docker的版本信息。

设置Docker国内镜像
崩溃,国内docker镜像地址全不能用了,翻墙也不行。。
这个一定要设置,不然会出现docker无法拉取的问题
创建“/etc/docker/daemon.json”文件,然后写入镜像地址,全都试试,总有一个能用,如下:
sudo tee /etc/docker/daemon.json <<-'EOF'
{
"registry-mirrors": [
"https://docker.m.daocloud.io",
"https://dockerhub.azk8s.cn",
"https://dockerproxy.com"
]
}
EOF
执行完之后,重启
sudo systemctl daemon-reload
sudo systemctl restart docker
或者
sudo service docker restart
检查是否安装nginx镜像
这里需要切换root用户,不然docker命令无法执行,没权限
网上有一种设置权限的方法:https://blog.csdn.net/zh515858237/article/details/135162149
# 将用户添加到docker组中
sudo usermod -aG docker 你的用户名
# 重启docker
sudo systemctl restart docker
# 修改权限
sudo chmod 666 /var/run/docker.sock
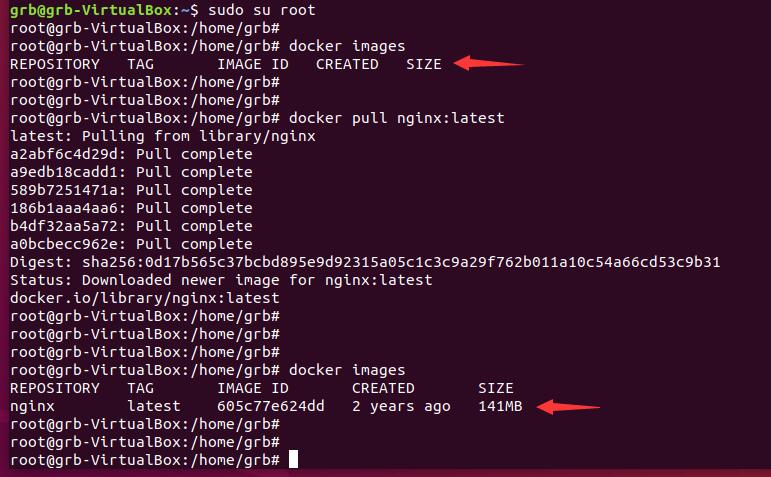
博主这里直接切换root,简单点。
# 切换root
sudo su root
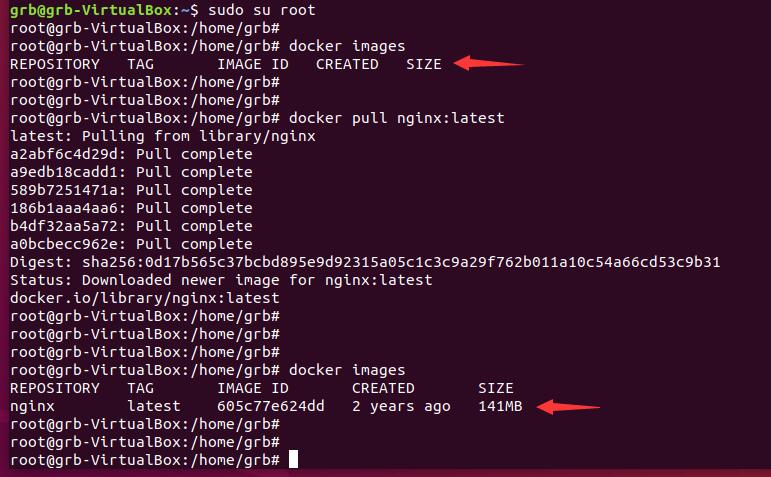
# 查看是否安装了nginx
docker images
# 若没有nginx镜像就拉取
docker pull nginx:latest

上传VUE
将前面通过“npm run build”打包的vue工程,上传到服务器。
挂载共享目录
sudo mount -t vboxsf file /mnt
如下,我们将打包的dist文件,整个放到“/home/grb/vue”路径下。

