报表数据的编辑与修改 - (第十讲)
视频讲解如下:
工程源码下载:GPS定位系统系列教程源码下载
1、功能修改
在上一节中,我们已经实现了如何在前端显示一张报表数据,本章节要讲的内容是,如何实现对报表数据的编辑与删除,当然了,这里不包含新增的操作,新增数据的话,我们这里是要通过下位机来获取的,所以,新增的功能,这里就不写了,如果有需要的童鞋,可以自行添加,操作方法其实和编辑操作是一样的。
首先呢,同样是在上一讲的基础上,我们先修改HomeController.cs,新增两个方法:编辑与修改,添加内容如下:
/// <summary>
/// 编辑
/// </summary>
/// <param name="msg"></param>
/// <returns></returns>
public ActionResult Edit(string[] msg)
{
AjaxResult res = new AjaxResult() { Success = false };
if (msg == null || msg.Length != 2) return Content(res.ToJson());
try
{
using (MyDbContext db = new MyDbContext() { config = Res.SqlStr })
{
GpsData a = db.Tb_GpsData.FirstOrDefault(x => x.ID == int.Parse(msg[0]));
if (a != null)
{
a.gps = msg[1];
db.SaveChanges();
res.Success = true;
}
else
{
throw new Exception($"未查询到ID:{msg[0]}");
}
}
}
catch (Exception e)
{
res.ErrorCode = e.Message;
}
return Content(res.ToJson());
}
/// <summary>
