添加坐标报表页面(用于遍历地图坐标)- (第八讲)
视频讲解如下:
工程源码下载:GPS定位系统系列教程源码下载
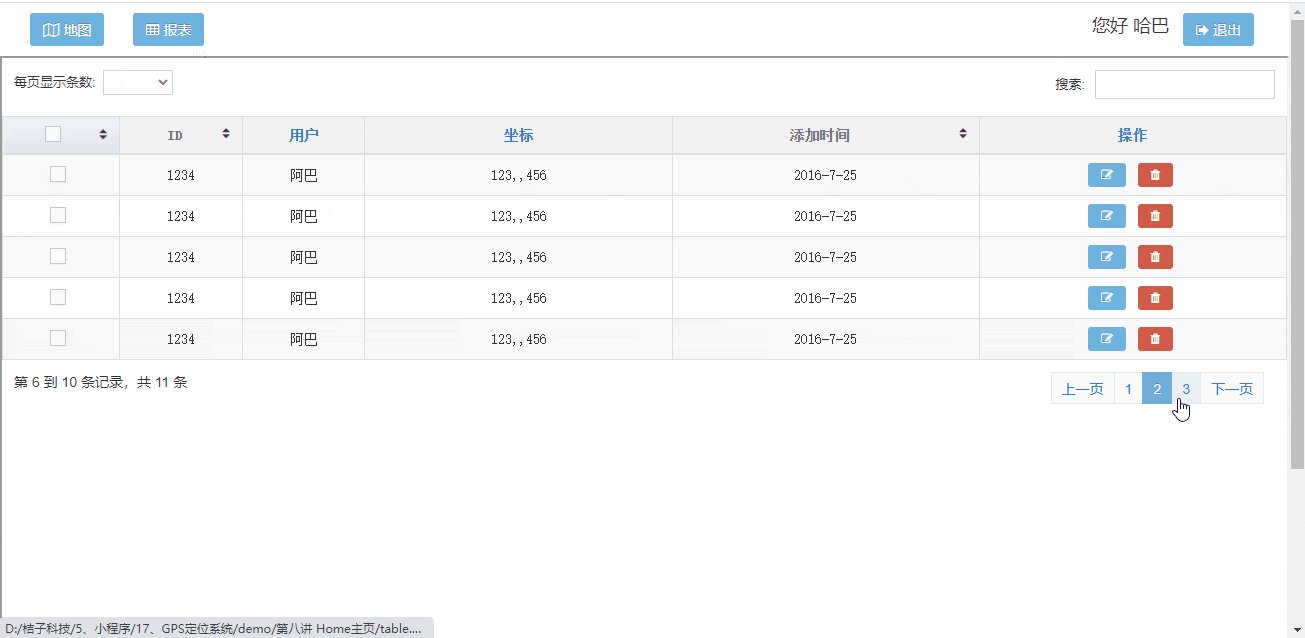
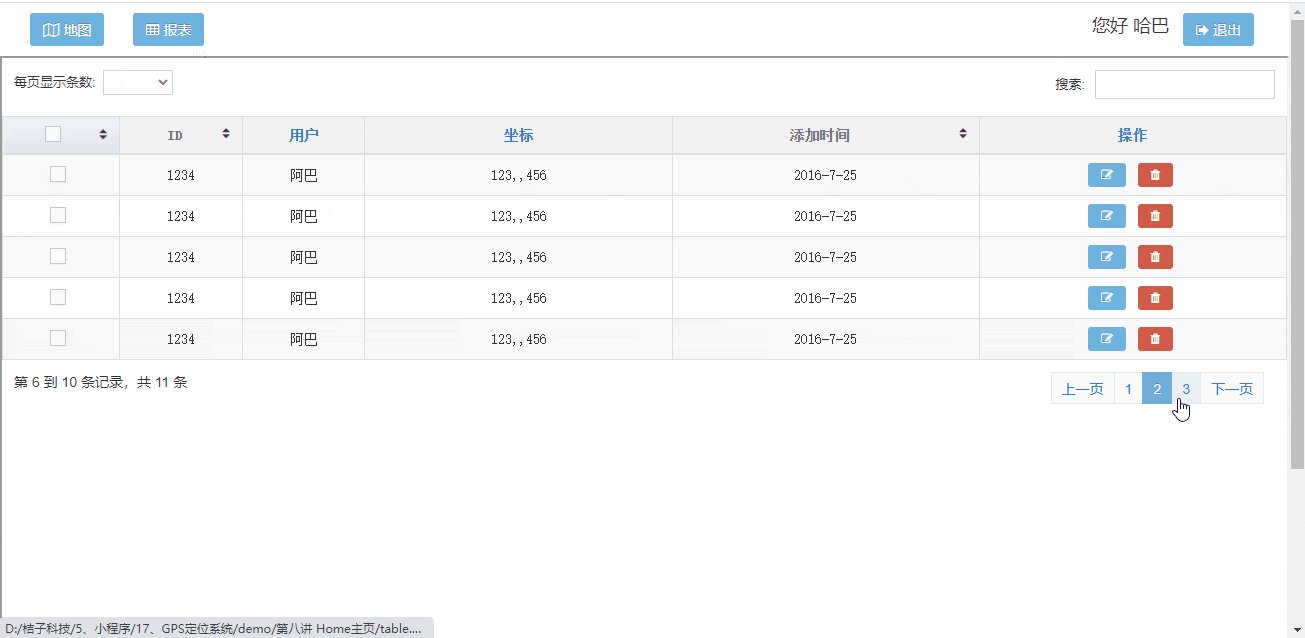
添加报表的目的主要是为了能够将用户上传的gps坐标能够以表格的形式进行展示,博主这里前端采用Datatables库来实现报表的翻页,数据量不大的情况下,还是挺好用的。
