前后端数据交互与报表数据展示 - (第九讲)
视频讲解如下:
工程源码下载:GPS定位系统系列教程源码下载
1、功能修改
在上一节中,我们已经在主页中添加了一张报表,用于展示我们的GPS坐标数据,但是当前的数据还都是写死的,我们需要通过控制器,从后端将tb_gpsdata表的数据读取到前端来展示才行。此时,就涉及到了前后端的数据交互了。这里我们采用post请求的方式,向后端请求数据。
请求的数据类型是不受限制的,这里给大家演示如何请求Json格式的时间数据。
首先呢,在上一讲的基础上,我们先修改HomeController.cs,将原先的tab方法,新增一个读取表的操作,添加如下:
注意:下面这种操作虽然也能读取到报表数据,但是如果数据库数据发生改变,按这种操作读取到的数据其实还是旧数据,这在.net3.1版本中是不存在的。
工程源码中的操作是错的,请自行修改。
public IActionResult tab()
{
ViewData["tab"] = Res.MyDb.Tb_GpsData.ToList();
return View();
} 正确的读取方法应该是下面这种
public IActionResult tab()
{
using (MyDbContext db = new MyDbContext() { config = Res.SqlStr })
{
ViewData["tab"] = db.Tb_GpsData.ToList();
}
return View();
}
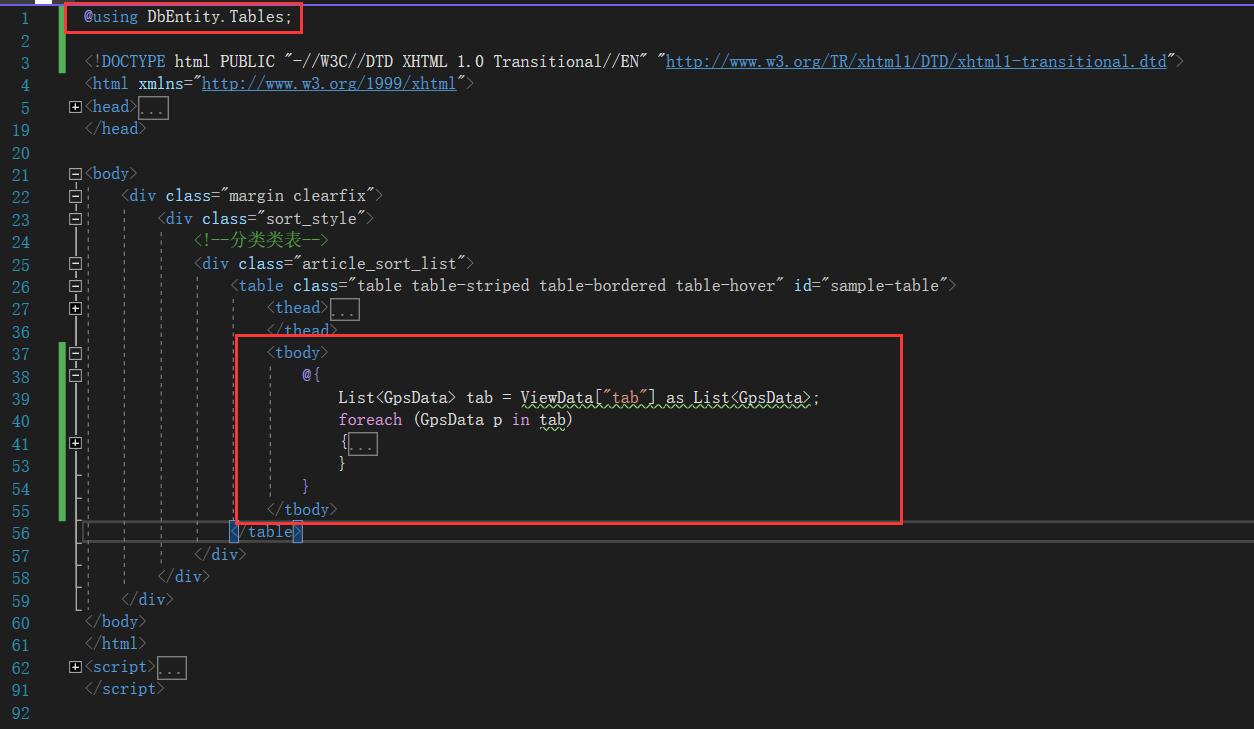
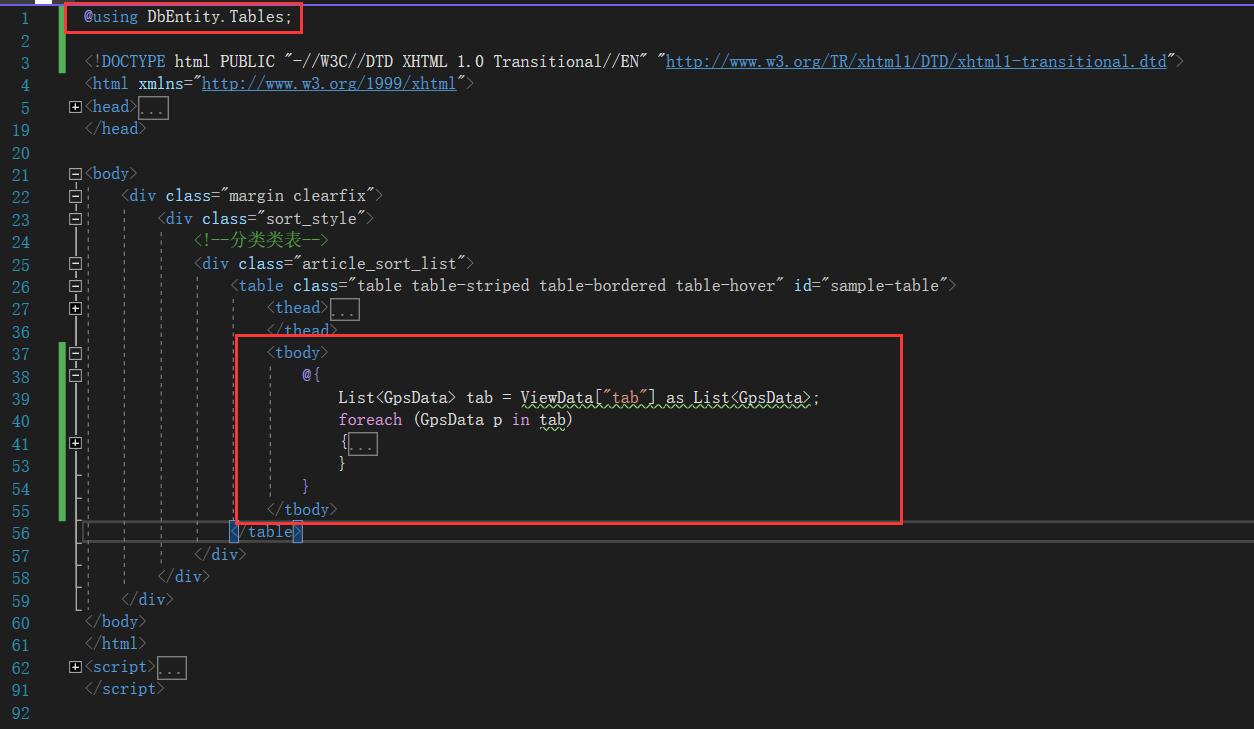