/// 删除
/// </summary>
/// <param name="msg"></param>
/// <returns></returns>
public ActionResult Delete(string msg)
{
AjaxResult res = new AjaxResult() { Success = false };
if (msg == null || msg == "") return Content(res.ToJson());
try
{
using (MyDbContext db = new MyDbContext() { config = Res.SqlStr })
{
GpsData a = db.Tb_GpsData.FirstOrDefault(x => x.ID == int.Parse(msg));
if(a != null)
{
db.Remove(a);
db.SaveChanges();
res.Success = true;
}
else
{
throw new Exception($"未查询到ID:{msg}");
}
}
}
catch (Exception e)
{
res.ErrorCode = e.Message;
}
return Content(res.ToJson());
}
tab.cshtml修改如下:
@using DbEntity.Tables;
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="renderer" content="webkit|ie-comp|ie-stand">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta http-equiv="Cache-Control" content="no-siteapp" />
<link rel="stylesheet" href="/css/bootstrap.min.css" />
<link rel="stylesheet" href="/css/ace.min.css" />
<link rel="stylesheet" href="/font/css/font-awesome.min.css" />
<script src="/js/jquery.min 1.11.3.js"></script>
<script src="/js/jquery.dataTables.min.js"></script>
<script src="/js/jquery.dataTables.bootstrap.js"></script>
<script src="/js/layer/layer.js"></script>
<title>报表翻页</title>
</head>
<body>
<div class="margin clearfix">
<div class="sort_style">
<!--分类类表-->
<div class="article_sort_list">
<table class="table table-striped table-bordered table-hover" id="sample-table">
<thead>
<tr>
<th width="25"><label><input type="checkbox" class="ace"><span class="lbl"></span></label></th>
<th width="40px">ID</th>
<th width="40px">用户</th>
<th width="100px">坐标</th>
<th width="100px">添加时间</th>
<th width="100px">操作</th>
</tr>
</thead>
<tbody>
@{
List<GpsData> tab = ViewData["tab"] as List<GpsData>;