我们的需求是:在home主页做个切换按钮,能够在地图和报表之间来回切换,当然啦,我们可以顺便加个退出按钮,用于退出到登录页,以及用于展示当前用户信息的展示框。这也是所有平台都应该具备的最基本的功能。
我们的实现原理也很简单,就是在home主页中,采用iframe将地图和报表嵌入在home页面中,需要展示哪个页面时,我们就切换到哪个页面。
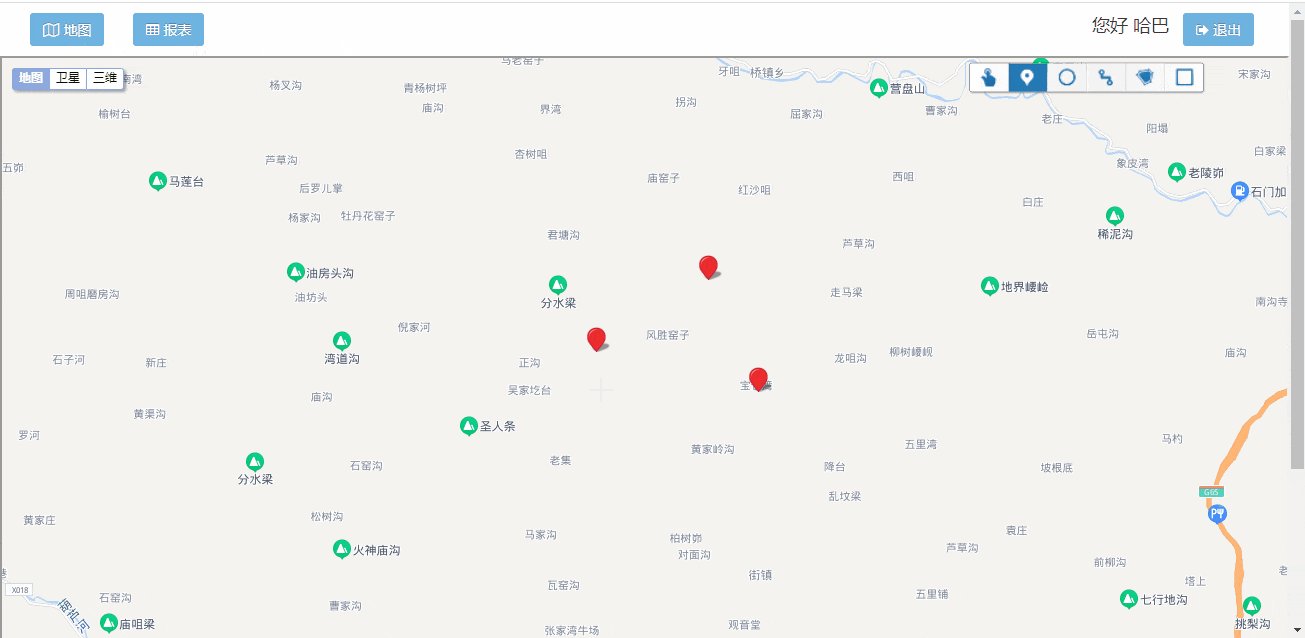
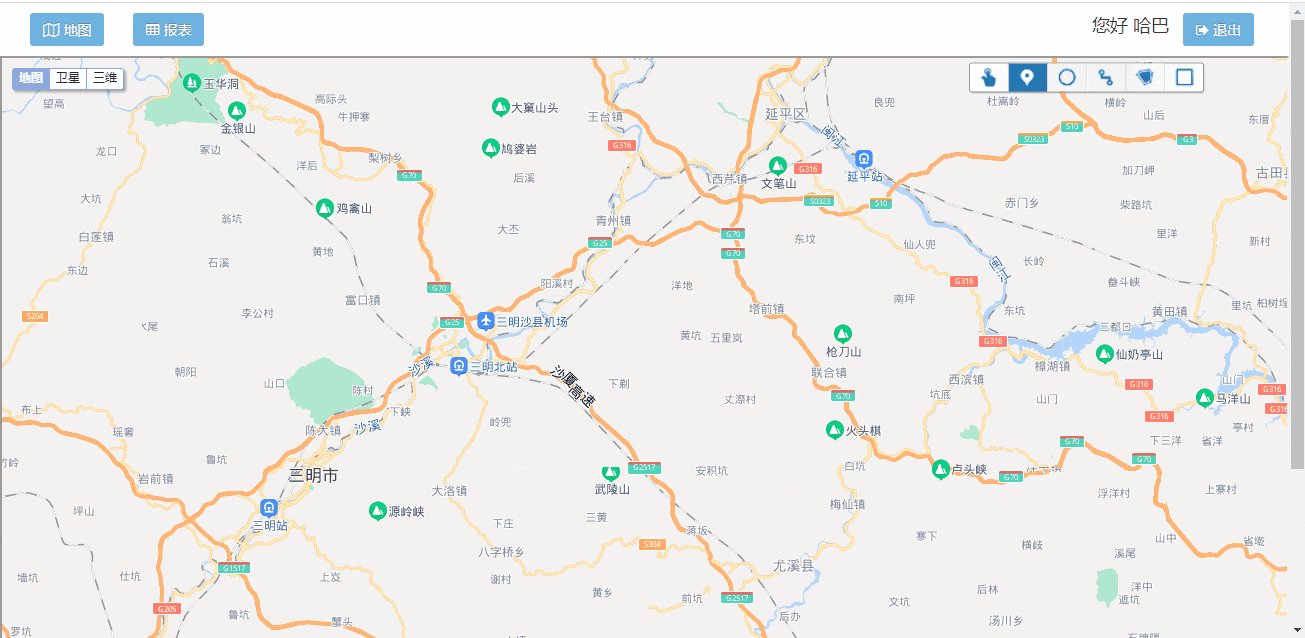
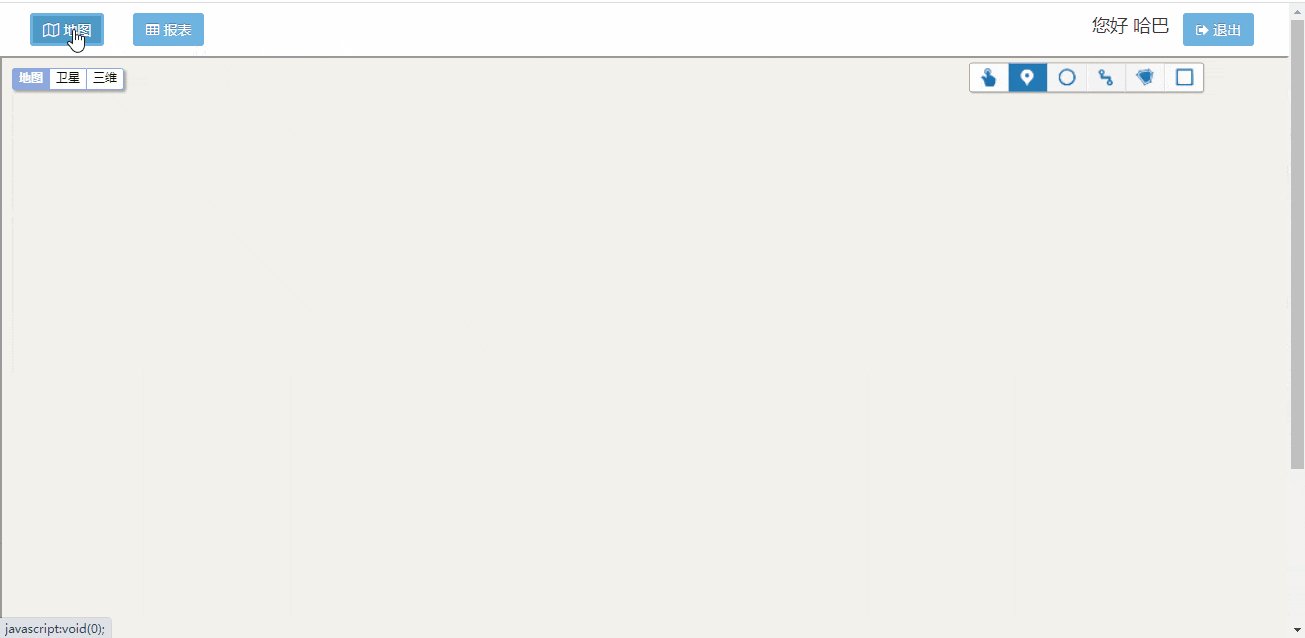
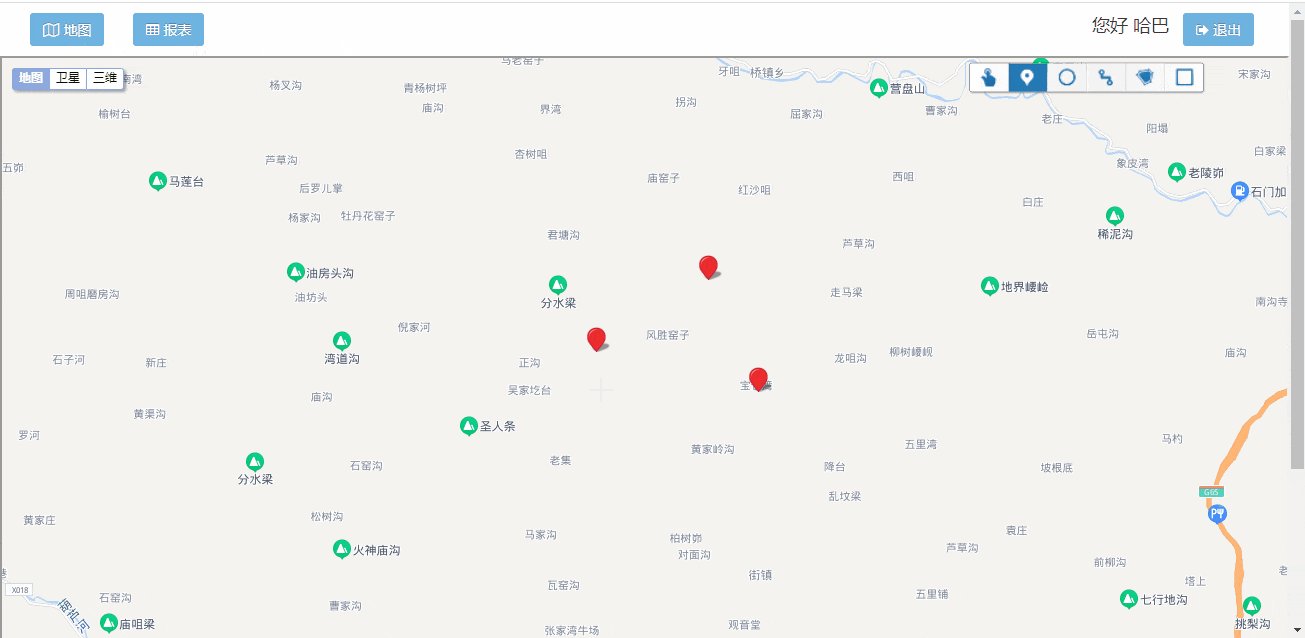
1、home页面演示
和登录页面的嵌入方法一样,我们需要先在外部将html文件调试好,然后再移植到.net中,毕竟这种调试