前端页面通过调用“ViewData["tab"]”来加载我们读取到的数据。tab.cshtml修改如下,主要是修改tbody里面的内容:
<tbody>
@{
List<GpsData> tab = ViewData["tab"] as List<GpsData>;
foreach (GpsData p in tab)
{
<tr>
<td><label><input type="checkbox" class="ace"><span class="lbl"></span></label></td>
<td>@p.ID</td>
<td>@p.UserId</td>
<td>@p.gps</td>
<td>@p.CreateTime</td>
<td class="td-manage">
<a title="编辑" onclick="" href="javascript:;" class="btn btn-xs btn-info"><i class="fa fa-edit bigger-120"></i></a>
<a title="删除" href="javascript:;" onclick="" class="btn btn-xs btn-danger"><i class="fa fa-trash bigger-120"></i></a>
</td>
</tr>
}
}
</tbody>
记得在第一行加上引用:
@using DbEntity.Tables;
修改之后,就是下面这样了。

到这里,所有的代码修改就完成了。
1、运行演示
到这里,由于数据库里面还没有数据,所以运行之后,其实显示出来的是个空表。

这里,我们我们可以使用navicat工具,手动往数据库添加一些数据。

添加完之后,我们再手动刷新一下页面(再点一下报表按钮),数据就能出来了。