foreach (GpsData p in tab)
{
<tr>
<td><label><input type="checkbox" class="ace"><span class="lbl"></span></label></td>
<td>@p.ID</td>
<td>@p.UserId</td>
<td>@p.gps</td>
<td>@p.CreateTime</td>
<td class="td-manage">
<a title="编辑" href="javascript:;" onclick="myEdit('@p.ID','@p.gps')"class="btn btn-xs btn-info"><i class="fa fa-edit bigger-120"></i></a>
<a title="删除" href="javascript:;" onclick="myDelete('@p.ID')" class="btn btn-xs btn-danger"><i class="fa fa-trash bigger-120"></i></a>
</td>
</tr>
}
}
</tbody>
</table>
</div>
</div>
</div>
<!--编辑-->
<div id="EditId" style="display:none">
<ul style="margin:10px" >
<li><label>新坐标:</label><span><input id="edit_id" name="新坐标" type="text"/></span></li>
</ul>
</div>
</body>
</html>
<script>
$(function () {
if (document.getElementById('sample-table')) {
$('#sample-table').dataTable({
"bAutoWidth": false, // 关闭自动列宽
// "aaSorting": [[0, "asc"]], // 默认第几个排序 正序:asc 倒序:desc
//"bStateSave": true, // 状态保存(与iDisplayLength有冲突)
"bFilter": true, // 开启搜索框
//"bLengthChange": false, // 去掉每页显示多少条数据方法
'iDisplayLength': 5, // 每页初始显示5条记录
"bInfo": true, // 开关,是否显示表格的一些信息(当前显示XX-XX条数据,共XX条)
//"responsive": false, // 关闭响应式效果,否则以上设置无效
"bPaginate": true, // 开启分页
"aoColumnDefs": [
//{"bVisible": false, "aTargets": [ 3 ]} //控制列的隐藏显示
{ "orderable": false, "aTargets": [0, 2, 3, 5] }// 制定列不参与排序
]
});
}
$('table th input:checkbox').on('click', function () {
var that = this;
$(this).closest('table').find('tr > td:first-child input:checkbox')
.each(function () {
this.checked = that.checked;
$(this).closest('tr').toggleClass('selected');
});
});
})
/* 编辑 */
function myEdit(id, gps) {
$("#edit_id").val(gps);
layer.open({
type: 1,
title: '修改坐标信息',
maxmin: true,
shadeClose: false, //点击遮罩关闭层
area: ['390px', '180px'],
content: $('#EditId'),