方法,开发起来比较快,如果直接在.net中调试,那么我们每次修改,都需要重新编译、运行,效率很低。
我们直接采用之前调试好的地图demo进行修改。我们的文件如下:

index.html是Home主页
map.html 是地图页面
tab.html 是我们的报表页面
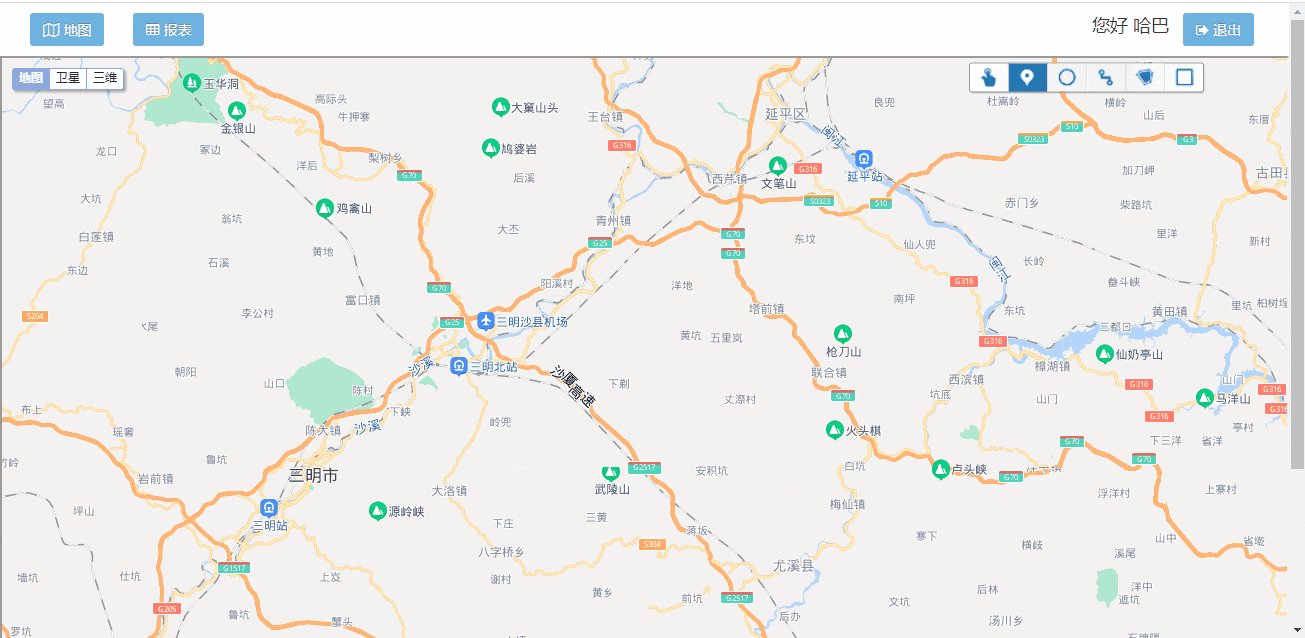
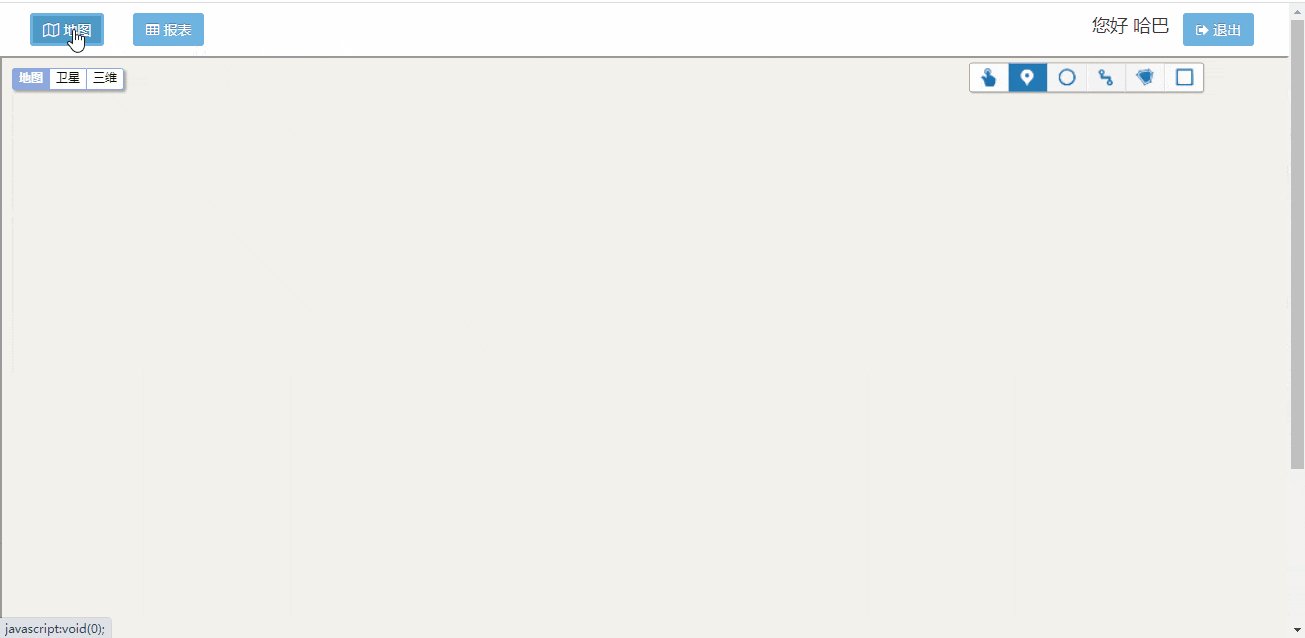