编写Dockerfile、default.conf
Dockerfile文件内容如下:
FROM nginx
RUN rm /etc/nginx/conf.d/default.conf
ADD default.conf /etc/nginx/conf.d/
COPY dist/ /usr/share/nginx/html/
default.conf文件内容如下:
server {
listen 80;
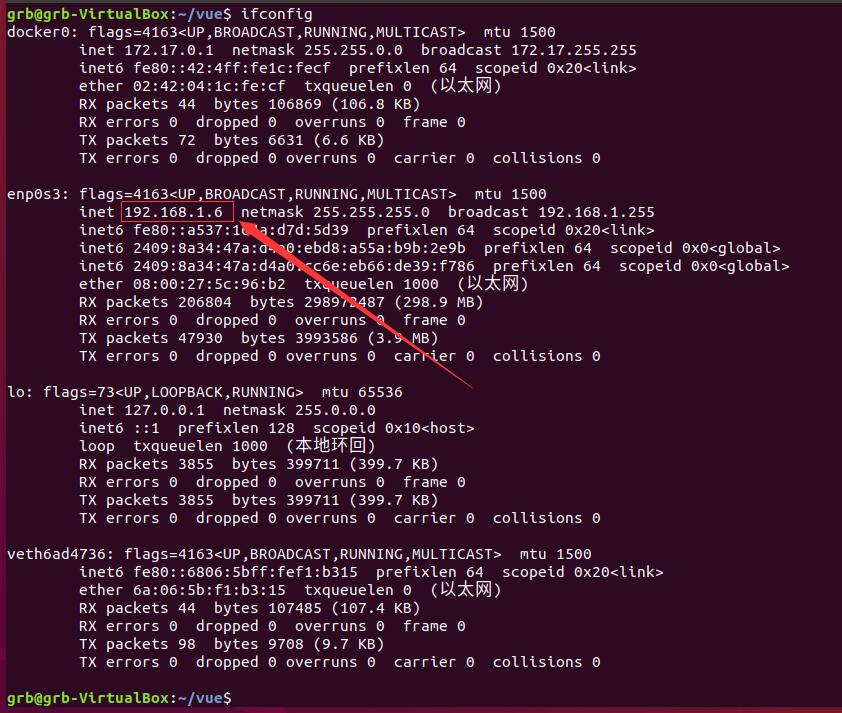
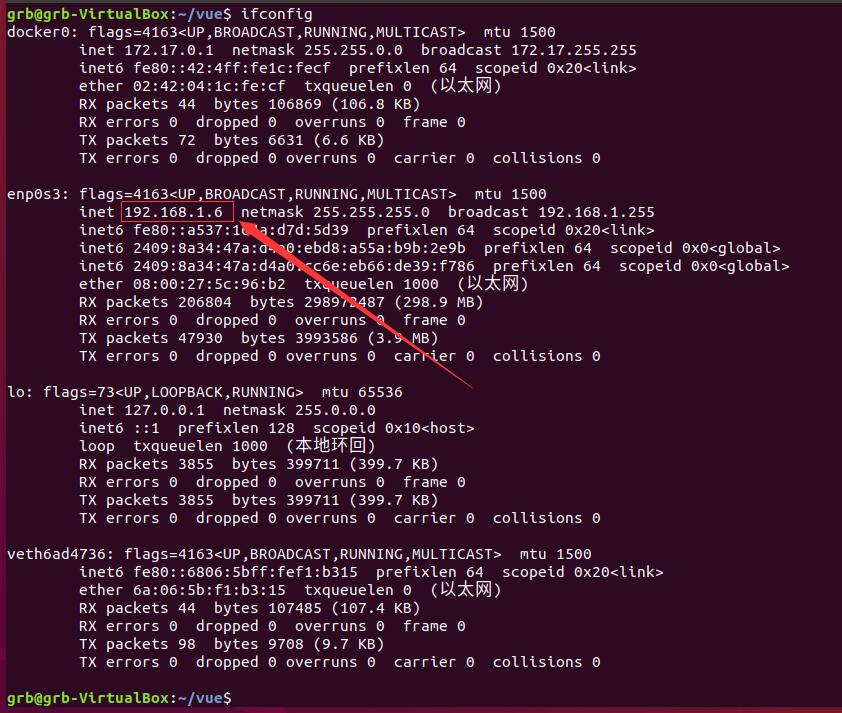
server_name localhost; # 修改为docker服务宿主机的ip,可以通过命令 ip addr 查看
location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri $uri/ /index.html =404;
}
# /prod-api/ 为后端接口统一前缀
location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8080/; # 后端ip地址和端口号
client_max_body_size 50m;
sendfile on;
keepalive_timeout 1800;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
就是配置这个IP

构建镜像
进入到Dockerfile文件所在目录下运行下面命令:
# 一定不要忘记后面的点
docker build -t [起一个镜像名] .
# 博主这里直接取名为 testapp
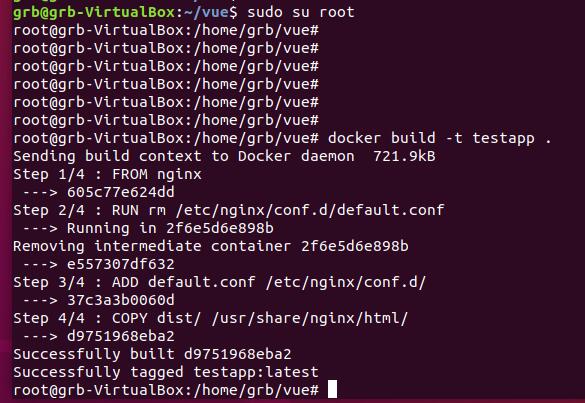
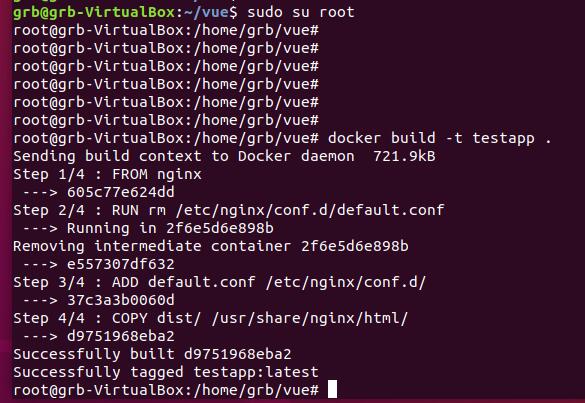
docker build -t testapp .
注意切换root