btn: ['提交', '取消'],
yes: function (index, layero) {
var strArr = [id, $("#edit_id").val()];
$.post('Edit', { msg: strArr }, function (resJson) {
var res = JSON.parse(resJson);
if (!res.Success) {
layer.alert(res.ErrorCode, { title: '编辑失败', icon: 5 });
return;
}
location.reload();
});
}
});
}
/* 删除 */
function myDelete(id) {
layer.confirm('确认要删除[' + id + ']吗?', { icon: 0, }, function (index) {
$.post('Delete', { msg: id }, function (resJson) {
var res = JSON.parse(resJson);
if (!res.Success) {
layer.alert(res.ErrorCode, { title: '删除失败', icon: 5 });
return;
}
// 删除成功了,刷新当前页面
location.reload();
});
});
}
</script>
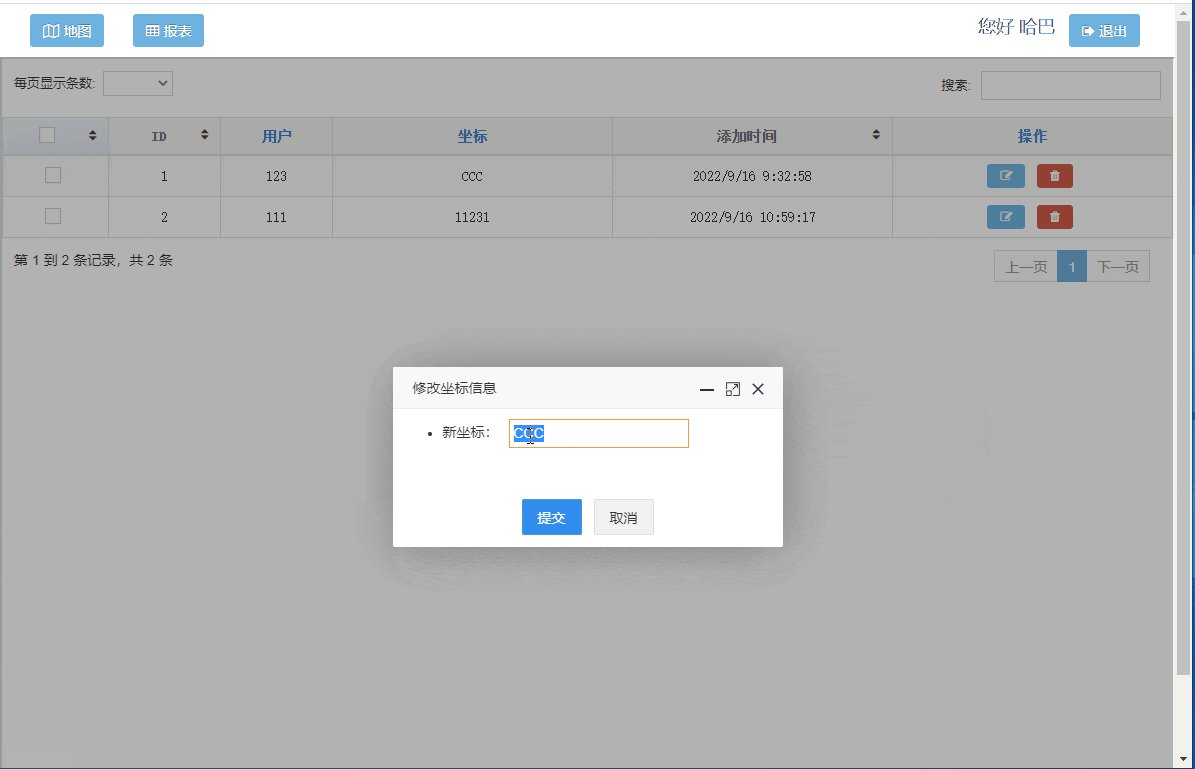
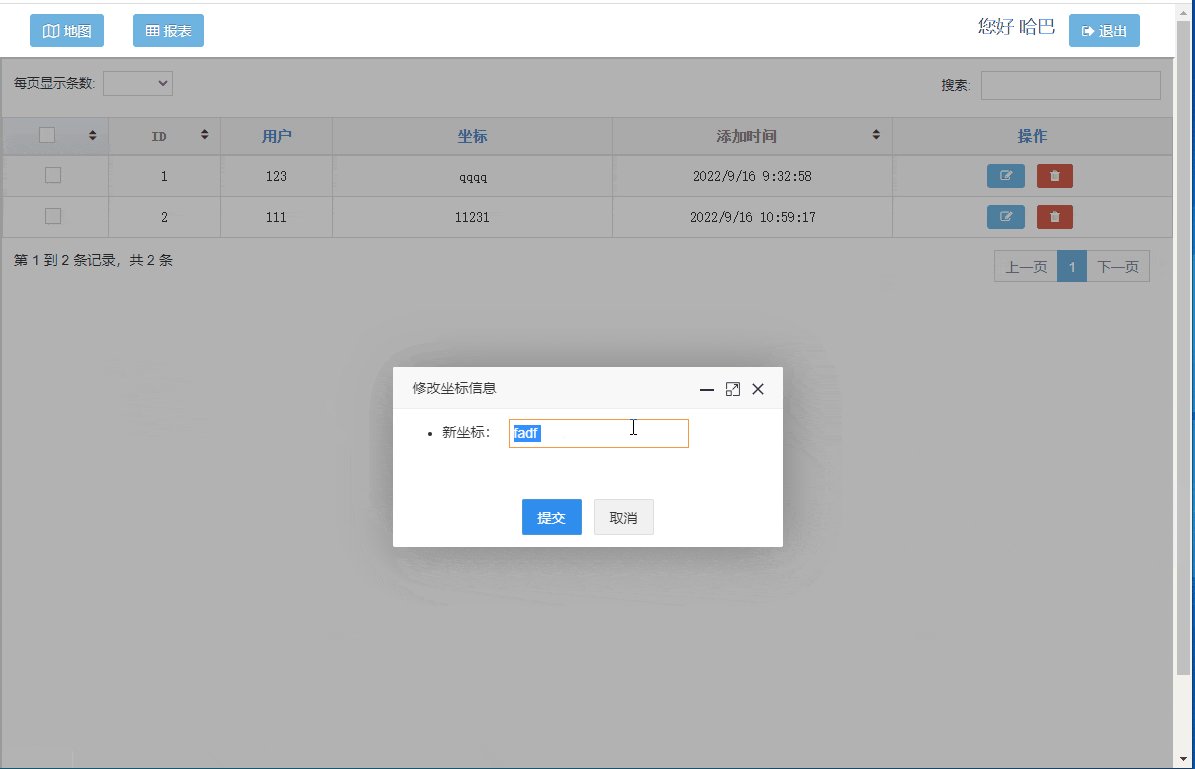
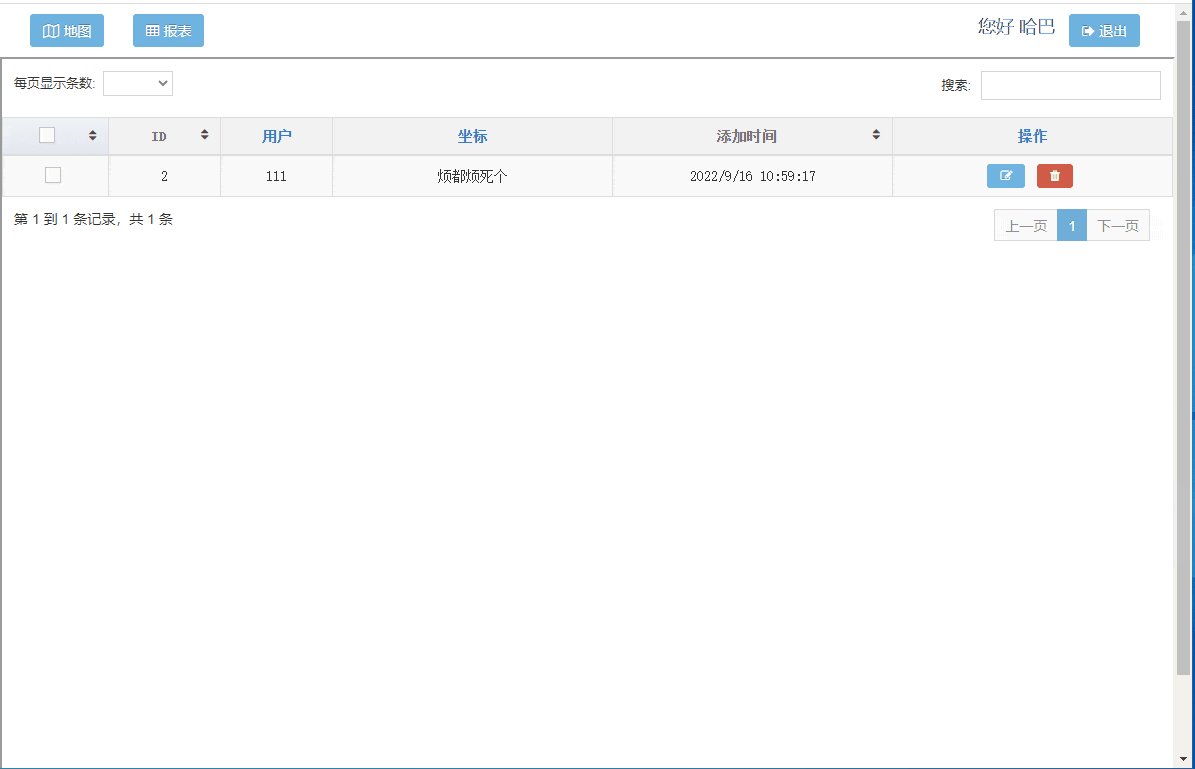
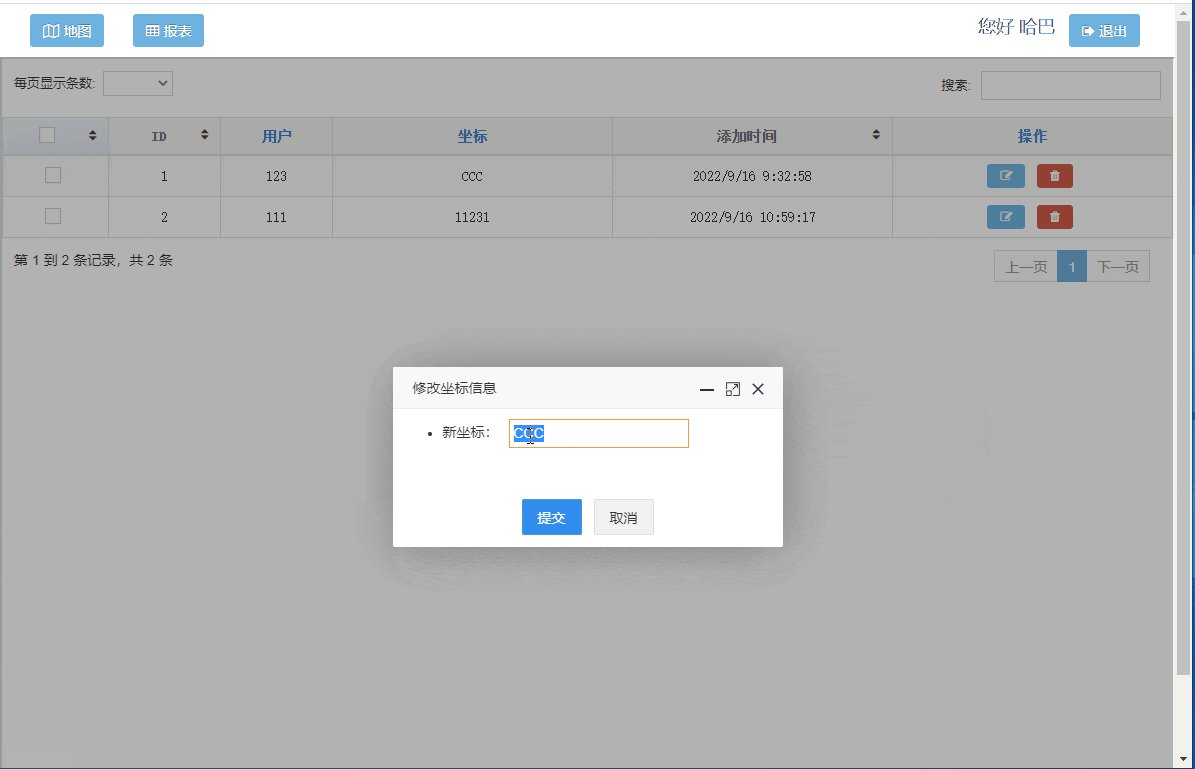
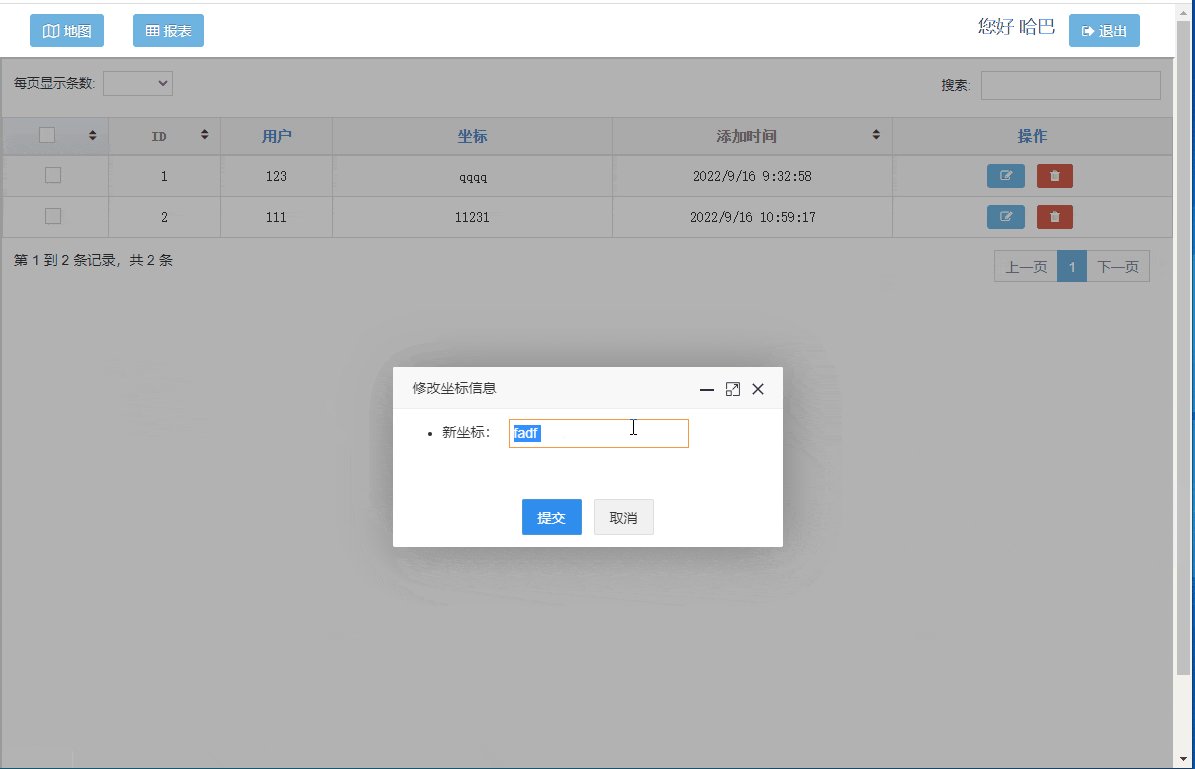
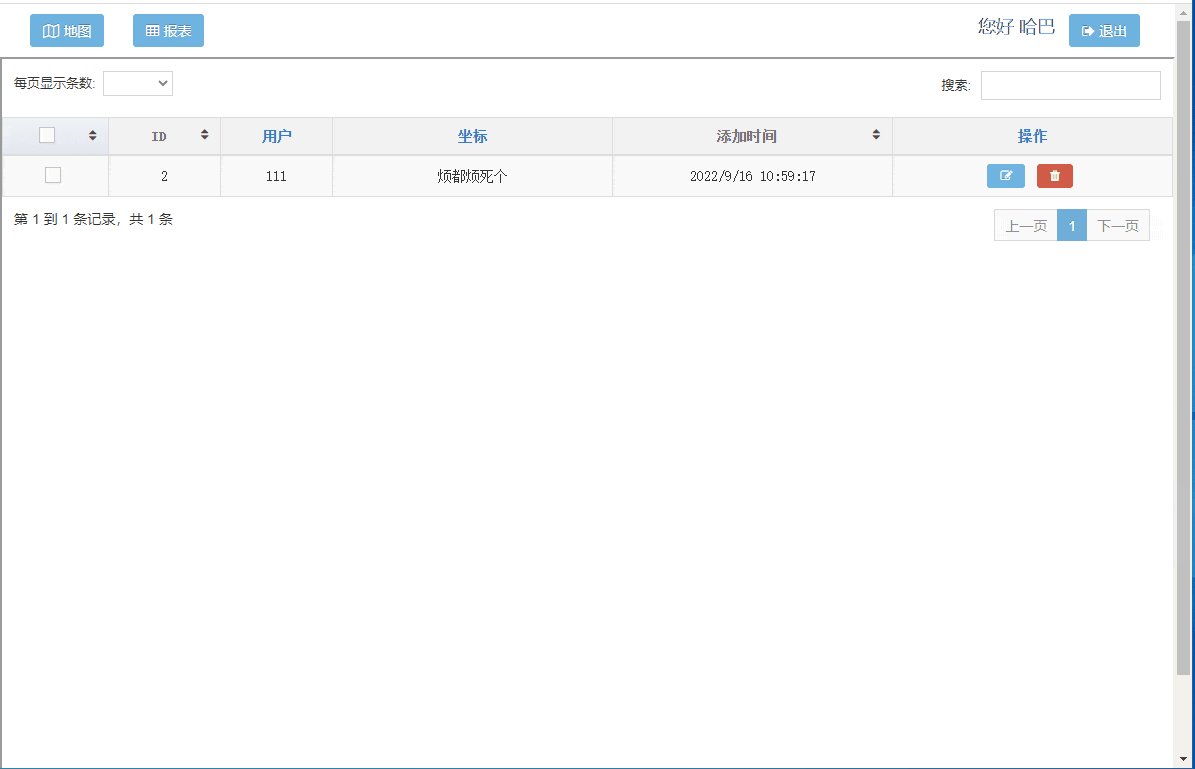
2、运行演示