运行效果如下:

2、ASP.NET CORE中嵌入Home页面
嵌入方法和嵌入登录页面的方法是一样的,我这样就不再重复演示了。对应的css、js、jpg图片等全部扔到对应的文件夹下,和登录页面的文件放在一起。同时我们将当前的“index.html”、“map.html”、“tab.html”三个文件都集成到Home目录下面。
前端页面嵌入之后,我们还需要做几个修改,否则页面是加载不出来的,主页修改包括:
1、在控制器中添加对应页面的调用
public IActionResult tab()
{
return View();
}
public IActionResult map()
{
return View();
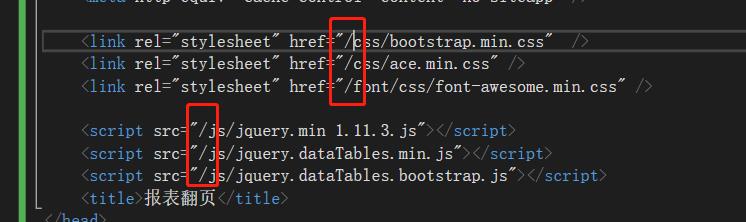
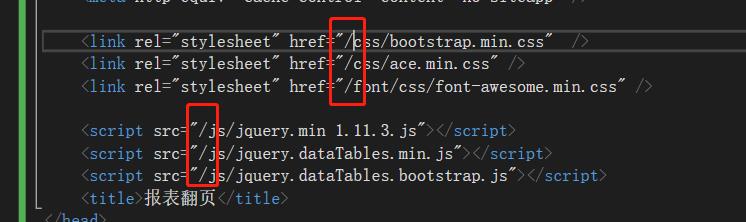