查看镜像是否构建成功
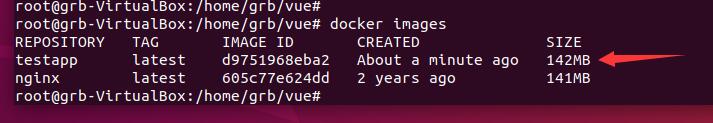
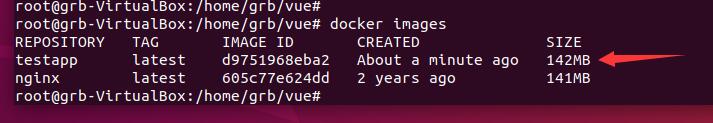
docker images

启动容器及挂载
简单的容器启动
docker run -d -p 8888:80 --name [起一个容器名] [构建镜像时起的镜像名]
# 博主使用的是如下命令
docker run -d -p 8888:80 --name vueapp testapp

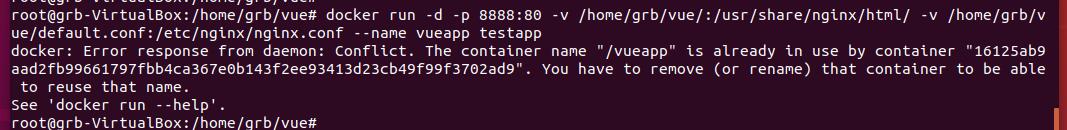
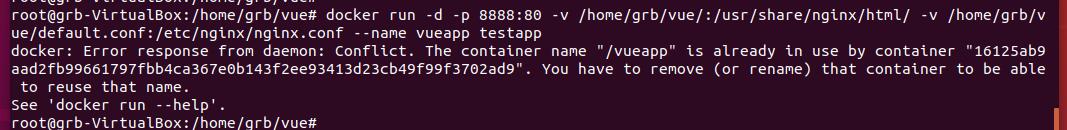
CSDN博客说需要执行下面命令,博主试了下,报错了,但是不执行,貌似也能访问网站。
启动容器加挂载配置文件
格式如下:
# 格式如下
docker run -d -p 8888:80 -v /home/grb/vue/:/usr/share/nginx/html/ -v /home/grb/vue/default.conf:/etc/nginx/nginx.conf --name [起一个容器名] [构建镜像时起的镜像名]
# 博主使用的命令
docker run -d -p 8888:80 -v /home/grb/vue/:/usr/share/nginx/html/ -v /home/grb/vue/default.conf:/etc/nginx/nginx.conf --name vueapp testapp

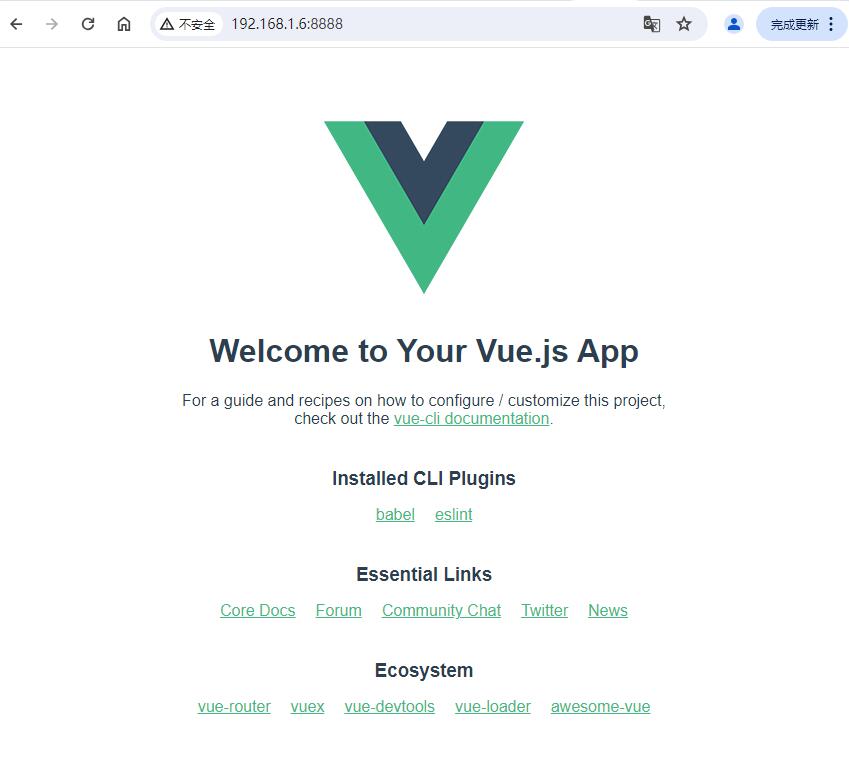
运行访问
服务器公网ip:8888