}2、将tab.cshtml和map.cshtml页面中css和js的调用改成绝对路径

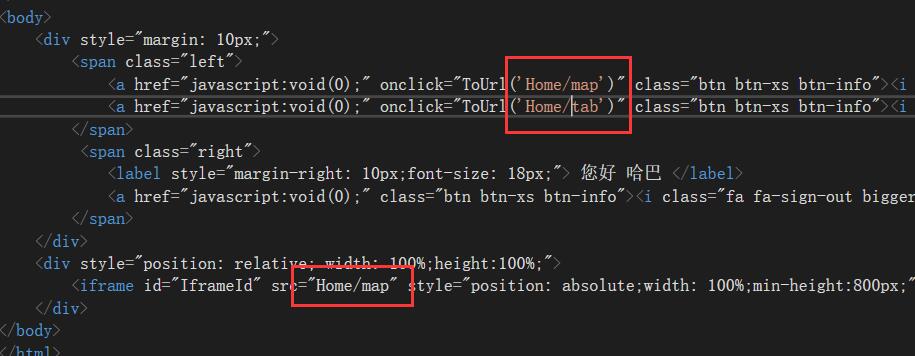
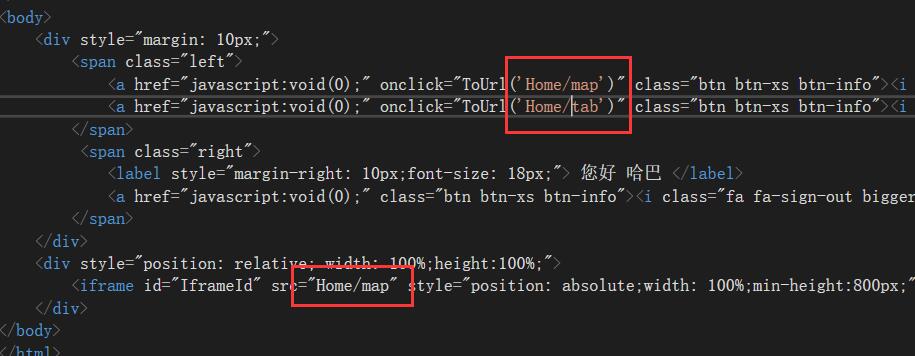
3、Index.cshtml中,ToUrl参数去掉后缀,同时加上“Home/”前缀。

按这样修改完成之后,我启动程序,登录之后,我们就可以进入主页面,并进行两个页面的切换了。